This is a GitHub Action to deploy your static files to GitHub Pages. This deploy action can be combined simply and freely with Static Site Generators. (Hugo, MkDocs, Gatsby, GitBook, etc.)
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicThe above example step will deploy ./public directory to gh-pages branch.
Generate your deploy key with the following command.
ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N ""
# You will get 2 files:
# gh-pages.pub (public key)
# gh-pages (private key)Next, Go to Repository Settings
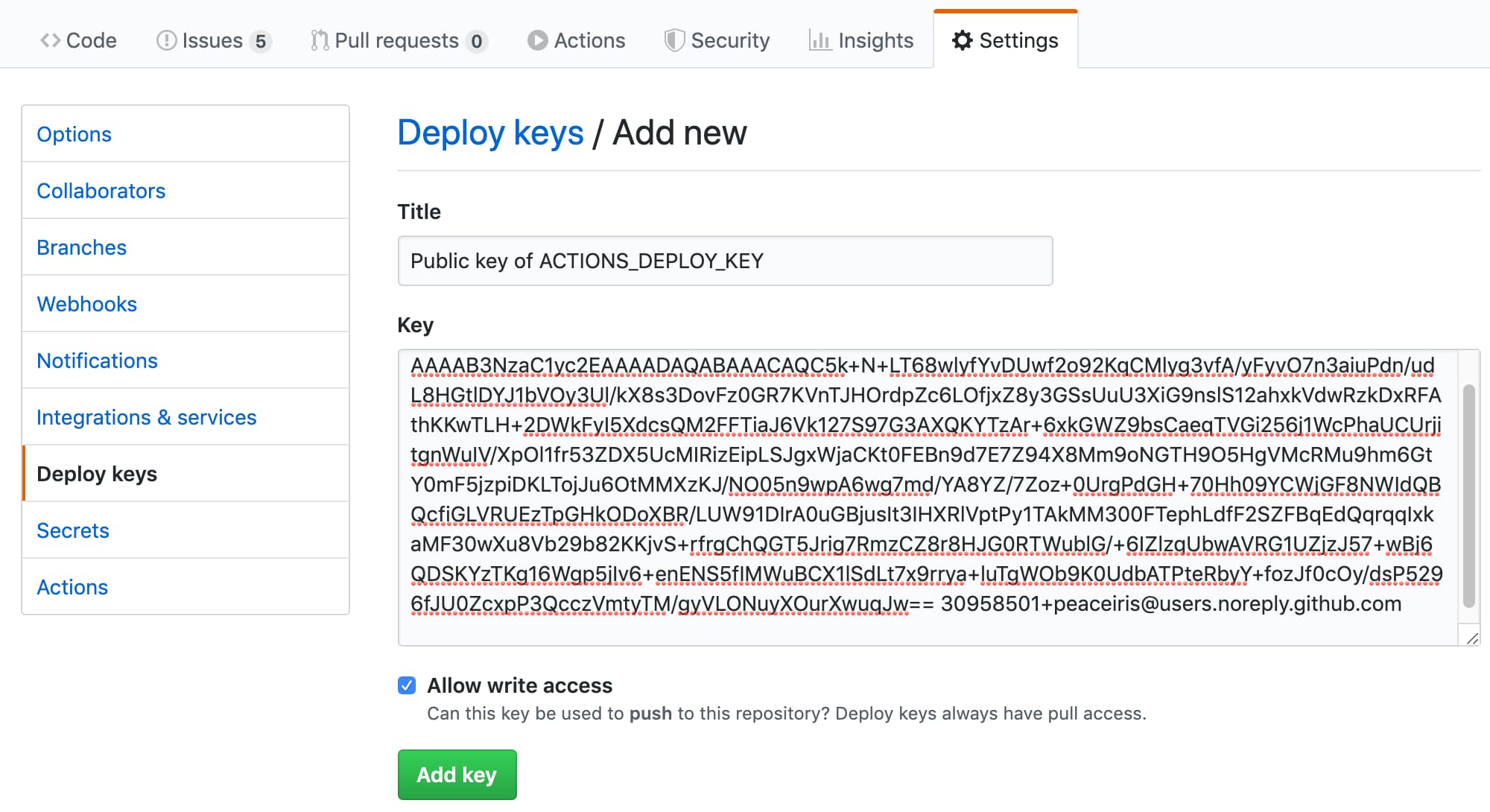
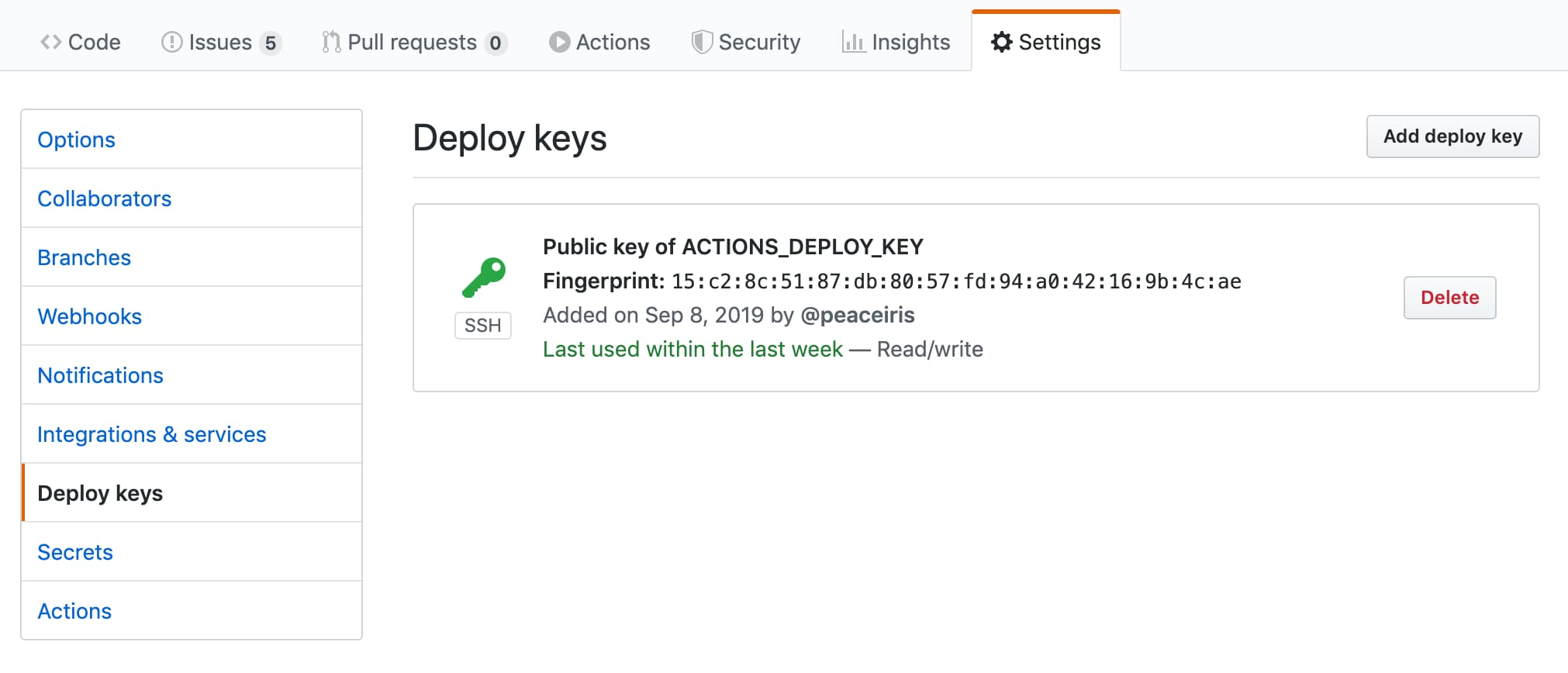
- Go to Deploy Keys and add your public key with the Allow write access
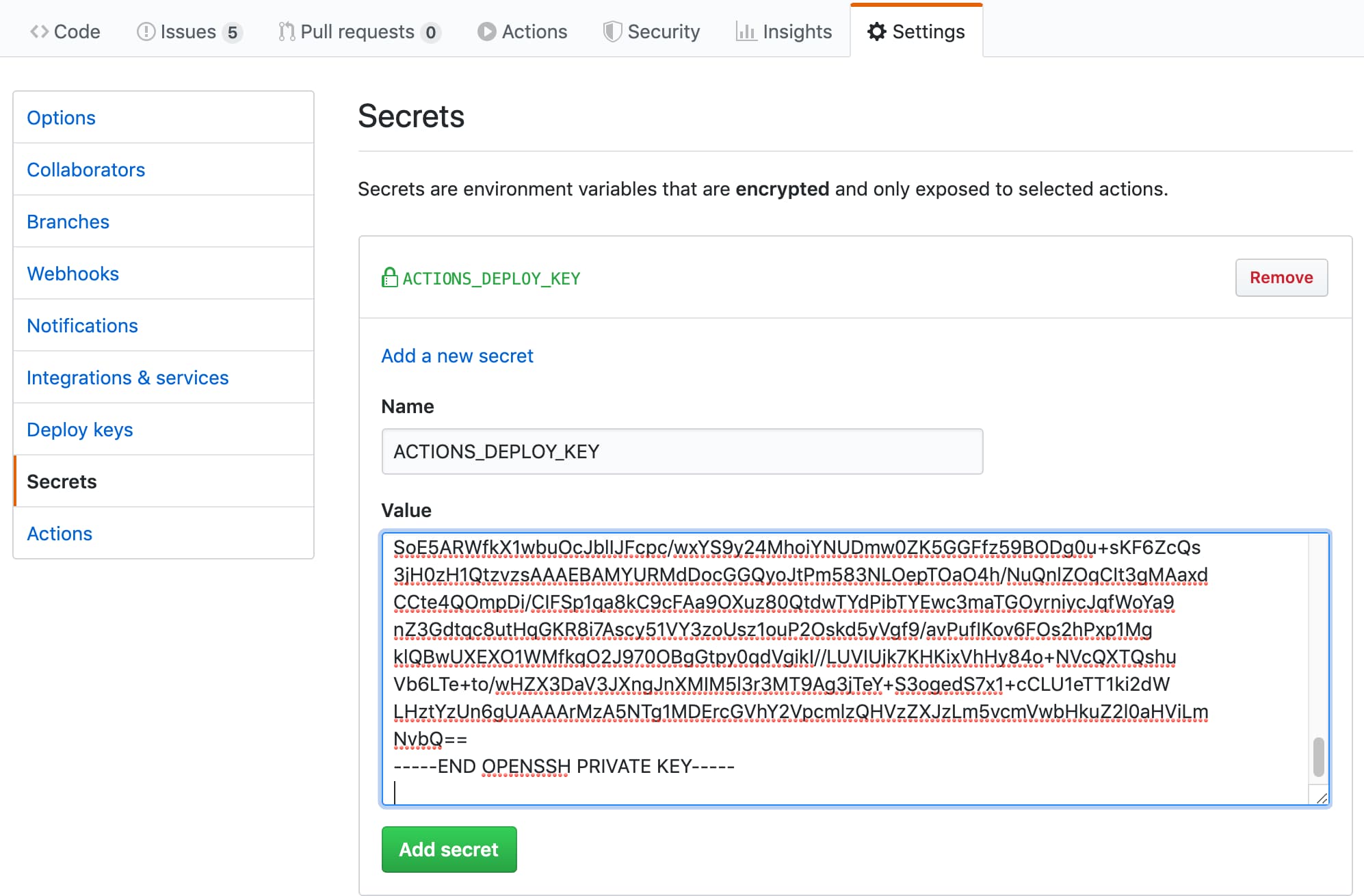
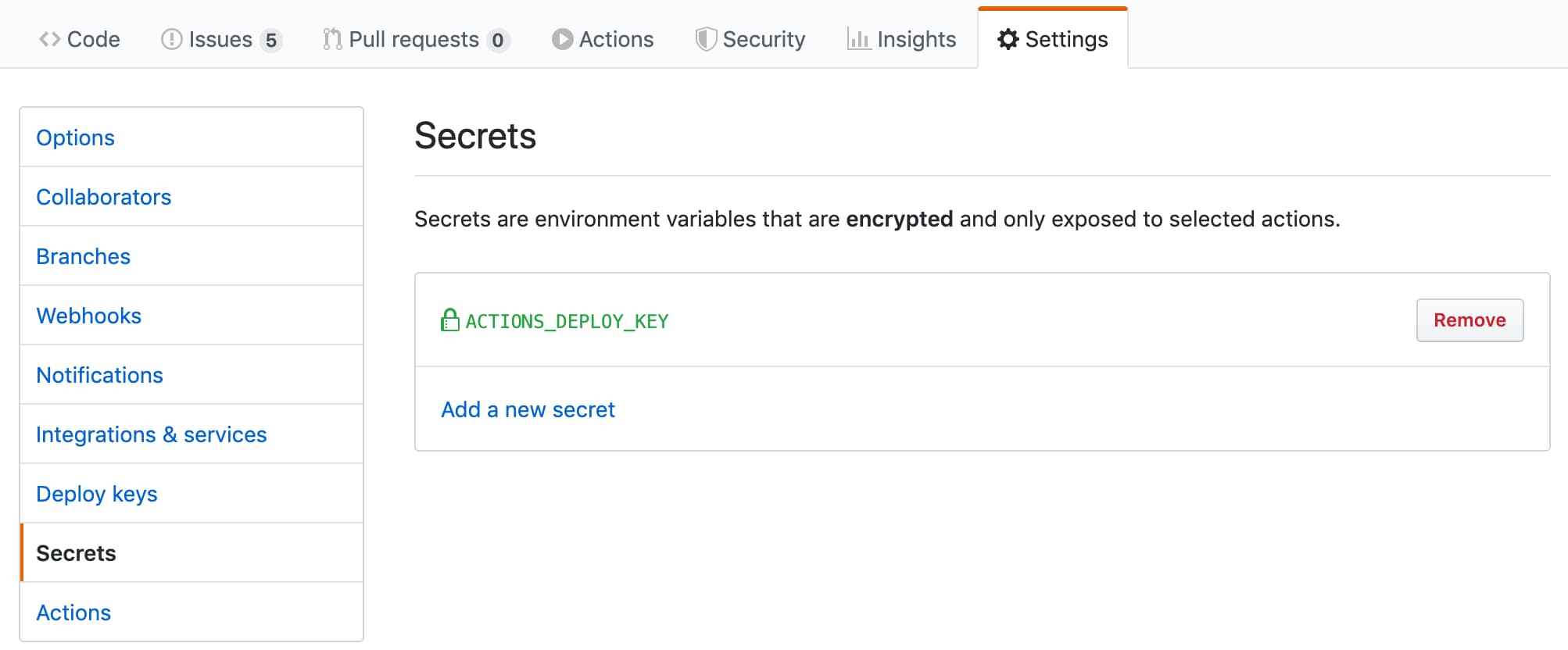
- Go to Secrets and add your private key as
ACTIONS_DEPLOY_KEY
| Add your public key | Success |
|---|---|
 |
 |
| Add your private key | Success |
|---|---|
 |
 |
Add your workflow setting YAML file .github/workflows/gh-pages.yml and push to the default branch.
An example workflow for Hugo.
