Ferramenta desenvolvida pela WeFit para auxiliar nossos TechDesigners.
- Instalar no npm global com o seguinte comando:
npm install -g wefit-cli- Testar a instalação chamando a CLI:
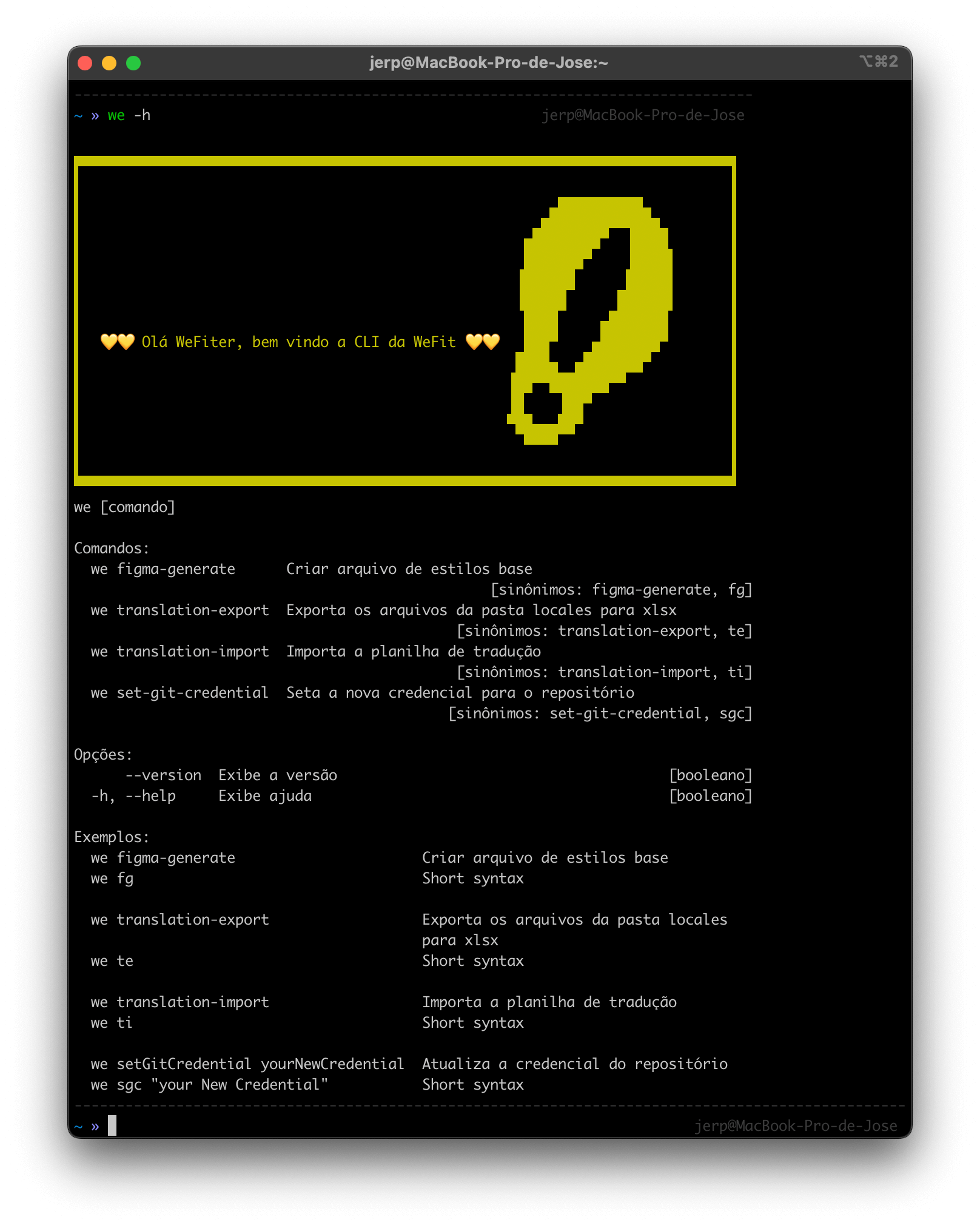
wePara verificar os possíveis comandos
we -hPara rodar os comandos de tradução é preciso estar no mesmo nível da pasta locales
- translation-export: Exporta os arquivos da pasta locales para xlsx
- translation-import: Importa a planilha de tradução
-
figma-generate: Executa a exportação do DS e gera os arquivos no local da execução do comando:
- /assets/icons/config.json
we figma-generate # we fg-
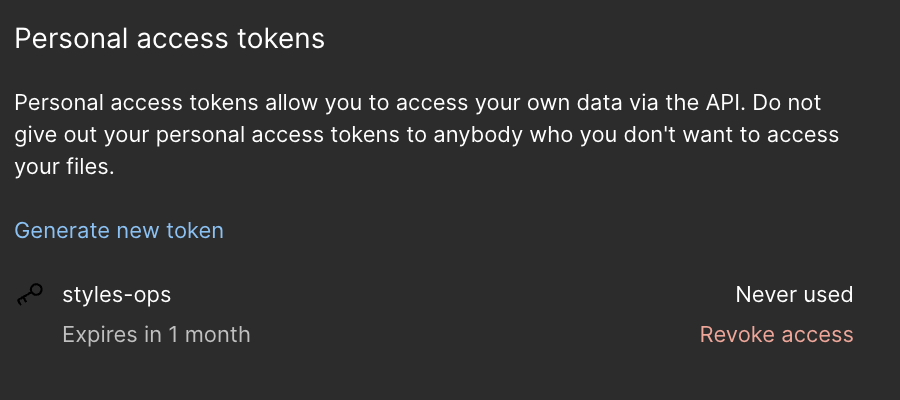
ID do arquivo do Figma, você pode pegar na url logo após o www.figma.com/file/

