This project intends to provide a complete description and re-implementation of the WhatsApp Web API, which will eventually lead to a custom client. WhatsApp Web internally works using WebSockets; this project does as well.
Before you can run the application, make sure that you have the following software installed:
- Node.js (at least version 8, as the
asyncawaitsyntax is used) - Python 2.7 with the following
pippackages installed:websocket-clientandgit+https://github.com/dpallot/simple-websocket-server.gitfor acting as WebSocket server and client.curve25519-donnaandpycryptofor the encryption stuff.pyqrcodefor QR code generation.protobuffor reading and writing the binary conversation format.
- Note: On Windows
curve25519-donnarequires Microsoft Visual C++ 9.0 and you need to copystdint.hintoC:\Users\YOUR USERNAME\AppData\Local\Programs\Common\Microsoft\Visual C++ for Python\9.0\VC\include.
Before starting the application for the first time, run npm install -f to install all Node and pip install -r requirements.txt for all Python dependencies.
Lastly, to finally launch it, just run npm start on Linux based OS's and npm run win on Windows. Using fancy concurrently and nodemon magic, all three local components will be started after each other and when you edit a file, the changed module will automatically restart to apply the changes.
A recent addition is a version of the decryption routine translated to in-browser JavaScript. Run node index_jsdemo.js (just needed because browsers don't allow changing HTTP headers for WebSockets), then open client/login-via-js-demo.html as a normal file in any browser. The console output should show decrypted binary messages after scanning the QR code.
adiwajshing created Baileys, a Node library that implements the WhatsApp Web API.
ndunks made a TypeScript reimplementation at WaJs.
With whatsappweb-rs, wiomoc created a WhatsApp Web client in Rust.
Rhymen created go-whatsapp, a Go package that implements the WhatsApp Web API.
vzaramel created whatsappweb-clj, a Clojure library the implements the WhatsApp Web API.
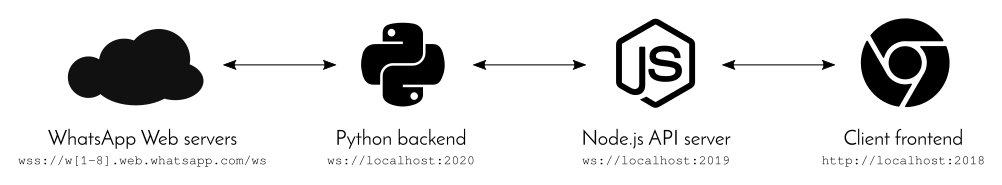
The project is organized in the following way. Note the used ports and make sure that they are not in use elsewhere before starting the application.

WhatsApp Web encrypts the data using several different algorithms. These include AES 256 CBC, Curve25519 as Diffie-Hellman key agreement scheme, HKDF for generating the extended shared secret and HMAC with SHA256.
Starting the WhatsApp Web session happens by just connecting to one of its websocket servers at wss://w[1-8].web.whatsapp.com/ws (wss:// means that the websocket connection is secure; w[1-8] means that any number between 1 and 8 can follow the w). Also make sure that, when establishing the connection, the HTTP header Origin: https://web.whatsapp.com is set, otherwise the connection will be rejected.
When you send messages to a WhatsApp Web websocket, they need to be in a specific format. It is quite simple and looks like messageTag,JSON, e.g. 1515590796,["data",123]. Note that apparently the message tag can be anything. This application mostly uses the current timestamp as tag, just to be a bit unique. WhatsApp itself often uses message tags like s1, 1234.--0 or something like that. Obviously the message tag may not contain a comma. Additionally, JSON objects are possible as well as payload.
To log in at an open websocket, follow these steps:
- Generate your own
clientId, which needs to be 16 base64-encoded bytes (i.e. 25 characters). This application just uses 16 random bytes, i.e.base64.b64encode(os.urandom(16))in Python. - Decide for a tag for your message, which is more or less arbitrary (see above). This application uses the current timestamp (in seconds) for that. Remember this tag for later.
- The message you send to the websocket looks like this:
messageTag,["admin","init",[0,3,2390],["Long browser description","ShortBrowserDesc"],"clientId",true].- Obviously, you need to replace
messageTagandclientIdby the values you chose before - The
[0,3,2390]part specifies the current WhatsApp Web version. The last value changes frequently. It should be quite backwards-compatible though. "Long browser description"is an arbitrary string that will be shown in the WhatsApp app in the list of registered WhatsApp Web clients after you scan the QR code."ShortBrowserDesc"has not been observed anywhere yet but is arbitrary as well.
- Obviously, you need to replace
- After a few moments, your websocket will receive a message in the specified format with the message tag you chose in step 2. The JSON object of this message has the following attributes:
status: should be 200ref: in the application, this is treated as the server ID; important for the QR generation, see belowttl: is 20000, maybe the time after the QR code becomes invalidupdate: a boolean flagcurr: the current WhatsApp Web version, e.g.0.2.7314time: the timestamp the server responded at, as floating-point milliseconds, e.g.1515592039037.0
- Generate your own private key with Curve25519, e.g.
curve25519.Private(). - Get the public key from your private key, e.g.
privateKey.get_public(). - Obtain the string later encoded by the QR code by concatenating the following values with a comma:
- the server ID, i.e. the
refattribute from step 4 - the base64-encoded version of your public key, i.e.
base64.b64encode(publicKey.serialize()) - your client ID
- the server ID, i.e. the
- Turn this string into an image (e.g. using
pyqrcode) and scan it using the WhatsApp app.
