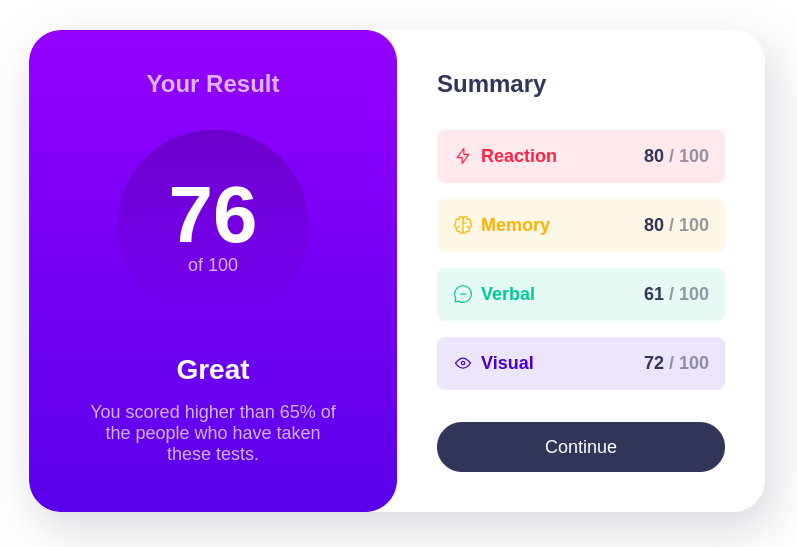
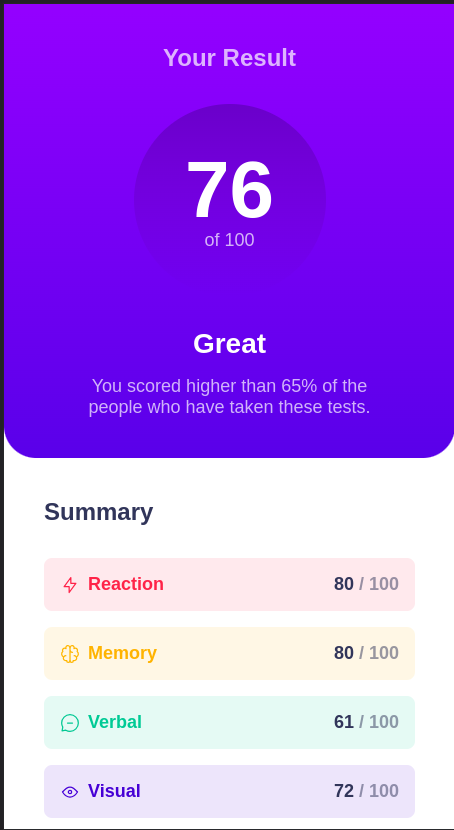
This is a solution to the Results summary component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Bonus: Use the local JSON data to dynamically populate the content
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Website - Archi Halder
- Frontend Mentor - @archihalder
- Twitter - @archi_halder
I created this project with the help of a YouTube video from Kevin Powell. The link to the video is here.