Esse é desafio feito durante minha jornada no Ignite, da Rocketseat.
Com o template já clonado, as dependências instaladas e a fake API rodando, você deve criar pelo menos os componentes SideBar e Content que já estão com os arquivos criados. Os arquivos a serem editados são:
- src/App.tsx
Esse componente contém toda a aplicação com exceção do componente
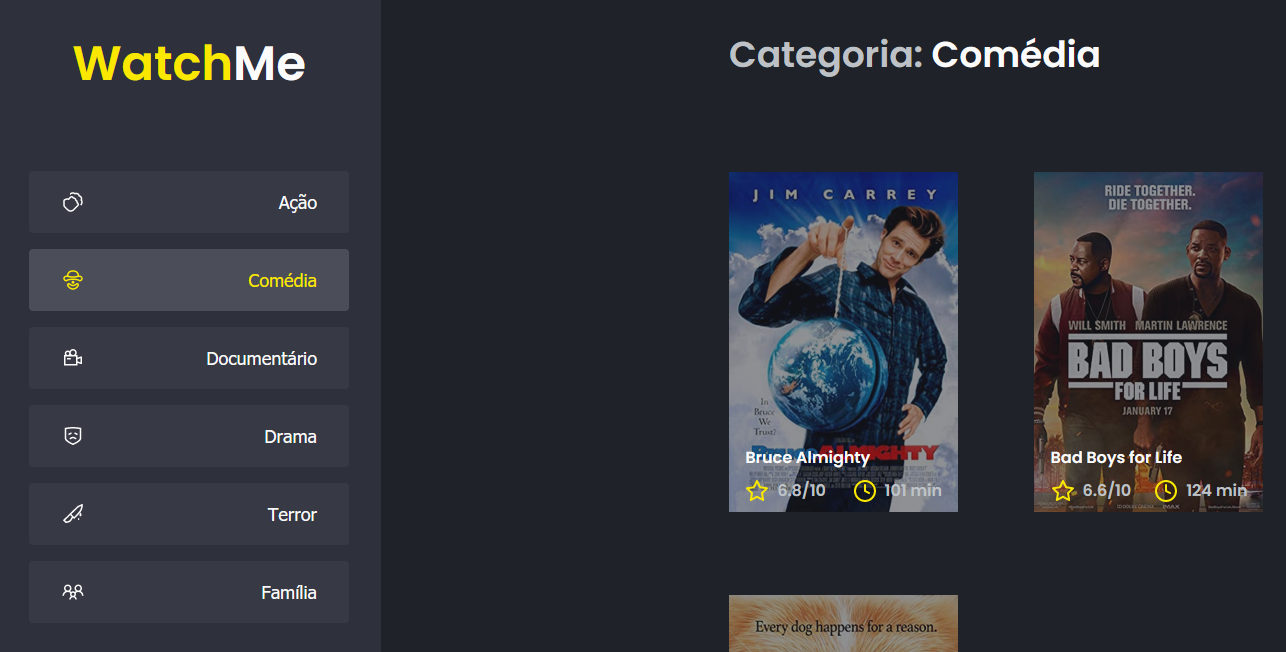
Buttonque não precisa ser alterado eIconque também não precisa de alteração. - src/components/Content.tsx Esse componente, ainda vazio, deve possuir toda a lógica e corpo responsável pelo header e conteúdo da aplicação.
- src/components/SideBar.tsx Esse componente, também vazio, deve possuir toda a lógica e corpo responsável pela seção que contém o título do site e a parte de navegação à esquerda da página.
Vamos utilizar o JSON Server para simular uma API que possui as informações de gêneros e filmes.
- Clone o repositório
- Instale as dependências com
yarn - Rode fake API com
yarn server - Inicie o servidor com
yarn dev
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.