This project is powered by github 🌟s ^ go ahead and star it please.
With great languages come great development tools 🌹.
Checkout the website and if you need more reasons we have them.
- Chrome
- NodeJS v6
Get it:
npm install alm -g
Run it passing in the directory you want to serve up:
alm .
Now open it in chrome at the URL mentioned in your console. (protip use alm -o if your default browser is chrome)
We work hard 👷 on our 📝 so please jump to the book.
But since its good to show a list so in no particular order and incomplete list:
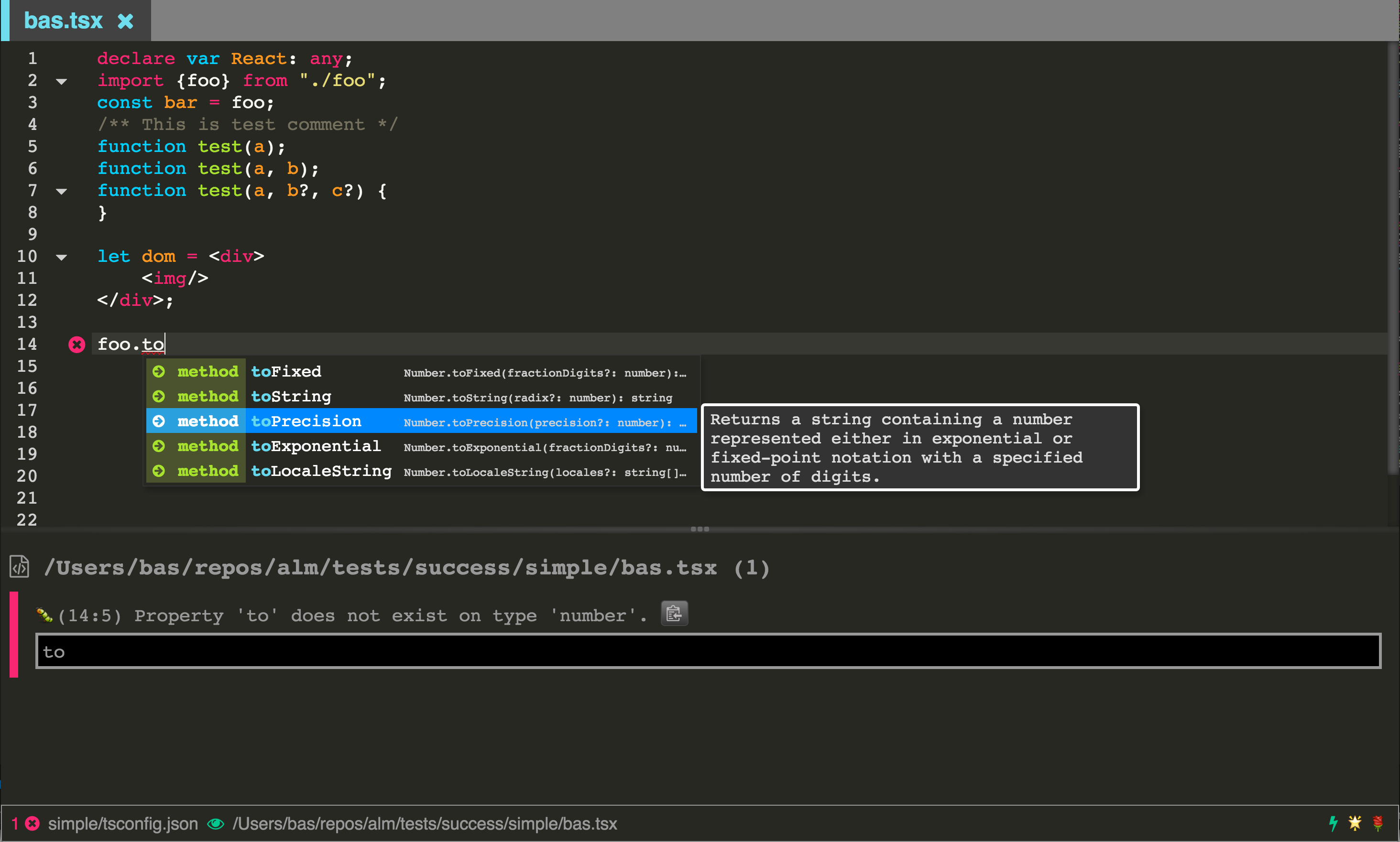
- Super slick syntax highlighting just for TypeScript
- Tabs
- Panes
- Live file linting
- Project wide linting
- AST viewer
- Dependency viewer / analyzer
- Typescript Build
- Live incremental TypeScript compile
- Cursor History
- Clipboard ring
- Git Status gutter
- Git Status scroll bar
- Git reset file
- Find in project
- Find and replace in file (with regex support)
- Multi Cursor
- Rectangular selections
- Command Search
- TypeScript symbol search
- TypeScript project selector
- Live TypeScript ouput JavaScript preview
- Multi monitor
- Super friendly error panel with
f8error cycling - Copy paste buttons when they make sense (so you don't need to select stuff)
- Type info / errors on hover
- TypeScript doctor so you don't need to hover
- Code folding
- Bracket and tag matching
- Matching bracking jumping
- TypeScript formatting
- editorconfig support
- HTML to TSX/JSX
- CSS to TS/JS
- File Tree
- On screen hints around current options (e.g. tree view)
- Snippets
- Add the feature you liked the most 🌹
And of course my favorite:
- Code blaster
A key motivation for this project is to educate the community of about creating great TypeScript tools. So we would love to help you understand how the project works. Checkout the developer / contributor docs.
MIT