Esse projeto foi desenvolvido durante a semana do evento DO WHILE 2021 da RocketSeat.
App online: https://nlwheat-2021.vercel.app. Front-end hospedado no Vercel, back-end hospedado no Render e banco de dados hospedado no Supabase.
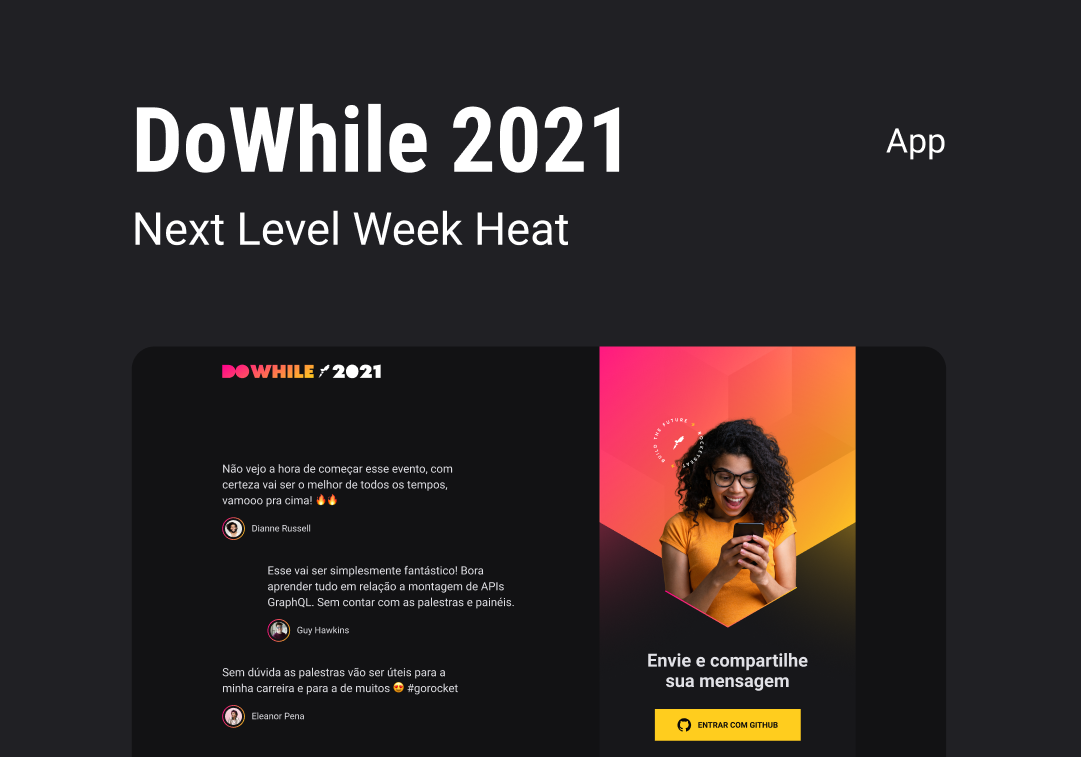
O objetivo do evento é desenvolver uma aplicação completa, desde o back-end em Node.js, front-end para web em ReactJS, front-end mobile em React Native e para finalizar, um microsserviço com Elixir. Este projeto consiste em um sistema para enviar e visualizar mensagens em tempo real sobre o evento, para enviar uma mensagem o usuário deve estar logado com sua conta no Github.
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
Nessa aula criaremos o front-end web da nossa aplicação utilizando ReactJS. Além disso, criaremos nosso projeto utilizando o Vite, uma ferramenta extremamente performática, TypeScript e CSS modules. Vamos construir toda interface da aplicação do zero com Flexbox e Grid System.
Esse projeto foi desenvolvido com as seguintes tecnologias:
- Clone o repositório
- Instale as dependências com
yarn - Renomeie o arquivo
.env.examplepara.enve adicione os valores das variáveis - Inicie o servidor com
yarn dev
Agora você pode acessar localhost:3000 do seu navegador.
** OBS: Essa aplicação depende do back-end desenvolvido em node estar rodando em localhost:4000.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.