A simple and customizable flutter package for inputting phone number in intl / international format uses Google's libphonenumber
| CustomDecoration | CustomBorder | Default |
|---|---|---|
 |
 |
 |
| Web |
|---|
 |
- Null Safety Migration
- Upgraded dependencies
- Breaking Change Depreciated
SelectorConfig.backgroundColorand replaced withTheme.of(context).canvasColor - Fixed Dominican Republic dial_code at country_list.dart #196
- Fixed change country when initialValue is set with the widget #170
- Fixed PhoneNumberUtil.getNumberType on mobile and web #188
- Added translations for Turkish and Romanian #190
- Updated Taiwan country name #181
- Added style config for selector button #177
- Removed any potential duplicates on countries list #175
- Fixed ignore selector and text field spacing in prefixIcon mode #161
- 😅 Well, Actually using cursorColor #160
- Fixed initialValue should not be formatted if formatInput is false #192
- Fixed Bottom Sheet RenderFlex overflow bug #187, similar to Search by Country name or dial code bug #197
- Updated README.md file to fix Web release does not recognize the packages #186
- Fixed onSaved callback in the InternationalPhoneNumberInput is not synchronous #180
- Cherry picked pending fixes and pull request from repo.
- Web support.
- Support for RTL languages
- Selector mode dropdown, bottom sheet and dialog
- As You Type Formatter: formats inputs to its selected international format
- Get Region Info with PhoneNumber.getRegionInfoFromPhoneNumber(String phoneNumber, [String isoCode]);
- Format PhoneNumber with PhoneNumber.getParsableNumber(String phoneNumber, String isoCode) or
PhoneNumber Reference.parseNumber() - Custom list of countries e.g. ['NG', 'GH', 'BJ' 'TG', 'CI']
String phoneNumber = '+234 500 500 5005';
PhoneNumber number = await PhoneNumber.getRegionInfoFromPhoneNumber(phoneNumber);
String parsableNumber = number.parseNumber();
`controller reference`.text = parsableNumberIn your app directory, edit web/index.html to add the following
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
<script src="assets/packages/libphonenumber_plugin/js/libphonenumber.js"></script>
<script src="assets/packages/libphonenumber_plugin/js/stringbuffer.js"></script>
...
<script src="main.dart.js" type="application/javascript"></script>
</body>
</html>Or checkout /example folder from Github.
PhoneNumber.getRegionInfoFromPhoneNumber(String phoneNumber, [String isoCode])Could throw an Exception if the phoneNumber isn't recognised its a good pattern to pass the country's isoCode or have '+' at the beginning of the string
isoCode could be null if PhoneNumber is not recognised
| s/n | Constructor |
|---|---|
| 1 | InternationalPhoneNumberInput |
InternationalPhoneNumberInput({
Key key,
this.selectorConfig = const SelectorConfig(),
@required this.onInputChanged,
this.onInputValidated,
this.onSubmit,
this.onFieldSubmitted,
this.validator,
this.onSaved,
this.textFieldController,
this.keyboardAction,
this.keyboardType = TextInputType.phone,
this.initialValue,