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
# with:
# submodules: true
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2.2.1
with:
hugo-version: '0.58.3'
- name: Build
run: hugo --gc --minify --cleanDestinationDir
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicThe above example is for Project Pages sites. (<username>/<project_name> repository)
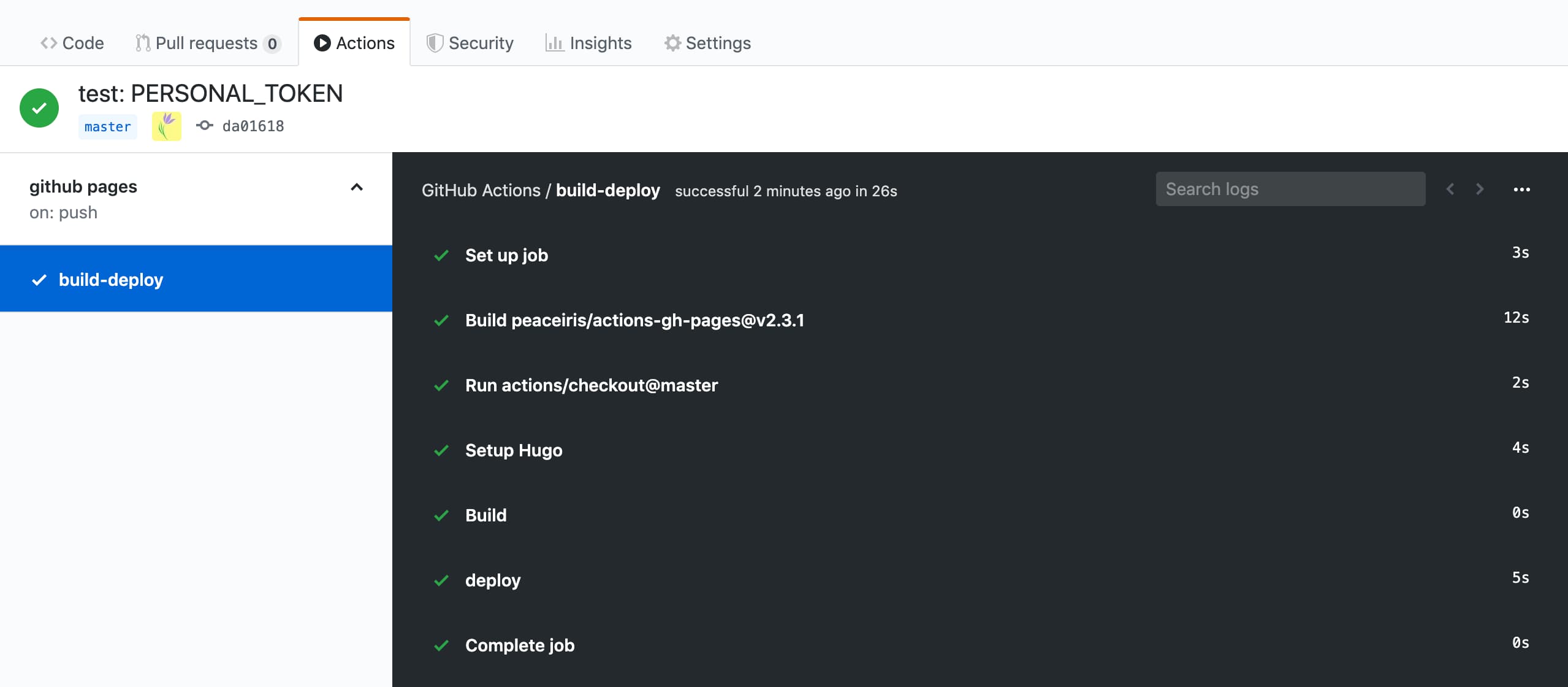
| Actions log overview | Build step log |
|---|---|
 |
 |
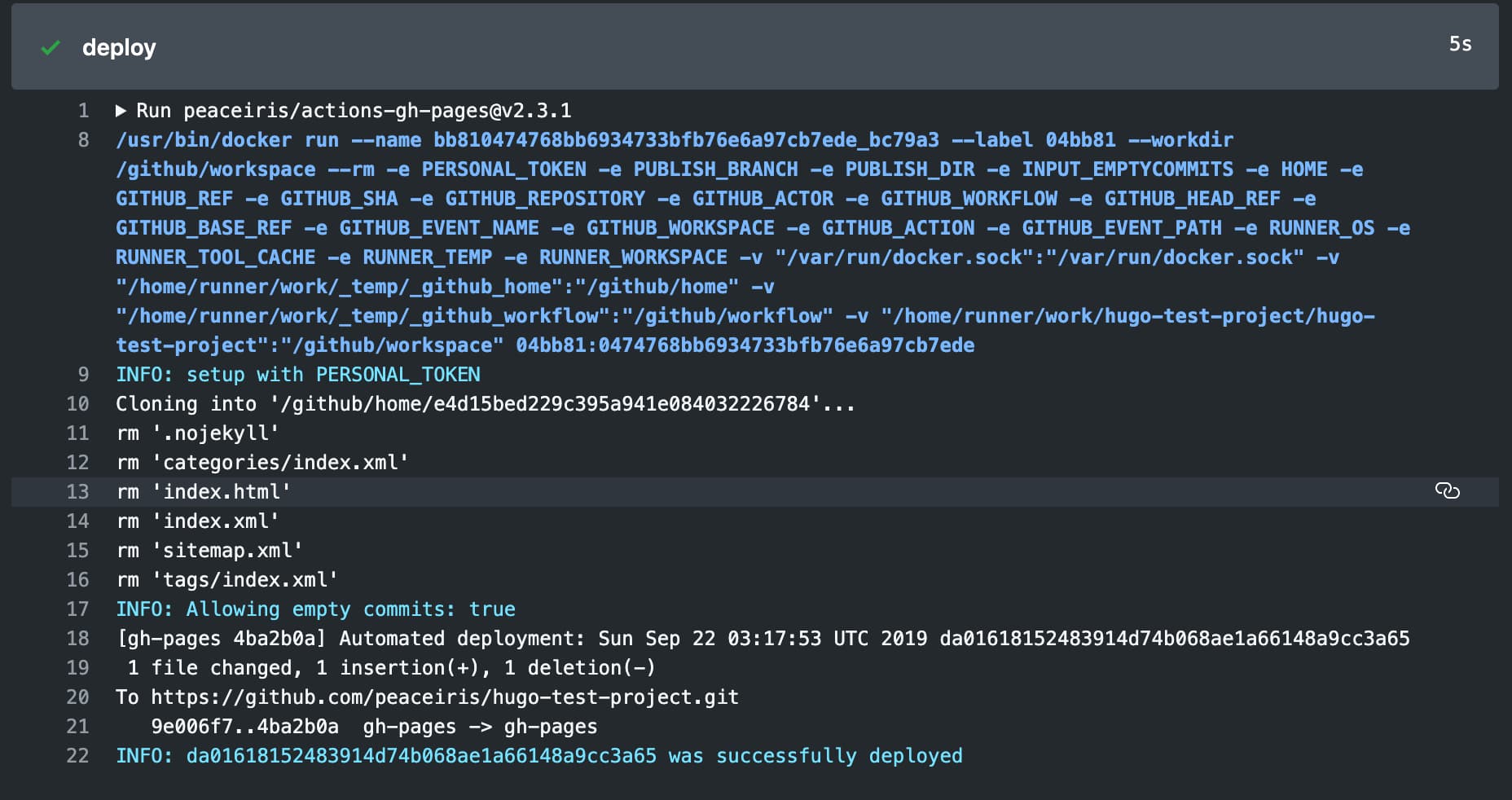
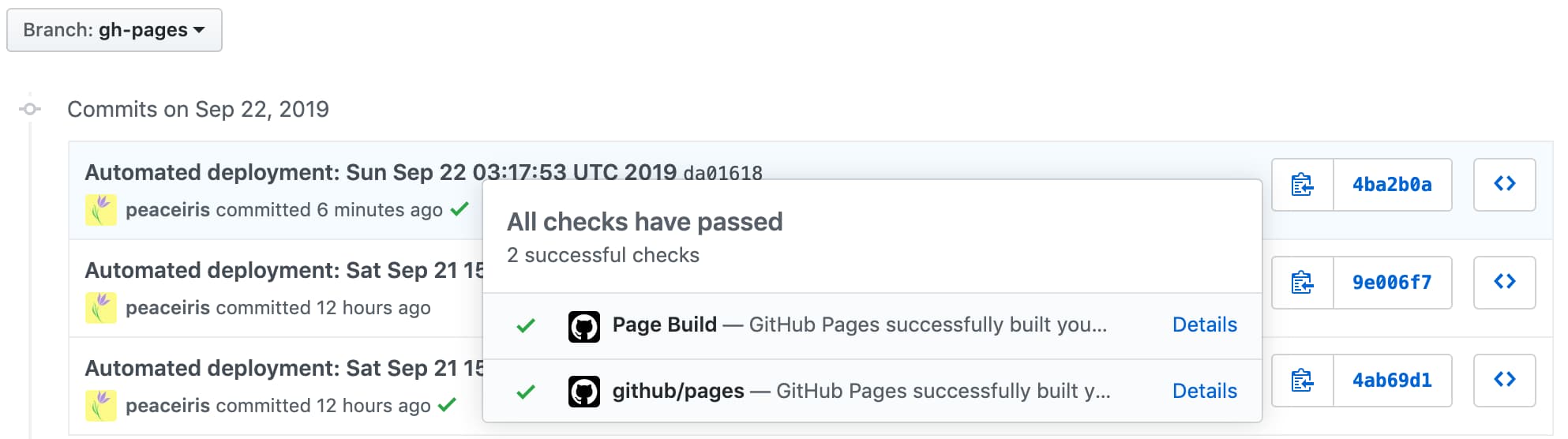
| Deploy step log | GitHub Pages log |
|---|---|
 |
 |
