The WeBall Statistics application is a league statistics application for basketball, which was created as part of the course "Apps development for Mobile Devices" (University of Macedonia - Applied Informatics, academic year 2021-2022, 6th semester).
Part of the course, was to get organized into groups of 10 people. Our team (#Team 2) consists of the following students alphabetically:
- Ampatzidou Elisavet
- Charakopoulos Minas - Theodoros
- Dasyra Evmorfia - Elpida
- Iordanou Sofia
- Lougaris Dionisis
- Lousta Aravella
- Machairas Panagiotis
- Ouzounidis Kyriakos
- Pepa Leonard
- Stefou George-John
Video presentation of the app on YouTube: presentation video
Visit the other repository, with the back-end of our application: back-end
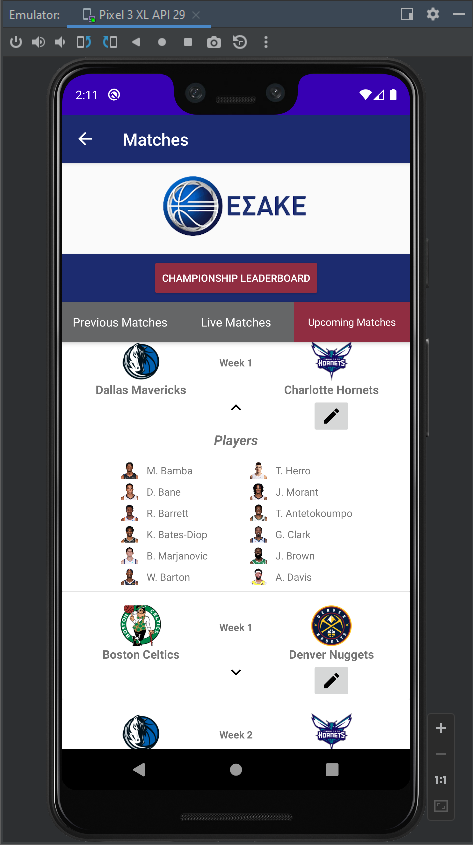
Requirement 1 is handled by the administrator (admin) and it concerns the match selection, and manage the card of the selected match. This includes the appearance of players and the corresponding ones logos. First, the administrator must enter the username and password in the form is requested, after choosing the button “LOGIN AS ADMIN". The admin account can created by the backend website through it register. It then goes to the “Matches” screen, where there are three columns with the corresponding matches (Previous Matches, Live Matches, Upcoming Matches). From there the administrator can choose a match and edit the tab of. More specifically, by pressing it arrow a popup appears menu, which includes the players of the groups. With the edit button, is transferred to the “Welcome Admin” screen, where it is match management (see R2).