this.hintText = 'Phone number',
this.errorMessage = 'Invalid phone number',
this.selectorButtonOnErrorPadding = 24,
this.spaceBetweenSelectorAndTextField = 12,
this.maxLength = 15,
this.isEnabled = true,
this.formatInput = true,
this.autoFocus = false,
this.autoFocusSearch = false,
this.autoValidateMode = AutovalidateMode.disabled,
this.ignoreBlank = false,
this.countrySelectorScrollControlled = true,
this.locale,
this.textStyle,
this.selectorTextStyle,
this.inputBorder,
this.inputDecoration,
this.searchBoxDecoration,
this.textAlign = TextAlign.start,
this.textAlignVertical = TextAlignVertical.center,
this.scrollPadding = const EdgeInsets.all(20.0),
this.focusNode,
this.cursorColor,
this.autofillHints,
this.countries
});
```|
```dart
SelectorConfig({
this.selectorType = PhoneInputSelectorType.DROPDOWN,
this.showFlags = true,
this.useEmoji = false,
this.backgroundColor,
this.countryComparator,
this.setSelectorButtonAsPrefixIcon = false,
});| Parameter | Datatype | Initial Value |
|---|---|---|
| onInputChanged | function(PhoneNumber) | null |
| onSaved | function(PhoneNumber) | null |
| onInputValidated | function(bool) | null |
| focusNode | FocusNode | null |
| textFieldController | TextEditingController | TextEditingController() |
| onSubmit | Function() | null |
| keyboardAction | TextInputAction | null |
| keyboardType | TextInputType | TextInputType.phone |
| countries | List | null |
| textStyle | TextStyle | null |
| selectorTextStyle | TextStyle | null |
| inputBorder | InputBorder | null |
| inputDecoration | InputDecoration | null |
| initialValue | PhoneNumber | null |
| hintText | String | Phone Number |
| selectorButtonOnErrorPadding | double | 24 |
| spaceBetweenSelectorAndTextField | double | 12 |
| maxLength | integer | 15 |
| isEnabled | boolean | true |
| autoFocus | boolean | false |
| autoValidateMode | AutoValidateMode | AutoValidateMode.disabled |
| formatInput | boolean | true |
| errorMessage | String | Invalid phone number |
| selectorConfig | SelectorConfig | SelectorConfig() |
| ignoreBlank | boolean | false |
| locale | String | null |
| searchBoxDecoration | InputDecoration | null |
| textAlign | TextAlign | TextAlign.start |
| textAlignVertical | TextAlignVertical | TextAlignVertical.center |
| scrollPadding | EdgeInsets | EdgeInsets.all(20.0) |
| countrySelectorScrollControlled | boolean | true |
| cursorColor | String \ | null |
| autofillHints | Iterable | null |
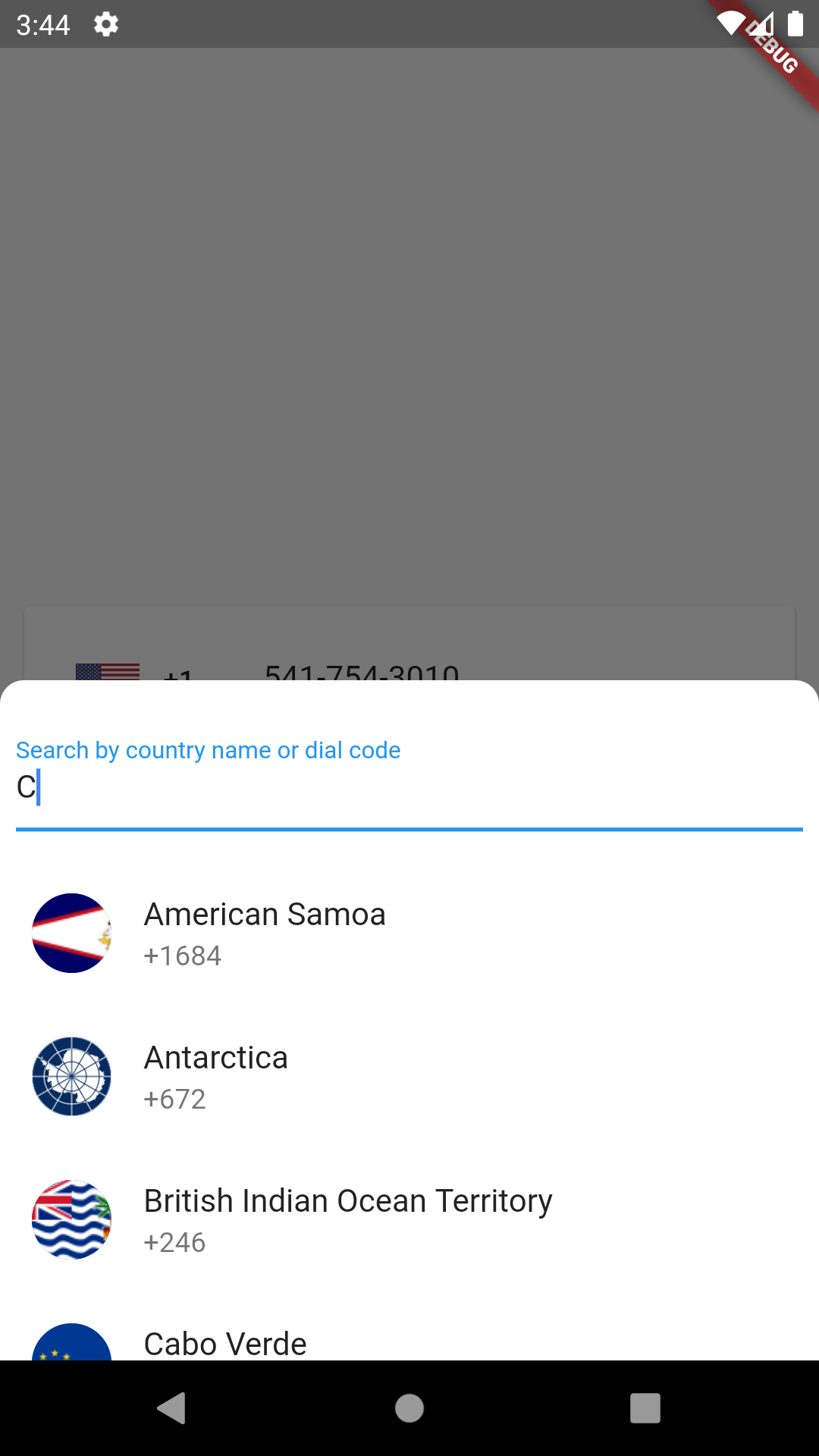
| DROPDOWN | BOTTOMSHEET | DIALOG |
|---|---|---|
 |
 |
 |
Widget Key parameters and Helper classes are now available for integration testing check out this example 🎯 Integration Testing Example
If you encounter any problem or the library is missing a feature feel free to open an issue. Feel free to fork, improve the package and make pull request.
Interested in becoming a co-contributors checkout this link for more info discussions/201
Made with contributors-img.
A special thanks to niinyarko
- For discussions and frequent question and concerns, check here