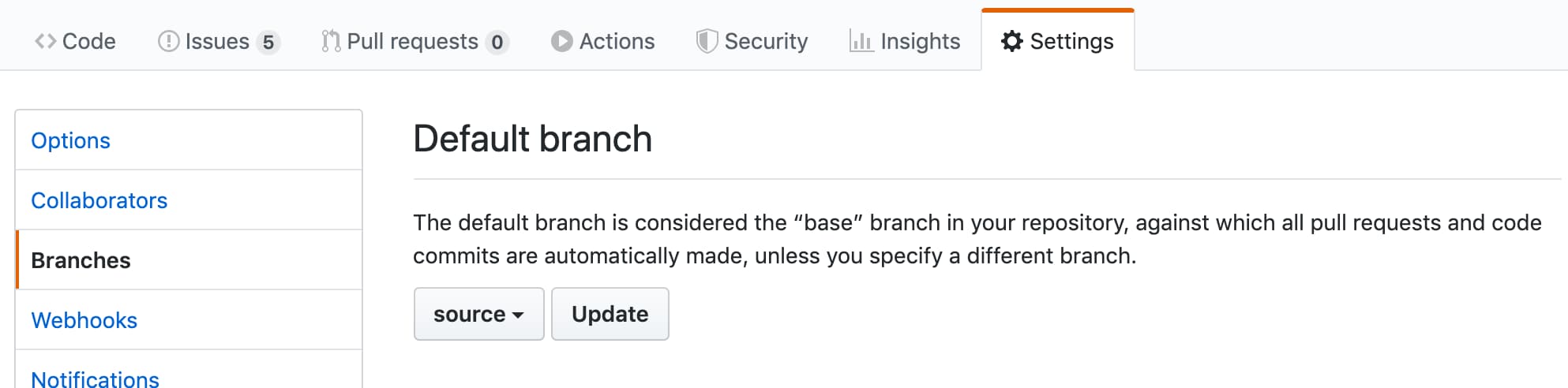
For User and Organization Pages sites (<username>/<username>.github.io repository),
we have to set master branch to PUBLISH_BRANCH.
on:
push:
branches:
- source # default branch
PUBLISH_BRANCH: master # deploying branchYou can pull a public docker image from Docker Hub.