Note: The edit option concerns ONLY the live and upcoming matches, not the completed.
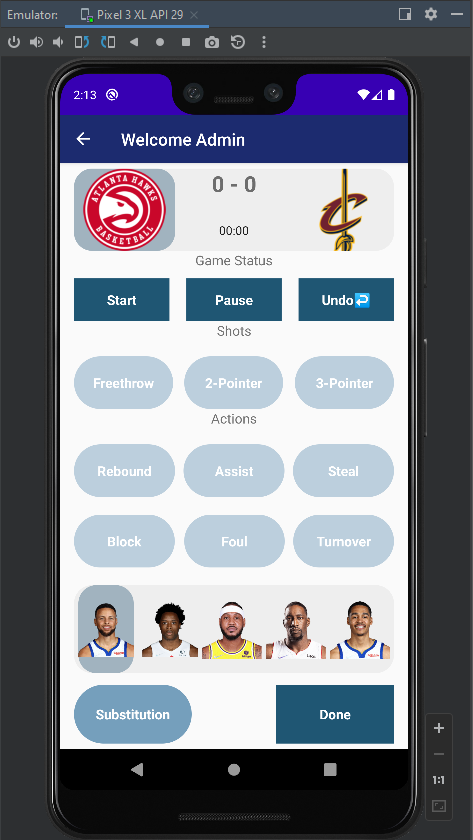
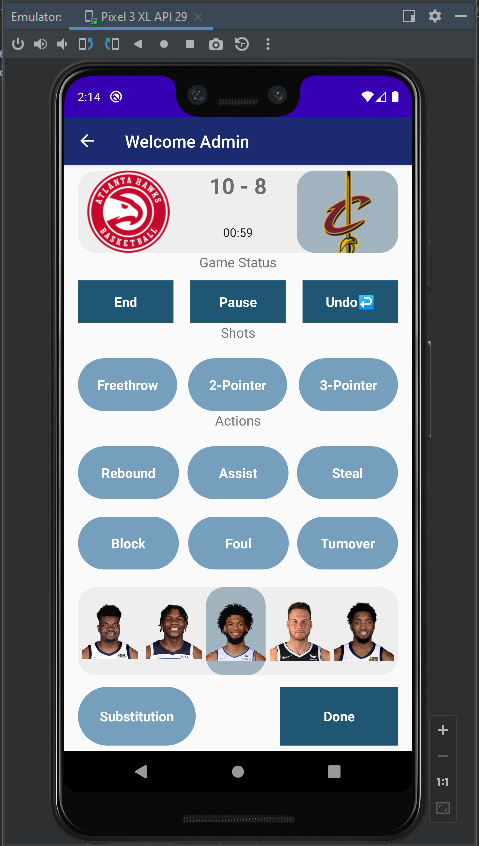
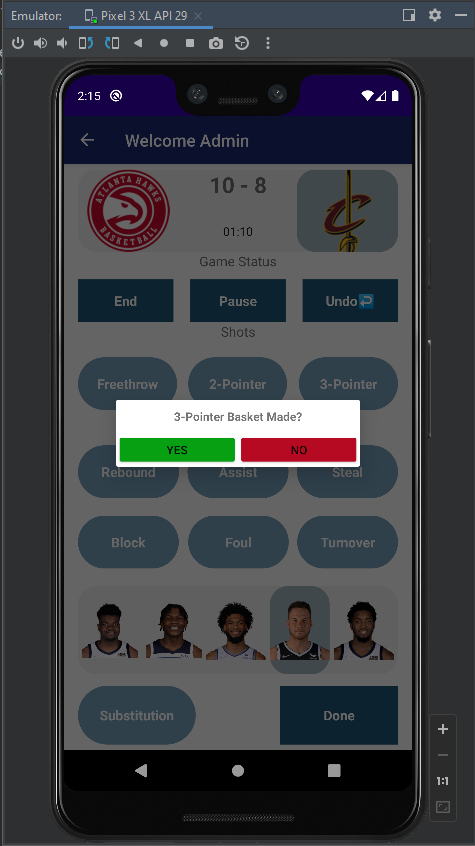
Requirement 2 constitutes the next possibility of the administrator (admin), which includes all functions related to managing a match (Shoot with
type and result, Rebound or Assist or Block, Steal, Turnover and Foul). Necessary condition for starting the game, but also to activate the buttons, it is to click the button "Start". After it's click, the same button turns into “End”, through which the match could be terminated. In addition, the administrator can stop the timer and start it (from where you stopped it) via the “Pause” button, the which turns into “Continue” when pressed, and vice versa. Still, for registering any action, it is necessary, the administrator to follow a series of steps. Initially, the administrator during his navigation on this screen, sees the home team selected (by default). To if he can change team, he uses the Banner of which located at the top as an image. Once he selects any from the 2 teams, the key players of the selected team, appear at the bottom of the screen. In the same way that the team is selected, a player can also be selected, that is, by clicking on his image.
Note: The match does not end when "Done" is pressed. Only will paused and the admin will moved back to all matches.
