Re-F|ex is a React flex-based layout component library which I created because none of the components I found out there could satisfy my requirements.
It intends to address in a simple way the needs of advanced React Web applications that require resizable layouts.
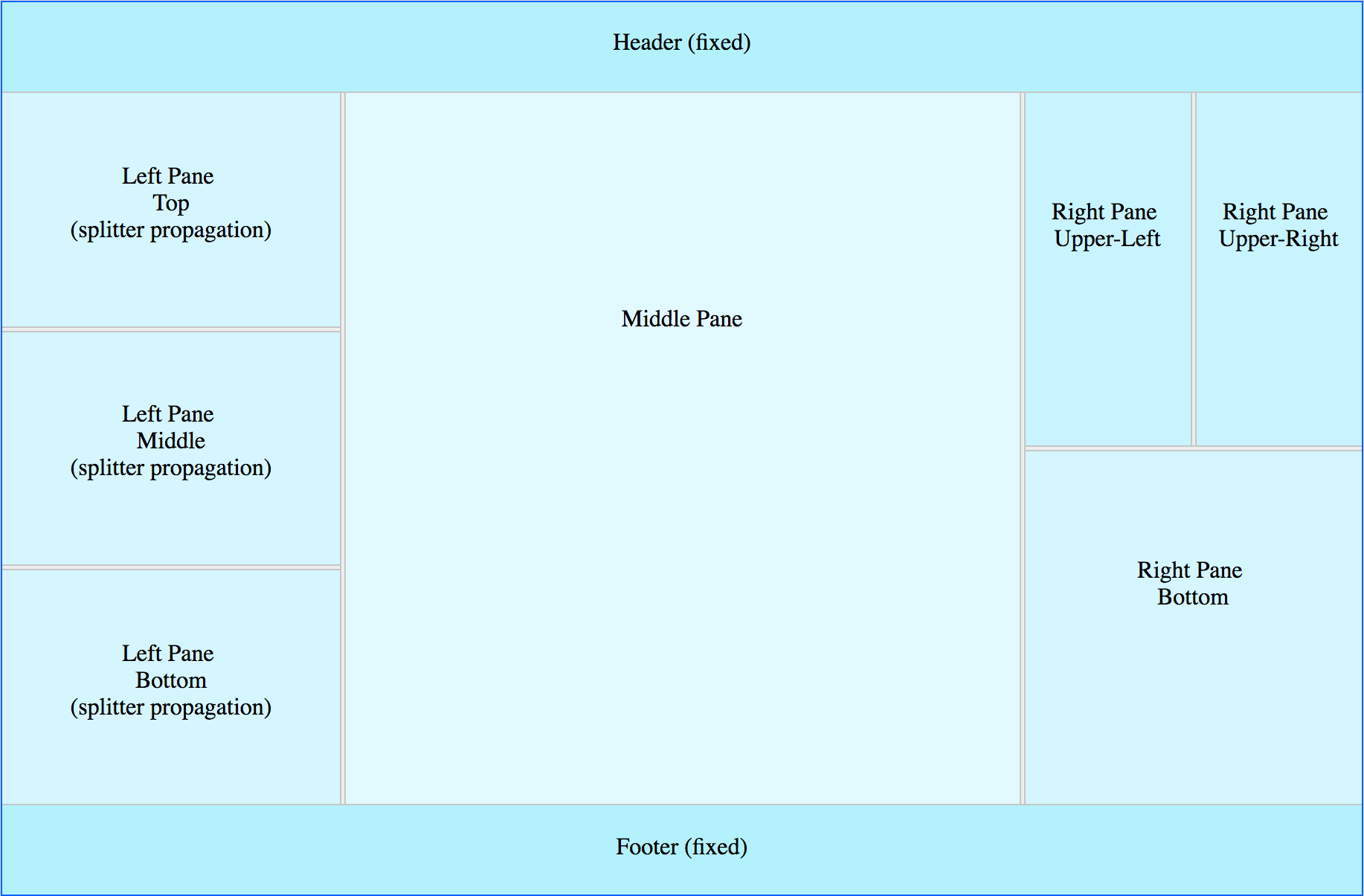
Here is a basic demo:
import ReactDOM from 'react-dom'
import React from 'react'
import {
ReflexContainer,
ReflexSplitter,
ReflexElement
} from 'react-reflex'
import 'react-reflex/styles.css'
/////////////////////////////////////////////////////////
// Basic vertical re-flex layout with splitter
// Adding a splitter between two ReflexElements
// will allow the user to resize them
//
/////////////////////////////////////////////////////////
class ReflexDemo extends React.Component {
render () {
return (
<ReflexContainer orientation="vertical">
<ReflexElement className="left-pane">
<div className="pane-content">
Left Pane (resizeable)
</div>
</ReflexElement>
<ReflexSplitter/>
<ReflexElement className="right-pane">
<div className="pane-content">
Right Pane (resizeable)
</div>
</ReflexElement>
</ReflexContainer>
)
}
}
ReactDOM.render(
<ReflexDemo/>,
document.getElementById('reflex-demo'))npm install react-reflexES6, CommonJS, and UMD builds are available with each distribution.
// You will need to import the styles separately
// You probably want to do this just once during the bootstrapping phase of your application.
import 'react-reflex/styles.css'
// then you can import the components
import {
ReflexContainer,
ReflexSplitter,
ReflexElement
} from 'react-reflex'You can also use the UMD build
<link rel="stylesheet" href="path-to-react-reflex/styles.css">
<script src="path-to-react-reflex/dist/umd/react-reflex.min.js"></script>React >= 0.13.x
Re-F|ex is responsive, mobile friendly and has been tested on the following browsers:
- Chrome
- Firefox
- Safari
- Opera
- Edge
Re-F|ex is the most powerful React layout component out there ... Don't just trust me, try it!
Click here for code samples and live demos ...
- Build the lib:
npm run build|npm run build-dev(dev mode non-minified with source-map) - Build the demo:
npm run build-demo|npm run build-demo-dev(dev mode non-minified with source-map + watch)
(Feel free to add your own by submitting a pull request...)