React-Native-Charts
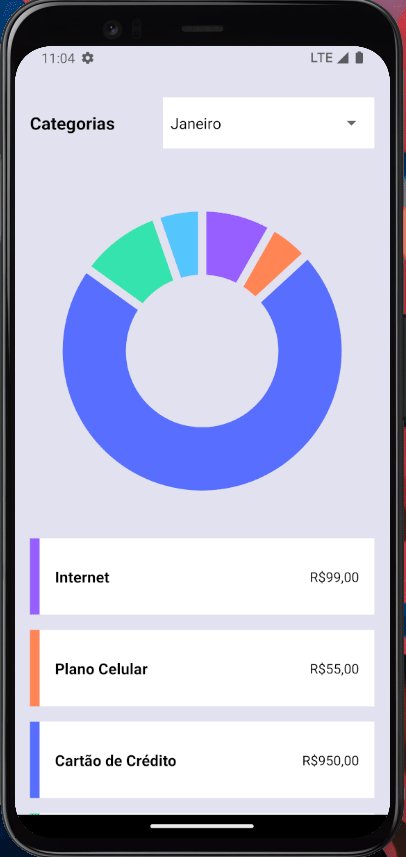
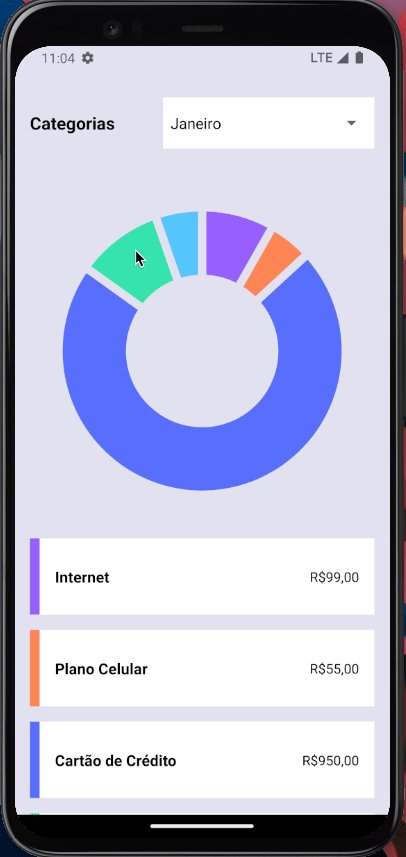
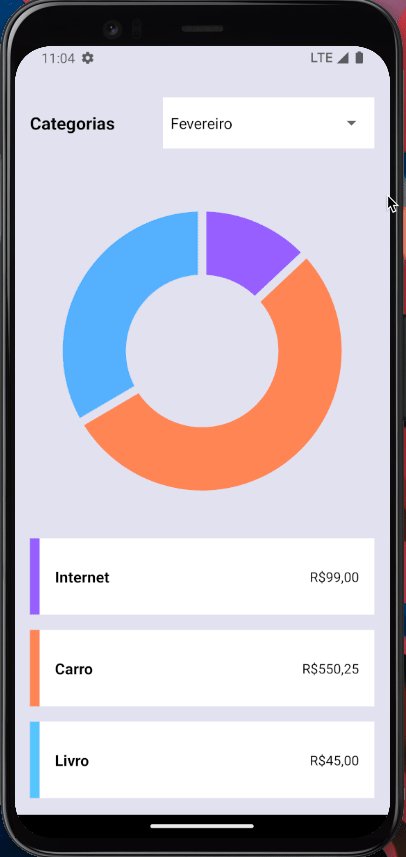
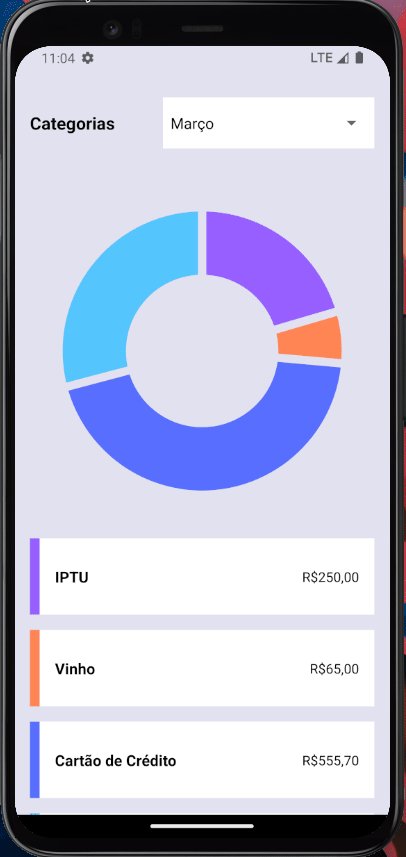
A simple dashboard app with list and chart data visualization. Built with React Native, Expo, Styled Components and Victory charts.
Features | Technologies | Installation
⭐ Features
Some key features are:
- UI built with Styled Components
- Chart dart visualization
- List dart visualization
- Period data selection
- Smooth animations
The application is built using React Native with Expo framework. The UI is built using Styled Components. The entire codebase is written using Typescript.
⌨️ Technologies
This is what I used and learned with this project:
- React Native
- Expo
- Styled Components
- Victory charts
- React Native Picker
- Typescript
🖱️ Installation
To use this project, first you need NodeJS installed in your device, then you can follow the commands below:
# Clone this repository
git clone https://github.com/areasflavio/react-native-charts.git
# Go into the repository
cd react-native-charts
# Install dependencies for the application
yarn install
# To start the development server, run the following command
yarn start
# You start the emulator following the terminal instructions or:
yarn start android # for android emulator
yarn start ios # for ios emulator👨💻 Author
Build by Flávio Arêas