This particular requirement deals with calculating stats for players and the groups, when the administrator performs a corresponding action. These actions include the basic events that occur in a match basketball skills such as free throws and attempts (two-pointers, three-pointers). In addition, assists, rebounds, steals, cuts, fouls are also recorded and mistakes. The specific statistics are recorded in the database at the moment which the administrator presses a similar button from its graphical interface which is fragment_admins_view. Statistics recording can begin the moment a match is live. For something like this to happen, it is necessary o administrator to press the start button from its graphical interface. On the contrary, if the administrator seeks to increase statistics for a player, team respectively buttons will be disabled. Beyond the simple recording of statistics n application modifies the above data into a more logical form for the user. Specifically, in the frontend, a percentage calculation is also carried out through a condition. To if the application succeeds in the specific process, it stores its data in classes statistics for players and teams from the database.
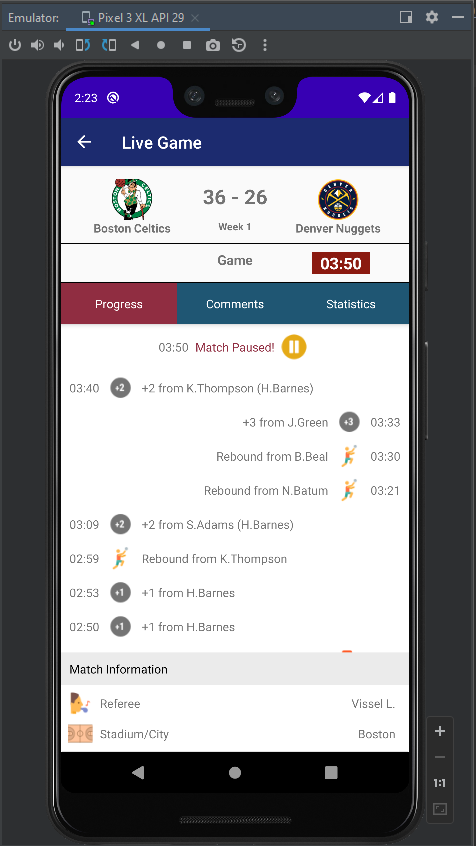
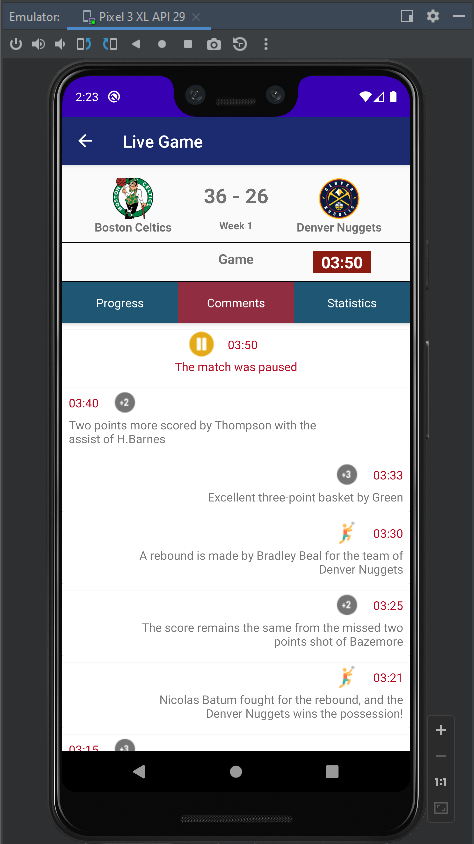
The purpose of implementing requirement 4 is that users as well as match administrators (admins) can watch the progression of a live match in real time, through verbal descriptions and comments for more details. In order to watch the progress of a live match, one must first choose one, from the list of live matches (Live matches), by clicking anywhere on its layout. Thus, it will be transferred to a new screen, where the 2 teams, the current score, the match week, as well as the current minutes of the match, are shown above. Below, is a menu available where gives the opportunity to watch the match through brief descriptions by selecting the "Progress" tab, as well as through comments and more detailed descriptions by pressing the "Comments" tab. He can also see the statistics of the teams and the respective players by going to the "Statistics" tab (R5).
About the "Progress" tab, short descriptions are displayed for actions registered by the admin and performed in the match such as the following:
- Start, complete, pause and resume of the match.
- Successful freethrow, 2-point and 3-point
- Rebound
- Steal
- The name of the player who made the Assist in parentheses (only for 2 points or 3 points).