By pulling docker images, you can reduce the overall execution time of your workflow. In addition, latest tag is provided.
- uses: peaceiris/actions-gh-pages@v2.4.0
+ uses: docker://peaceiris/gh-pages:v2.4.0Generate a personal access token (repo) and add it to Secrets as PERSONAL_TOKEN, it works as well as ACTIONS_DEPLOY_KEY.
- ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
+ PERSONAL_TOKEN: ${{ secrets.PERSONAL_TOKEN }}NOTES: Do not use
GITHUB_TOKEN.This action supports
GITHUB_TOKENbut it has some problems to deploy to GitHub Pages. GitHub team is investigating that. See Issue #9
- ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
+ GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}By default, a commit will always be generated and pushed to the PUBLISH_BRANCH, even if nothing changed. If you want to suppress this behavior, set the optional parameter emptyCommits to false. cf. Issue #21
For example:
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./public
with:
emptyCommits: falseBy default, existing files in the publish branch are removed before adding the ones from publish dir. If you want the action to add new files but leave existing ones untouched, set the optional parameter keepFiles to true.
For example:
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./public
with:
keepFiles: trueWe recommend you to use the latest and specific release of this action for stable CI/CD. It is useful to watch this repository (release only) to check the latest release of this action.
Most of the Static Site Generators support CNAME as a static file.
The same may be said of other files (.nojekyll, BingSiteAuth.xml, robots.txt, etc.). It is better to manage those files by Static Site Generators.
Does not your static site generator deal with the static files? No problem, you can add the file like the following.
- name: Build
run: |
buildcommand
cp ./path/to/CNAME ./public/CNAME
- name: DeployDoes your PUBLISH_DIR contain files or directories that name starts with an underscore? (_modules, _sources and _next, etc.)
GitHub Pages does not read those by default.
Please add .nojekyll file to PUBLISH_DIR.
It is now possible to completely bypass Jekyll processing on GitHub Pages by creating a file named
.nojekyllin the root of your pages repo and pushing it to GitHub. This should only be necessary if your site uses files or directories that start with underscores since Jekyll considers these to be special resources and does not copy them to the final site.
Does not your static site generator deal with the static files? No problem, you can add the file like the following.
- name: Build
run: |
buildcommand
touch ./public/.nojekyll
- name: Deployhexo, gitbook, vuepress, react-static, gridsome, etc.
Premise: Dependencies are managed by package.json and package-lock.json
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: build
uses: actions/setup-node@v1
with:
node-version: '10.16'
- run: |
npm install
npm run build
- name: deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicAn example for Gatsby (Gatsby.js) project with gatsby-starter-blog
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: setup node
uses: actions/setup-node@v1
with:
node-version: '10.16'
- name: install
run: npm install
- name: format
run: npm run format
- name: test
run: npm run test
- name: build
run: npm run build
- name: deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./publicAn example for Next.js (React.js) project with create-next-app
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: setup node
uses: actions/setup-node@v1
with:
node-version: '10.16'
- name: install
run: yarn install
- name: build
run: yarn build
- name: export
run: yarn export
- name: add nojekyll
run: touch ./out/.nojekyll
- name: deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./outAn example for Nuxt.js (Vue.js) project with create-nuxt-app
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@master
- name: setup node
uses: actions/setup-node@v1
with:
node-version: '10.16'
- name: install
run: npm install
- name: test
run: npm test
- name: generate
run: npm run generate
- name: deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./distPremise: Dependencies are managed by requirements.txt
name: github pages
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-18.04
steps:
- uses: actions/checkout@v1
- name: Set up Python
uses: actions/setup-python@v1
with:
python-version: '3.6'
architecture: 'x64'
- name: Install dependencies
run: |
pip install --upgrade pip
pip install -r ./requirements.txt
- name: Build
run: mkdocs build
- name: Deploy
uses: peaceiris/actions-gh-pages@v2.4.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: ./site