Visualize the JavaScript Promise APIs and learn. It is a playground to learn about promises faster than ever! A tool built for developers by a developer.
View Demo · Learn . Report Bug · Request Feature
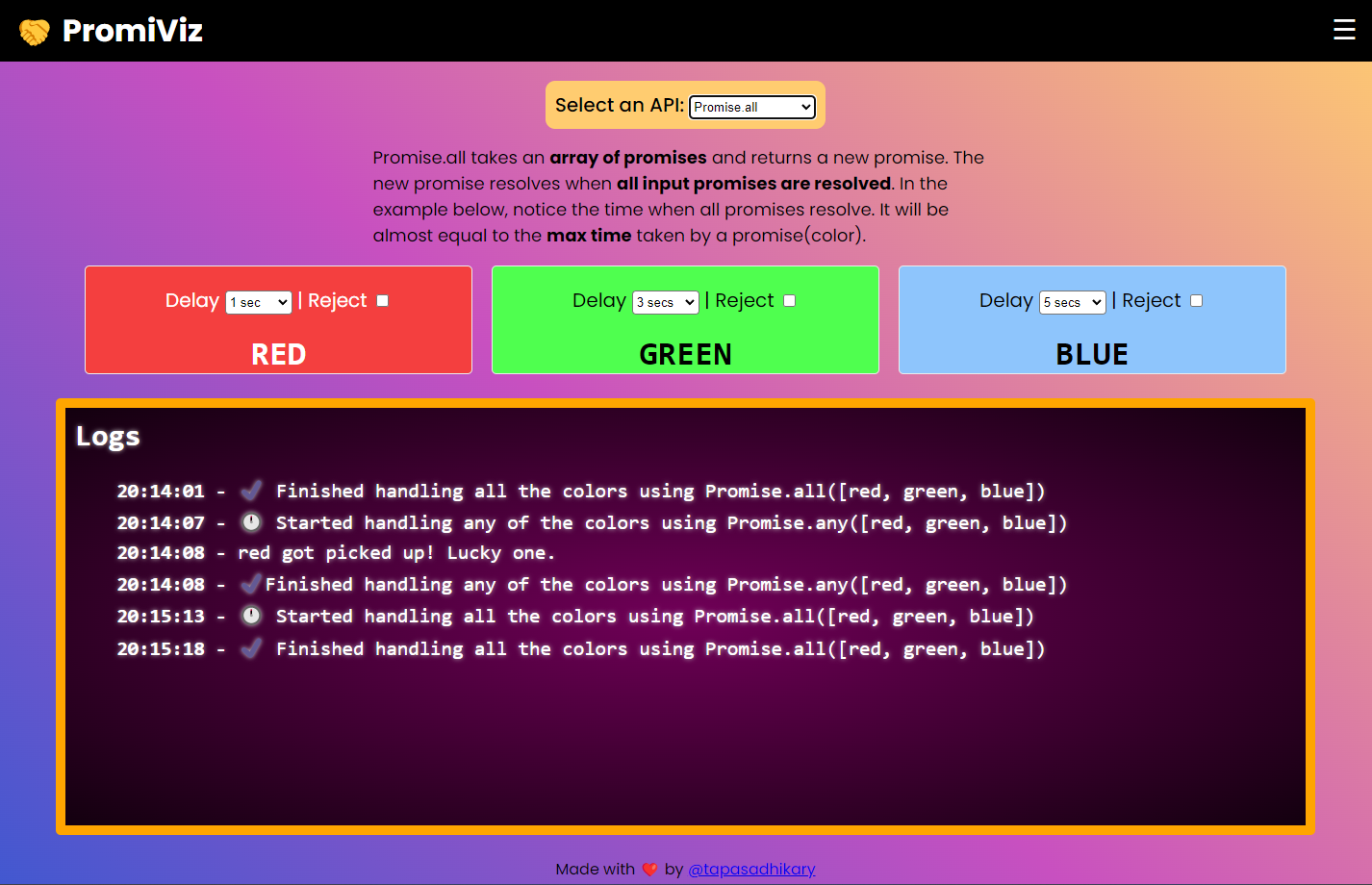
PromiViz is an open-source tool to visualize the JavaScript Promise APIs. It is a playground for developers to configure promises with delays, resolve/reject, and more.
Here is a quick demo of the app. I hope you enjoy it.
Liked it? Please give a ⭐️ to PromiViz to grow 💪 stronger.
Please access PromiViz using the URL:
PromiViz comes with a bundle of features already. You can do the following with it:
- Schedule a promise to resolve/reject after a delay.
- Reject a promise specifically.
- Run and test all the Promise APIs,
all,any,allSettled,race,resolve,reject. - Show logs of the execution of the promises. The log includes time, text, and emojis to indicate the status of the promise.
- Ability to retain the logs for a session.
- Ability to clear the logs.
- Ability to set themes.
- Responsive and mobile-friendly.
- It is a PWA(Progressive Web App).
JavaScript promises are a bit of a complex topic to understand for beginners. However your interviewers will love to ask questions about this topic. Hence an in-depth understanding of how it works internally would be a great advantage.
PromiViz will help you with that. You can run the promises, customize them, and see the execution
logs to understand what's happening. You can also modify the settings, try different combinations of the APIs, resolve/reject to firm up your understanding.
Here are some of the future enhancements planned:
- Schedule a promise to resolve/reject after a delay with a custom message.
- Ability to add more promises (beyond the three out-of-the-boxes).
- Ability to run customized examples from the app.
- Ability to run the promises in a loop to showcase the loop-related use-cases.
- Persist a history of promise runs.
- Persist logs across sessions.
- More themes.
I built this app with the following technologies:
- HTML
- CSS
- (Plain New) JavaScript
True, No React, Angular, Vue, yet. As it was done as an initial prototype, I may move the app to a framework later.
- Clone the repository.
- Browse to the project directory.
- Just run the
index.htmlfile with any server of your choice. You can usenpx serve, or if you are usingVS Code, you can use theLive Serverextension to run it.
This project is licensed under the MIT License - see the LICENSE file for details.

Any kind of positive contribution is welcome! Please help us to grow by contributing to the project.
If you wish to contribute, you can work on any features or create one on your own. After adding your code, please send a Pull Request.
Please read
CONTRIBUTINGfor details on ourCODE OF CONDUCTand the process for submitting pull requests to us.
We all need support and motivation. PromiViz is not an exception. Please give this project a ⭐️ to encourage and show that you liked it. Don't forget to leave a star ⭐️ before you move away.
If you found the app helpful, consider supporting us with a coffee.