- Block
- Foul
- Turnover
- Player Substitution
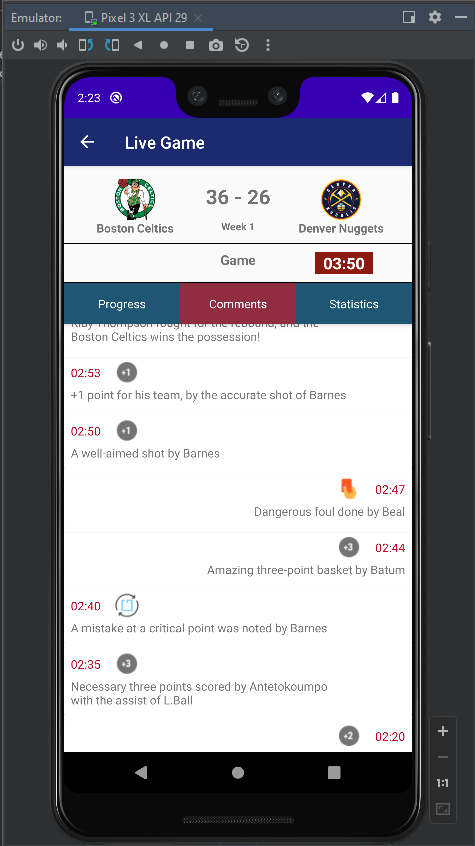
About the "Comments" tab, all actions previously mentioned in the “Progress” tab are described in the form of comments with the extra addition of the display of missed free throws, 2-points and 3-points.
Left-aligned descriptions refer to the home team, right-aligned to the away team and in the center there are descriptions generally related to the flow of the match without specifically addressing any team.
Note: All descriptions are realtime and no refresh is required to display the newest events. Each new action will appear on top, first, at the beginning. Also, the score and the time shown in the header of the match are realtime and directly obey the actions of the admin.
For the implementation of the real time data, the possibility of the real time database offered by the Firebase platform was utilized.
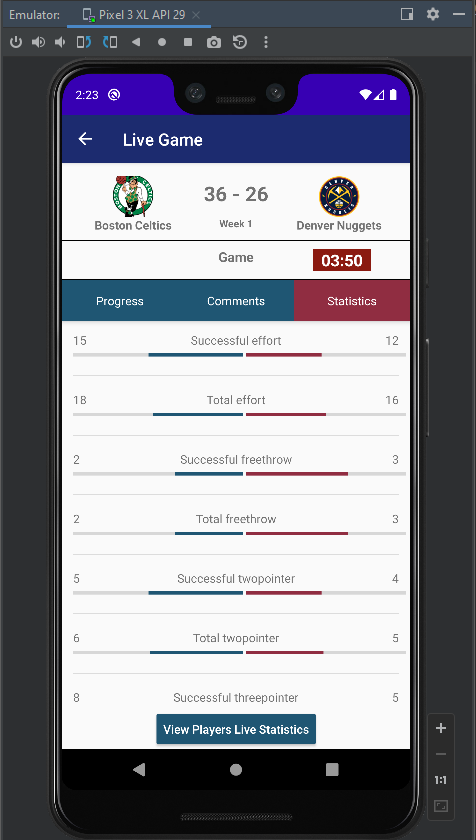
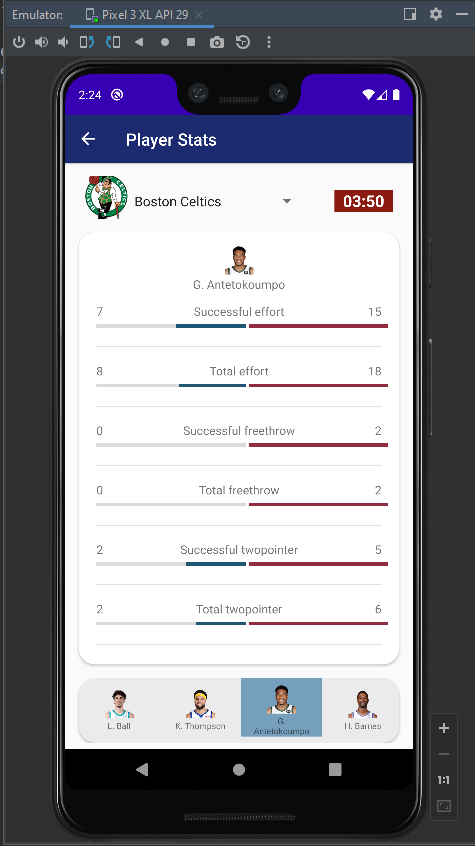
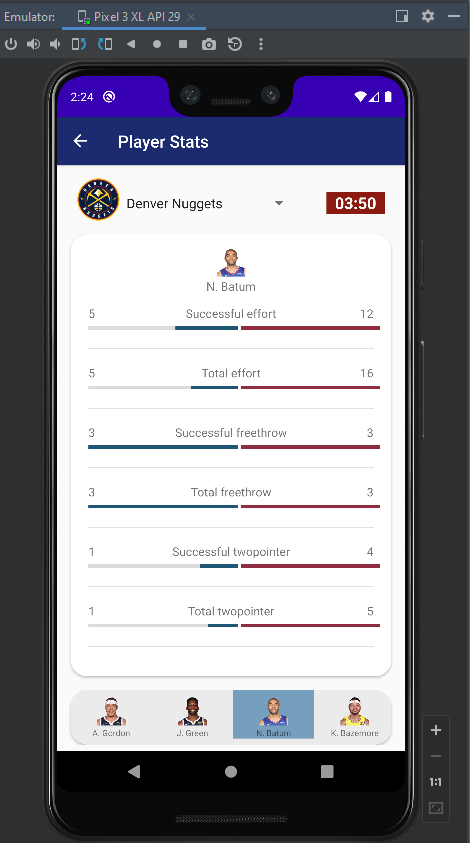
Requirement 5 will give the opportunity to the user to watch live stats of a match as it is live. The user, having selected a live match, has the possibility to see the relevant statistics of the teams from the last column of the "Live Game" screen. Here again the elements on the left side of the screen represent the home team, while the elements on the right represent the away team. In addition, the bars visually show the statistics of the teams by category (Successful effort, Total effort, Successful freethrow, Total freethrow, Successful twopointer, Total twopointer, Successful threepointer, Total threepointer, Steal, Assist, Block, Rebound, Foul, Turnover), while the number above each bar indicates the total number of attempts, successful shots, etc. The “View Players Live Statistics” button at the bottom of the screen, refers the user to the individual player statistics by category again. The team's overall data (e.g. total effort) is displayed on the right and the number representing each player on the left. The bar again indicates the corresponding percentage. Additionally, the user can select the player from the bottom of the screen or change team from the pop-up menu on the top left of the screen.
Note: Firebase was used to record and store the data, so that the comments of each match are always updated, without the need for further action by the user (e.g. refreshing the page).
