This library is forked from here. All credits goes to respective owners.
An example article demonstrating Instagram Like Interface can be found here
- Include the Filters library in build.gradle
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
// ...
implementation 'info.androidhive:imagefilters:1.0.7'
}- Load the native library in your activity
public class MainActivity extends AppCompatActivity {
static
{
System.loadLibrary("NativeImageProcessor");
}- Get the pre defined Filter Pack to generate the thumbnails. Refer FilterPack.java to generate your own filters.
List<filter> filters = FilterPack.getFilterPack(getActivity());
for (Filter filter : filters) {
ThumbnailItem item = new ThumbnailItem();
item.image = thumbImage;
item.filter = filter;
item.filterName = filter.getName();
ThumbnailsManager.addThumb(tI);
}- Apply desired filter on to bitmap image.
// Accessing single filter...
Bitmap bitmap = your_bitmap_;
Filter clarendon = FilterPack.getClarendon();
// apply filter
imagePreview.setImageBitmap(filter.processFilter(bitmap));Currently the below filters are available in filer pack. More will be added in future.
 Struck Struck |
 Clarendon Clarendon |  OldMan OldMan |
 Mars Mars |
 Rise Rise |  April April |
 Amazon Amazon |
 Starlit Starlit |  Whisper Whisper |
 Lime Lime |
 Haan Haan |  Bluemess Bluemess |
 Adele Adele |
 Cruz Cruz |  Metropolis Metropolis |
 Audrey Audrey |
(This is the older documentation from original page)
PhotoFiltersSDK processes filter on any Image within fraction of second since processing logic is in NDK. At present following image filters are included:
- ToneCurveSubfilter : With this powerful filter you can change RGB channels of any image to create great results.
- SaturationSubfitler : Used for changing color saturation of an image.
- ColorOverlaySubfilter : As name suggests you can overlay any image with color of your choice.
- ContrastSubfilter : Used for changing contrast value of image.
- BrightnessSubfilter : To change brightness levels.
- VignetteSubfilter : To apply vignette effect on image.
Filter myFilter = new Filter();
myFilter.addSubFilter(new BrightnessSubFilter(30));
myFilter.addSubFilter(new ContrastSubFilter(1.1f));
Bitmap outputImage = myFilter.process(inputImage);Above code snippet will give you outputImage with increased brightness and contrast. You can further refer example project.
Although there are few inbuilt filters already present, you may want to create and customize one specific to your need and show your creativity. For that you would require to know how all the Subfilters can be used. Let me take you through all of them.
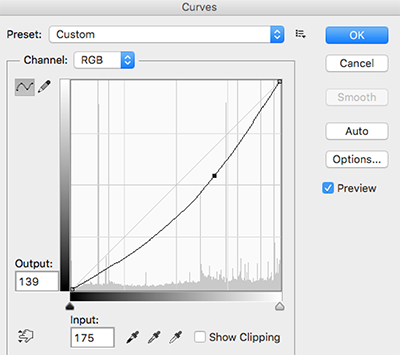
This is most awesome filter present in this library which differentiates PhotoFiltersSDK from other image processing libraries out there. ToneCurveSubFilter applies the changed RGB Channel curve to create effect on image.
Here is the code snippet the apply the above RGB curve on an image :
Filter myFilter = new Filter();
Point[] rgbKnots;
rgbKnots = new Point[3];
rgbKnots[0] = new Point(0, 0);
rgbKnots[1] = new Point(175, 139);
rgbKnots[2] = new Point(255, 255);
myFilter.addSubFilter(new ToneCurveSubfilter(rgbKnots, null, null, null));
Bitmap outputImage = myFilter.process(inputImage);The results are nearly same as we would see in photoshop and other tools. We can also specify knots for Red, Green and Blue channels (in the ToneCurveSubfilter's constructor).
This fitler can be used to tweak color saturation of an image. Here is the example :
Filter myFilter = new Filter();
myFilter.addSubFilter(new SaturationSubfilter(1.3f));
Bitmap outputImage = myFilter.process(inputImage);SaturationSubfilter takes float as an argument and has no effect for value 1.
Increases the specified red, green and blue values for each pixel in an image.
Filter myFilter = new Filter();
myFilter.addSubFilter(new ColorOverlaySubfilter(100, .2f, .2f, .0f));
Bitmap outputImage = myFilter.process(inputImage);To change the contrast levels of an image use this filter :
Filter myFilter = new Filter();
myFilter.addSubFilter(new ContrastSubfilter(1.2f));
Bitmap outputImage = myFilter.process(inputImage);ContrastSubfilter takes float as an argument where value 1 has no effect on the image.
As the name suggest, this filter is used for changing brightness levels :
Filter myFilter = new Filter();
myFilter.addSubFilter(new BrightnessSubfilter(30));
Bitmap ouputImage = myFilter.process(inputImage);BrightnessSubfilter takes int as an argument where value 0 has no effect. Negative values can be used to decrease brightness of the image.
This filter can be used to put vignette effect on the image.
Filter myFilter = new Filter();
myFilter.addSubFilter(new VignetteSubfilter(context, 100));
Bitmap outputImage = myFilter.process(inputImage);VignetteSubfilter takes int as an argument whoes value ranges from 0-255, which defines intesity of the vignette effect.
This library falls under Apache v2