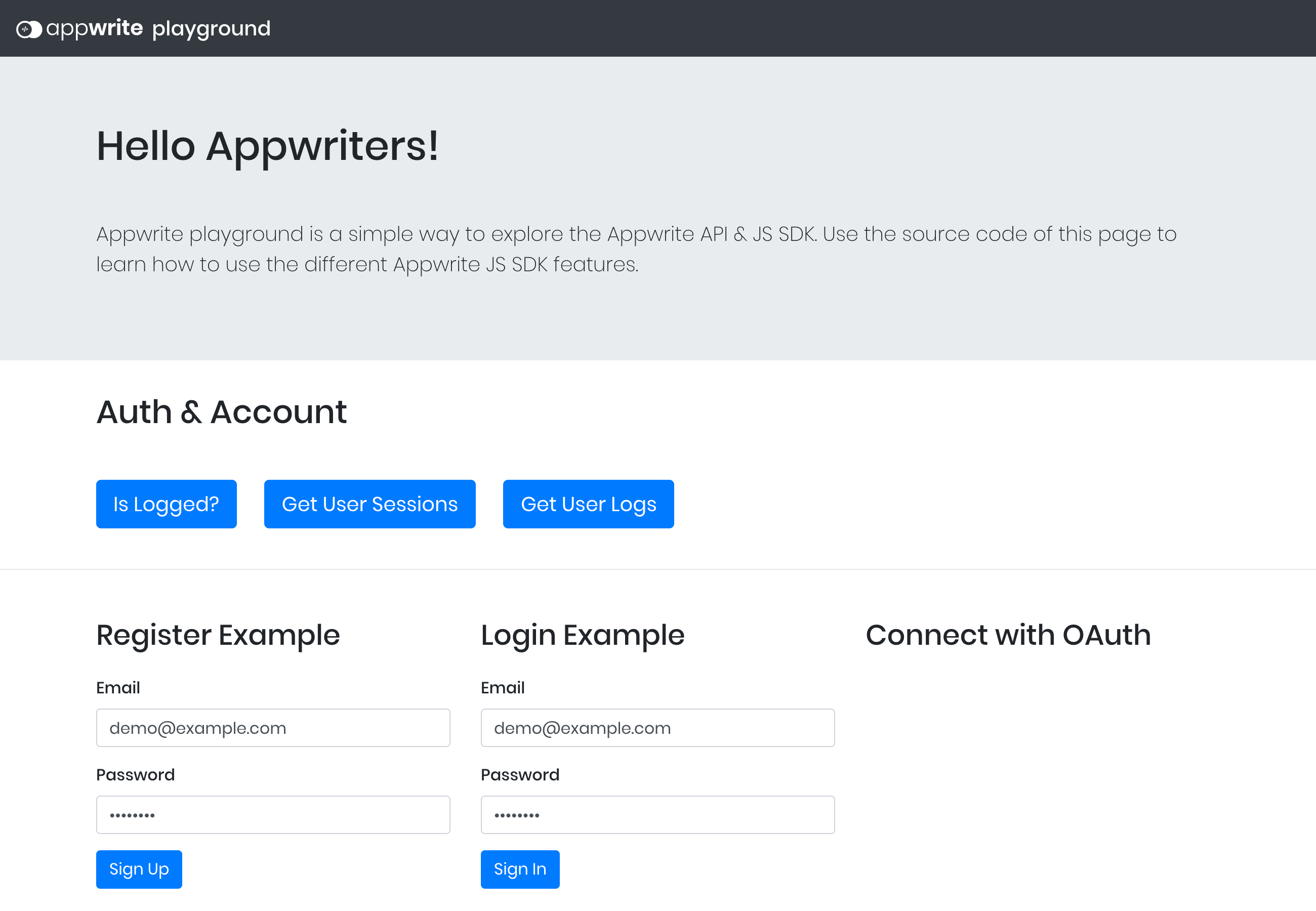
Appwrite playground is a simple way to explore the Appwrite API & Web SDK. Use the source code of this page to learn how to use the different Appwrite Web SDK features.
The public/index.html file in this repository contains all the playground examples and source code.
You can learn how to to integrate your Appwrite Web SDK in your project and see how different features of the SDK can be used.
This playground doesn't include any Appwrite best practices but rather intended to show the most simple examples and use cases of using the Appwrite API.
NOTE: Commands are to be executed on Linux, Mac, and Windows(using Powershell)
- Fork this repository by clicking on the Fork button.
- Clone the repo by running the command
$ git clone https://github.com/Your_Username/playground-for-web.git- Go inside the folder by command
$ cd playground-for-web- Run the command to install node modules
$ npm install- Start a web server by running using command
$ npm start- Access the url
http://localhost:8000and start playing!
Don't forget to update Appwrite endpoint and project ID
All code contributions - including those of people having commit access - must go through a pull request and approved by a core developer before being merged. This is to ensure proper review of all the code.
We truly ❤️ pull requests! If you wish to help, you can learn more about how you can contribute to this project in the contribution guide.
For security issues, kindly email us security@appwrite.io instead of posting a public issue in GitHub.
Join our growing community around the world! Follow us on Twitter, Facebook Page, Facebook Group or join our Discord Server for more help, ideas and discussions.