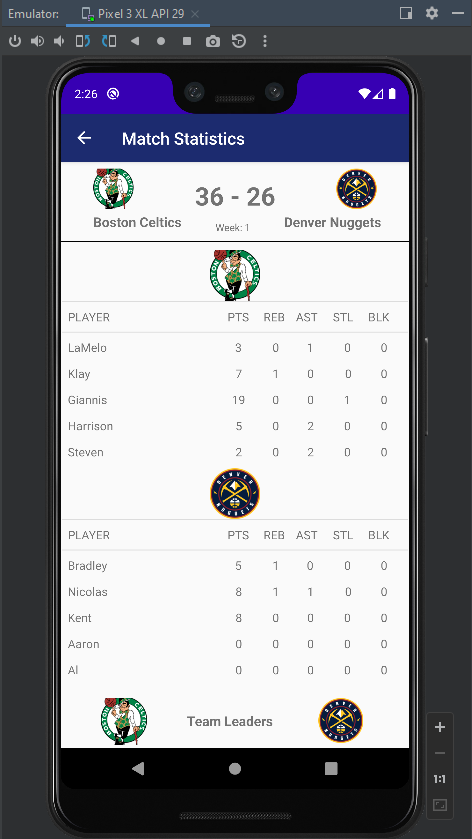
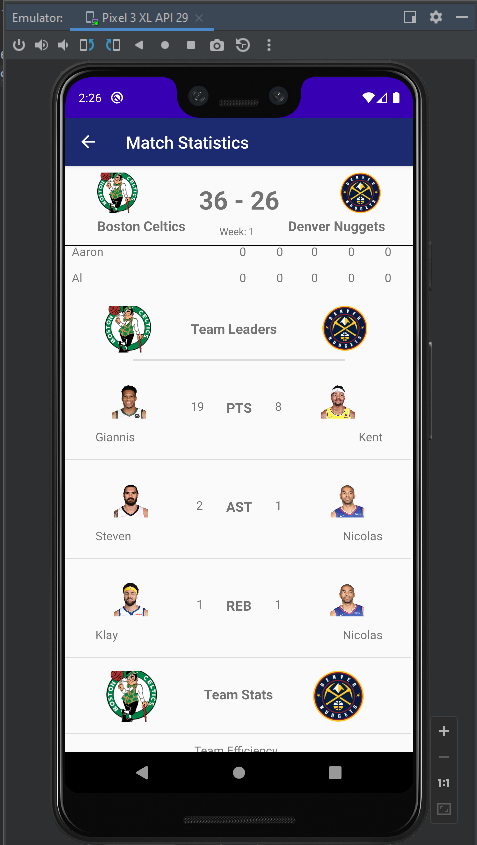
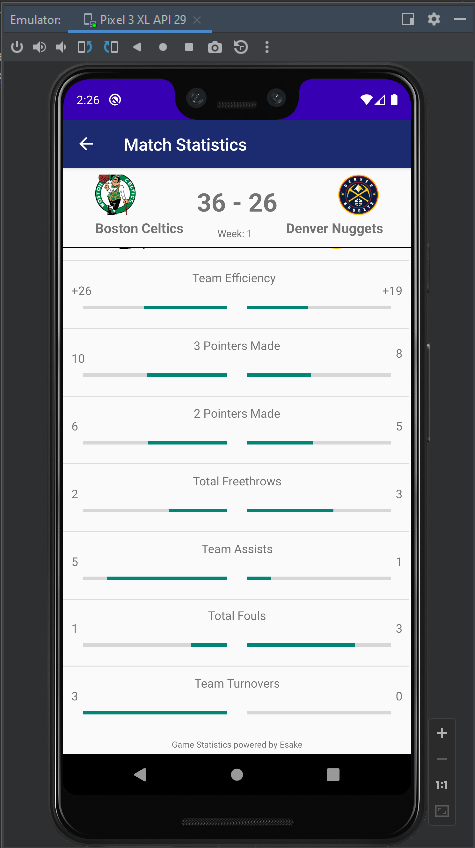
Requirement 6 will offer the user the option to view the stats of a completed match. From the user's home match screen and the “Previous Matches” column, the user can select a completed match to view its statistics. In more detail, after selecting one, the individual statistics of the five most efficient players of each team are displayed, and below, a list of the leading players in the specific statistics for the selected match. The following are the total statistics of the two teams per category (Team Efficiency, 3 Pointers Made, 2 Pointers Made, Total Freethrows, Team Assists, Total Fouls. 10). The left side is for the home team, while the right side is for the away team.
