Please run this command:
npm test
Please run this command:
ng deploy --base-href=/timer-homework-broken-v13/
Fully working example can be found here
- known bugs should be fixed.
- unit tests should pass.
//FIXME:comments should be fixed.- any additional performance improvements - BONUS!
- clean code - BONUS!
- additional unit tests - HUGE BONUS!
- create PR for review.
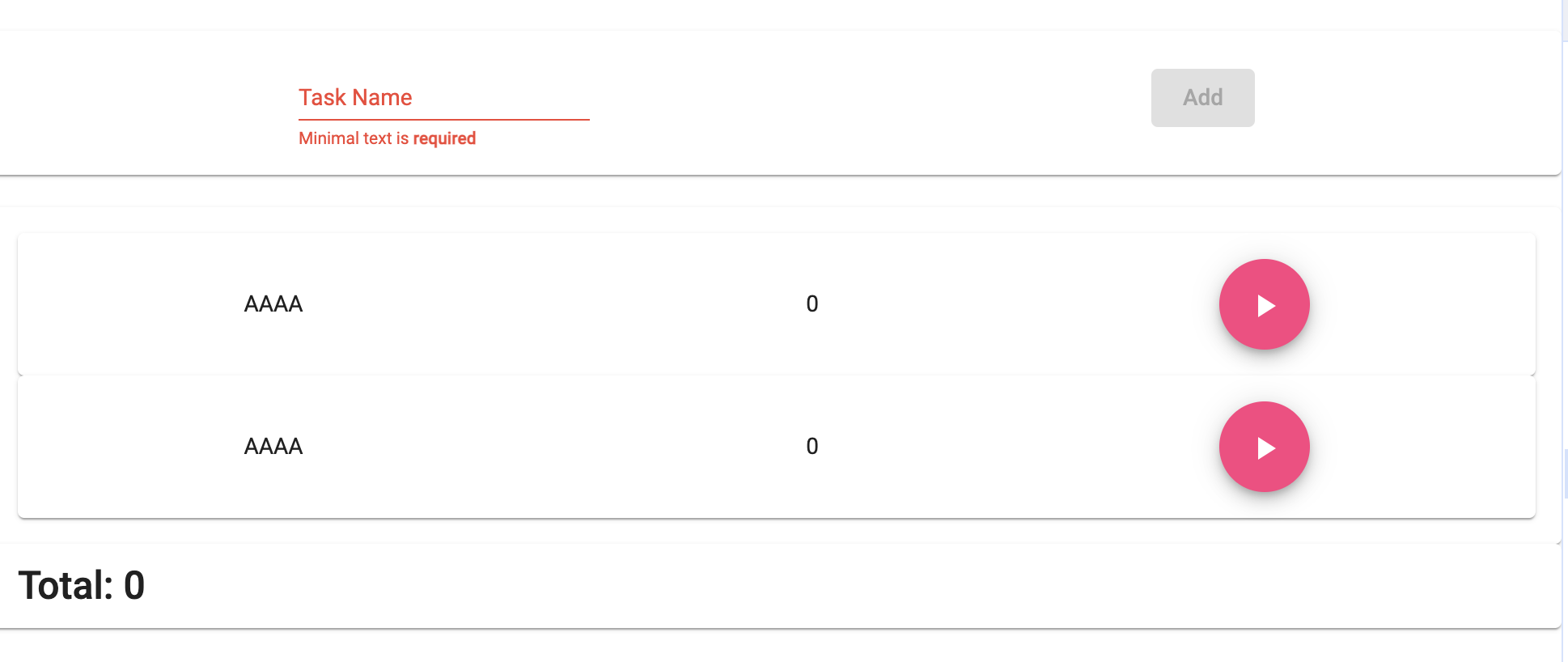
The user can input a text and click Add
- A new task is added with the title, and 00:00 time, and a play button.
- Clicking Play will play this task: the timer will start running, and the icon will change to a pause icon. Also - any other running task will be paused.
- Clicking Pause will pause the task.
- The total time is always updated.
- Please implement the redux state, actions and reducers. If you have time - implement the UI as well using >React / Angular (no need for fancy HTML/CSS).
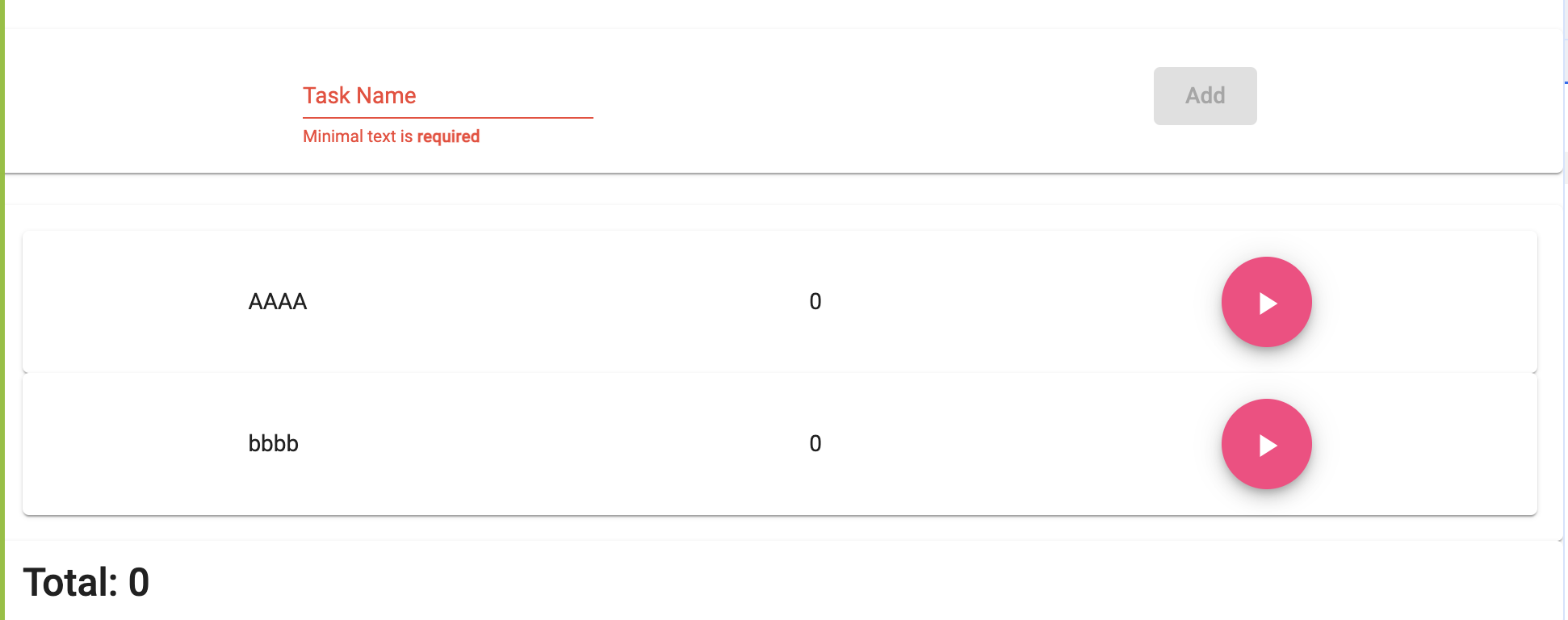
- while adding a new task, should be capitalized, but it is not, while adding another task, the previous became capitalized. another way to reproduce is to press play&stop.
 'AAAA' is capitalized, 'bbbb' should be capitalized too.
'AAAA' is capitalized, 'bbbb' should be capitalized too.