Ionic Selectable
An Ionic component similar to Ionic Select, that allows to search items, including async search, group, add, edit, delete items, and much more.
Contents
Getting started
- Install it.
npm install ionic-select-searchable --save
- Import it.
import { SelectSearchableModule } from 'ionic-select-searchable';
@NgModule({
imports: [
SelectSearchableModule
]
})
export class AppModule { }
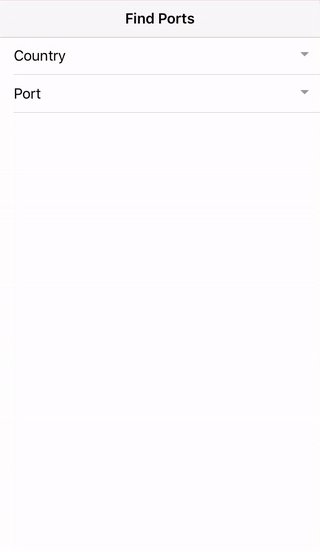
- Add it to template.
<ion-item>
<ion-label>Port</ion-label>
<select-searchable
item-content
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
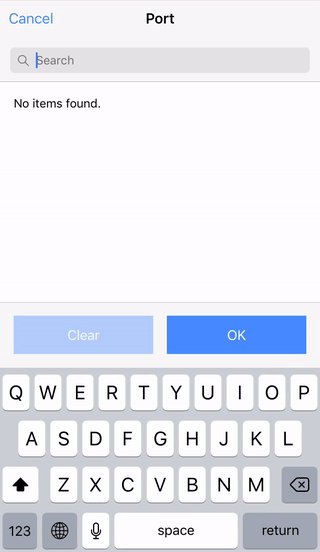
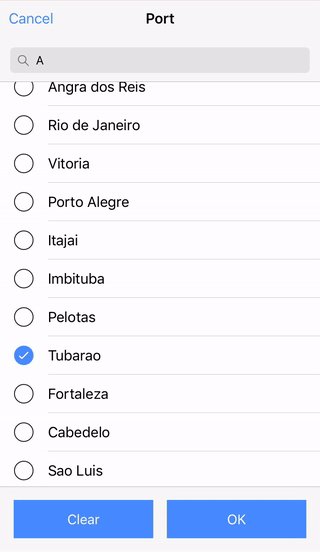
[canSearch]="true"
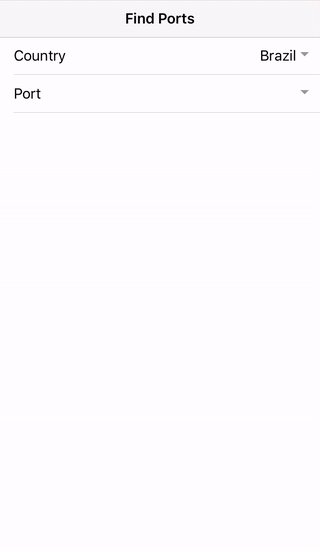
(onChange)="portChange($event)">
</select-searchable>
</ion-item>
- Configure it.
import { SelectSearchableComponent } from 'ionic-select-searchable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: SelectSearchableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
- Enjoy it 😉
- That is just a small part of what
Ionic Selectableis capable of.
See more samples and explore the docs and FAQ to learn more.
Share it
If you find this component useful, please star the repo to let others know that it's reliable. Also, share it with friends and colleagues who might find it useful as well. Thank you 😄