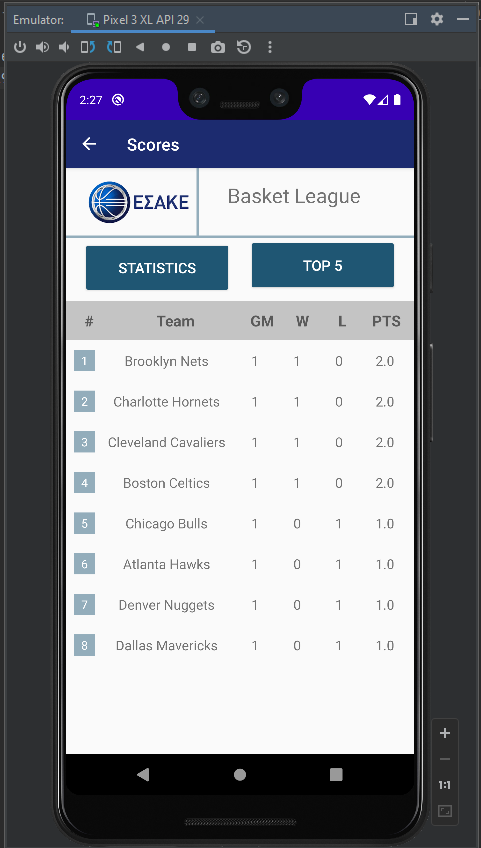
In requirement 7, the scores of all the teams will be presented, after they have completed the match in which they are participating. More specifically, the user goes to the scoreboard screen from the "CHAMPIONSHIP LEADERBOARD" button located on the home screen. This screen shows the teams sorted according to their score (PTS). To the left of the columns is the position number of each team (#), followed by the team name, total games played so far (GM), wins (W) and losses (L) respectively and finally the points scored have collected (PTS). Points are calculated as the sum of wins times 2 and losses. Additionally, there are two buttons on this screen. The “STATISTICS” button, which leads to team and player statistics, and the “TOP 5” button, which leads to the best 5 players (regardless of team).
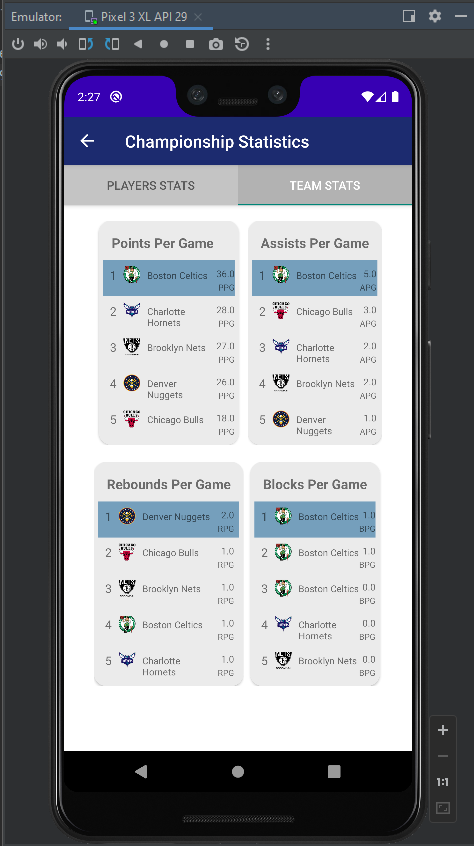
In requirement 8, the total statistics of the teams will be displayed. The user from the "STATISTICS" button of requirement 7 goes to the "Championship Statistics" screen, which has two tabs. The second tab “TEAM STATS” (related to R8), contains four tables per category. In each table the five teams with the highest percentages per category (points per game, assists per game, rebounds per game, blocks per game, up to the given moment in the league) are shown. For example, in “Points Per Game”, the user can see the top five teams that collected the most points per game.
