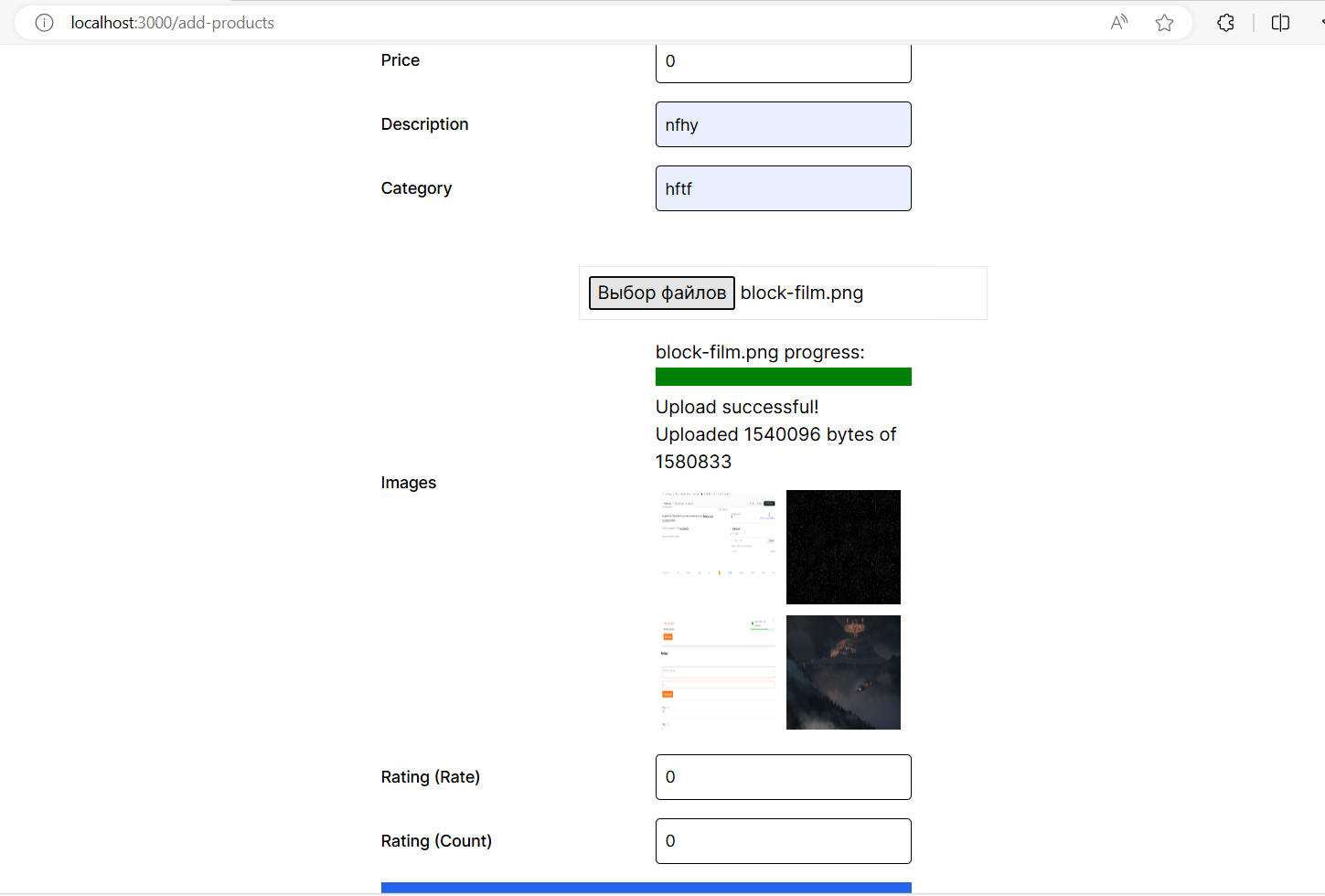
Images Uploading can be accessed via: /add-products
 Welcome to the Products App project! This repository is designed for students to practice their React skills by building a functional application. The tasks are divided into three levels: Basic, Medium, and Hard. Each level introduces new concepts and challenges to enhance your understanding of React.
Welcome to the Products App project! This repository is designed for students to practice their React skills by building a functional application. The tasks are divided into three levels: Basic, Medium, and Hard. Each level introduces new concepts and challenges to enhance your understanding of React.
- For uploading images: https://fakeapi.platzi.com/en/rest/files/#upload-file
- For fetching products: https://fakestoreapi.com/docs
To get started with this project, follow these steps:
- Fork this repository to your GitHub account.
- Clone the repository to your local machine: git clone https://github.com/your-username/todo-list-app.git 3. Install dependencies: cd todo-list-app npm install 4. Start the development server: npm run dev
In the Basic level, you will implement the core interface of application.
- Fetch all products using React Query
- Create axios instance and service for handling requests related to '/products' (productsService.ts).
- Implement product creation page.
- Add file uploading to product creationg page (get url of image from response and add to new product data).
- Add invlidateQuery on product creation.
- Add multiple files uploading
Happy coding! 🎉