Após executar a importação do figma e ter seu config.json atualizado é preciso seguir os seguintes passos:
- Adicionar em seu
package.jsono script:
"update:icon": "node caminho/para-o-arquivo/generateIconType.js"- Executar
npm run update:icon
Você encontra o script
generateIconType.jse o componente React que renderiza ícones a partir doicon/config.jsonaqui
Para executar o comando de atualização de credencial, você pode estar em qualquer parte do sistema.
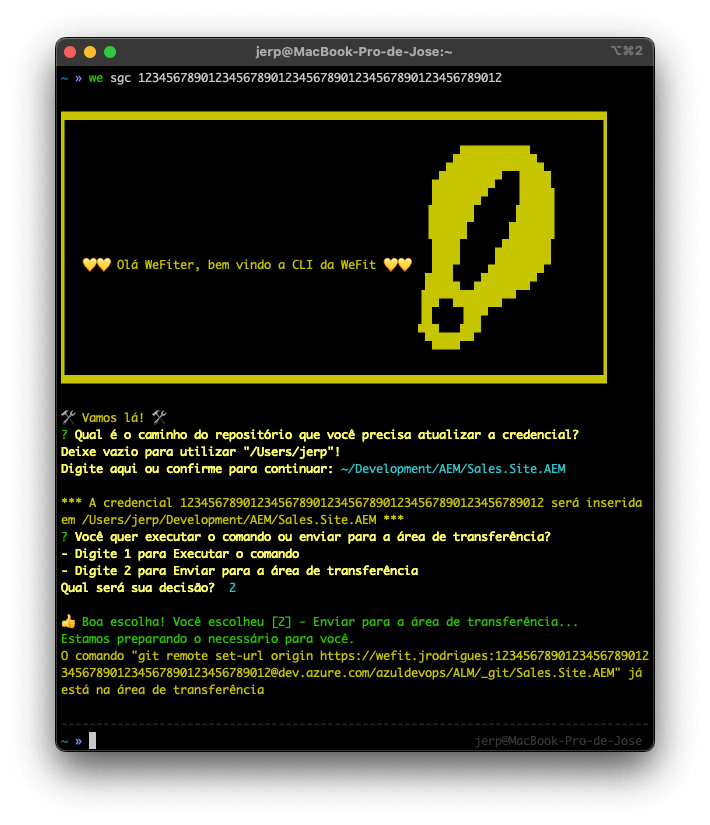
- set-git-credential: Seta a nova credencial para o repositório
we set-git-credential sua_nova_credencial # we sgc sua_nova_credencialA partir desse comando, será solicitado o path do repositório que deverá ser atualizado e o que você quer fazer, executar o comando ou copiar para a área de transferência.