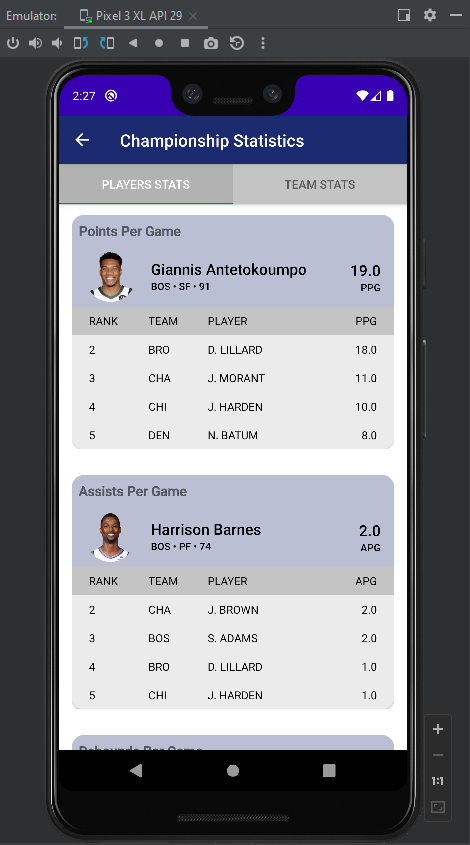
In requirement 9, the personal statistics of the players throughout the league are displayed. The "STATISTICS" button of requirement 7 navigates the user to the "Championship Statistics" screen, which has two tabs. The first tab on the left (PLAYERS STATS) corresponds to requirement 9 and concerns the statistics of the players by category (points per game, assists per game, rebounds per game, blocks per game, fouls per game), i.e. how many points, rebounds, assists, etc. collected by the respective player per game (up to the given moment in the league). In each category, the 5 players who collected the highest percentages per category, in the matches they have participated in so far, are displayed. These statistics are updated as the match progresses.
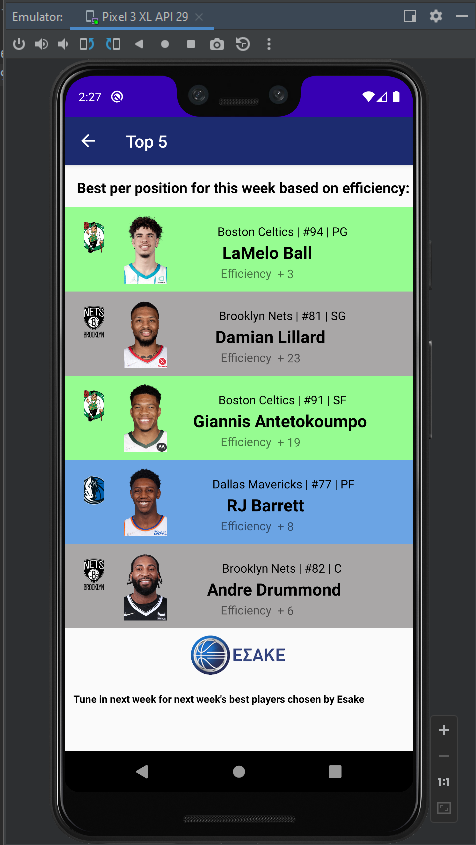
In requirement 10, the best 5 of the Competition are calculated based on the evaluation system (Efficiency meter). By pressing the button "TOP 5" the user enters the page and displays the 5 best players of the matchday (last matchday / current week), according to the position in which they play. For the selection of the top five, the statistics of all players who participated in the completed matches of the current week are gathered, the efficiency index of each player is calculated and then these indices are compared between players of the same position. The player with the greatest efficiency emerges as the best of the week for the position he plays. In addition, the data of the 5 best players is displayed in a frame with a background color that dominates the team they play.
- Android Studio
- XAMPP Control Panel
- An emulator installed e.g. Nexus 5 API 30, Pixel 3 XL API 29
- Internet Connection
Run at first the back-end:
git clone https://github.com/uom-android-team2/WeBall_Statistics-Backend.git or download the zip from github and extract it
Store or move the root folder WeBall_Statistics-Backend(-master) in <PATH>\xampp\htdocs folder
Open XAMPP Control Panel and start Apache and MySQL servers
Visit from your browser http://localhost/WeBall_Statistics-Backend/index/ then register or login and follow the manual
Now, for the Mobile Application:
git clone https://github.com/uom-android-team2/WeBall_Statistics.git or download the zip from github and extract it
Store or move the root folder WeBall_Statistics(-main) in <PATH>\AndroidStudioProjects\
Open Android Studio and the app root folder.
Config the App:
public static final String IP = <YOUR_IP> --> (java/uom/team2/weball_statistics/configuration/Config.java)
<domain includeSubdomains="true"><YOUR_IP></domain> --> (res/xml/network_security_config.xml)
Start any emulator, and then you are ready to launch the app!