uw-frame can be described as the "the framework for building applications for campus using modern technologies".
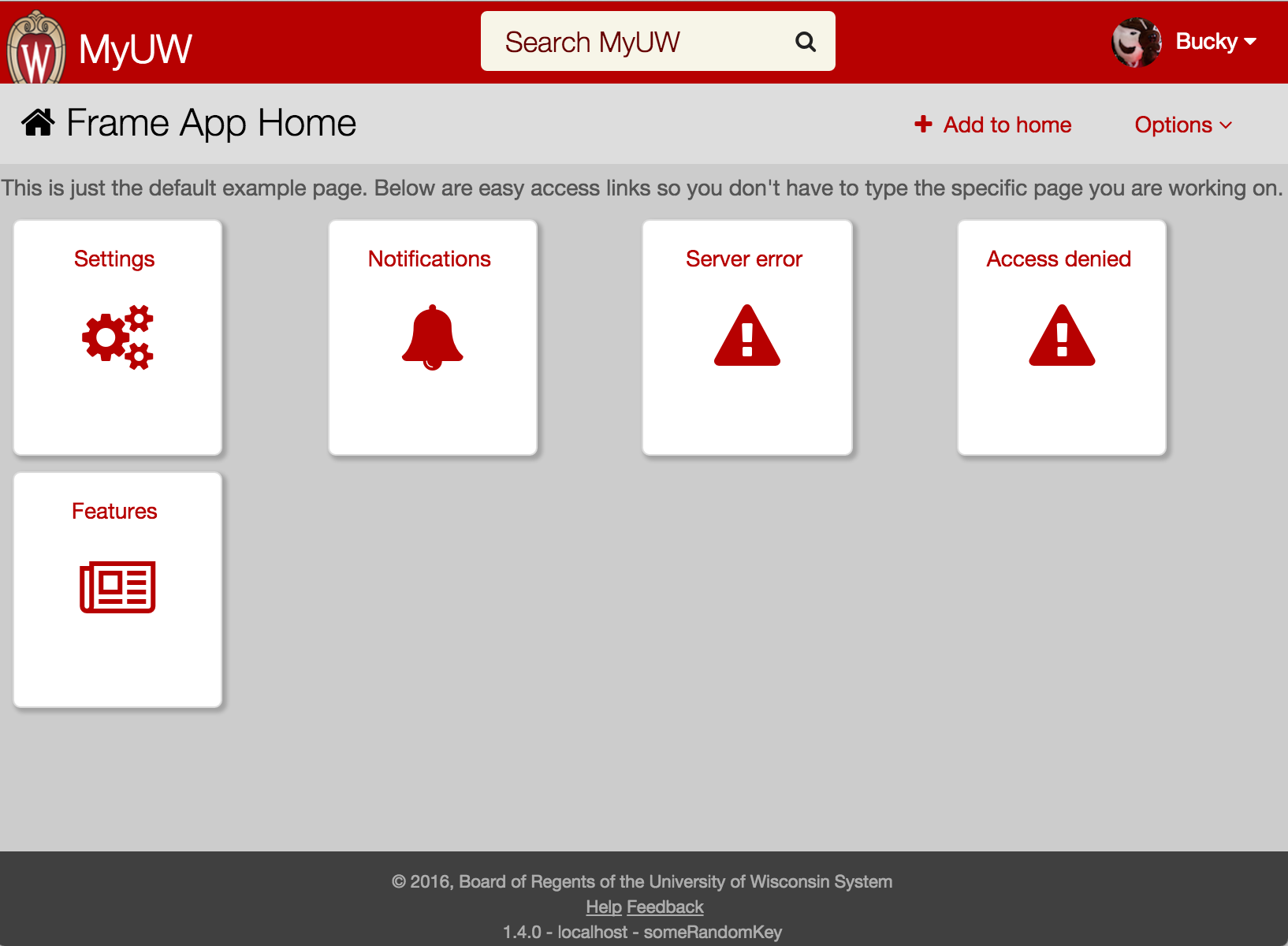
This package includes the MyUW header, settings, footer, and some reusable components :
Learn more about the reusable components on our docs page
- Maven
- JDK 7
uw-frame provides the primary HTML page at the root of the context that hosts your AngularJS single page application. In order to introduce your own content, uw-frame's extension point is 'my-app/main.js'.
In your existing Maven war project, add the following dependency:
<dependency>
<groupId>edu.wisc.my.apps</groupId>
<artifactId>uw-frame</artifactId>
<version>x.y.z</version>
<type>war</type>
</dependency>
(uw-frame-java is available in The Central Repository.)
Start by creating the folder 'src/main/webapp/my-app' within your Maven war project, and copy uw-frame's main.js in to it. uw-frame includes RequireJS to help you load any additional JavaScript assets you wish, you'll do that in this file.
See my-app-seed for a great starter app using this frame.
This gives you the basic frame in a static content type way. Just add your files to the proper directory and you should be all set. This module is still a work in progress. Note it only works right now as the root context (if you want to change, update the index.html). This module is mostly used for development on the frame itself.
We love tests. We setup karma to run our tests.
To run the test suite:
npm test
You can run uw-frame locally with the following command:
java:
npm run jetty
or
static:
npm run static