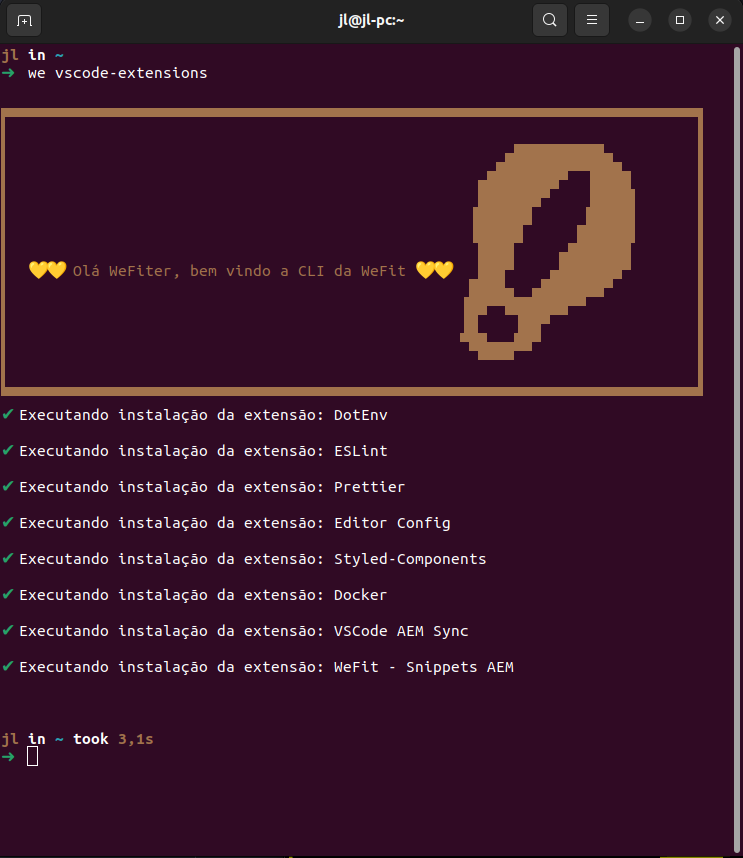
- vscode-extensions: Instala as extensões para VS Code recomendadas pela WeFit.
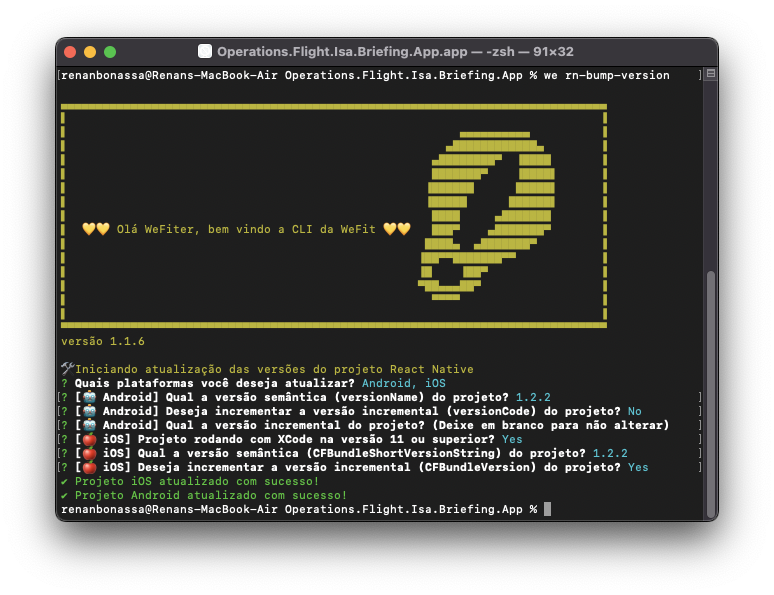
we vscode-extensions # we veEste comando facilita a atualização da versão dos projetos react native nos ambientes nativos (Android e iOS) para mais informações sobre esse fluxo acesse a documentação em link da doc
Abaixo a lista de templates.