- You can request up to 5 new server refs when previous one expires (
ttl). - Do it by sending
messageTag,["admin","Conn","reref"]. - The server responds with JSON with the following attributes:
status: should be 200 (other ones: 304 - reuse previous ref, 429 - new ref denied)ref: new refttl: expiration time
- Update your QR code with the new ref.
- Immediately after you scan the QR code, the websocket receives several important JSON messages that build up the encryption details. These use the specified message format and have a JSON array as payload. Their message tag has no special meaning. The first entry of the JSON array has one of the following values:
Conn: array contains JSON object as second element with connection information containing the following attributes and many more:battery: the current battery percentage of your phonebrowserToken: used to logout without active WebSocket connection (not implemented yet)clientToken: used to resuming closed sessions aka "Remember me" (not implemented yet)phone: an object with detailed information about your phone, e.g.device_manufacturer,device_model,os_build_number,os_versionplatform: your phone OS, e.g.androidpushname: the name of yours you provided WhatsAppsecret(remember this!)serverToken: used to resuming closed sessions aka "Remember me" (not implemented yet)wid: your phone number in the chat identification format (see below)
Stream: array has four elements in total, so the entire payload is like["Stream","update",false,"0.2.7314"]Props: array contains JSON object as second element with several properties likeimageMaxKBytes(1024),maxParticipants(257),videoMaxEdge(960) and others
- You are now ready for generating the final encryption keys. Start by decoding the
secretfromConnas base64 and storing it assecret. This decoded secret will be 144 bytes long. - Take the first 32 bytes of the decoded secret and use it as a public key. Together with your private key, generate a shared key out of it and call it
sharedSecret. The application does it usingprivateKey.get_shared_key(curve25519.Public(secret[:32]), lambda a:a). - Extend
sharedSecretto 80 bytes using HKDF. Call this valuesharedSecretExpanded. - This step is optional, it validates the data provided by the server. The method is called HMAC validation. Do it by first calculating
HmacSha256(sharedSecretExpanded[32:64], secret[:32] + secret[64:]). Compare this value tosecret[32:64]. If they are not equal, abort the login. - You now have the encrypted keys: store
sharedSecretExpanded[64:] + secret[64:]askeysEncrypted. - The encrypted keys now need to be decrypted using AES with
sharedSecretExpanded[:32]as key, i.e. storeAESDecrypt(sharedSecretExpanded[:32], keysEncrypted)askeysDecrypted. - The
keysDecryptedvariable is 64 bytes long and contains two keys, each 32 bytes long. TheencKeyis used for decrypting binary messages sent to you by the WhatsApp Web server or encrypting binary messages you send to the server. ThemacKeyis needed to validate the messages sent to you:encKey:keysDecrypted[:32]macKey:keysDecrypted[32:64]
- After sending
initcommand, check whether you haveserverTokenandclientToken. - If so, send
messageTag,["admin","login","clientToken","serverToken","clientId","takeover"] - The server should respond with
{"status": 200}. Other statuses:- 401: Unpaired from the phone
- 403: Access denied, check
tosfield in the JSON: if it equals or greater than 2, you have violated TOS - 405: Already logged in
- 409: Logged in from another location
- When using old or expired
serverTokenandclientToken, you will be challenged to confirm that you still have valid encryption keys. - The challenge looks like this
messageTag,["Cmd",{"type":"challenge","challenge":"BASE_64_ENCODED_STRING=="}] - Decode
challengestring from Base64, sign it with your macKey, encode it back with Base64 and sendmessageTag,["admin","challenge","BASE_64_ENCODED_STRING==","serverToken","clientId"] - The server should respond with
{"status": 200}, but it means nothing. - After solving challenge your connection should be restored.
- When you have an active WebSocket connection, just send
goodbye,,["admin","Conn","disconnect"]. - When you don't have such connection (for example your session has been taken over from another location), sign your
encKeywith yourmacKeyand encode it with Base64. Let's say it is yourlogoutToken. - Send a POST request to
https://dyn.web.whatsapp.com/logout?t=browserToken&m=logoutToken - Remember to always clear your sessions, so sessions list in your phone will not grow big.
Now that you have the two keys, validating and decrypting messages the server sent to you is quite easy. Note that this is only needed for binary messages, all JSON you receive stays plain. The binary messages always have 32 bytes at the beginning that specify the HMAC checksum. Both JSON and binary messages have a message tag at their very start that can be discarded, i.e. only the portion after the first comma character is significant.
- Validate the message by hashing the actual message content with the
macKey(heremessageContentis the entire binary message):HmacSha256(macKey, messageContent[32:]). If this value is not equal tomessageContent[:32], the message sent to you by the server is invalid and should be discarded. - Decrypt the message content using AES and the
encKey:AESDecrypt(encKey, messageContent[32:]).
The data you get in the final step has a binary format which is described in the following. Even though it's binary, you can still see several strings in it, especially the content of messages you sent is quite obvious there.
The Python script backend/decoder.py implements the MessageParser class. It is able to create a JSON structure out of binary data in which the data is still organized in a rather messy way. The section about Node Handling below will discuss how the nodes are reorganized afterwards.
MessageParser initially just needs some data and then processes it byte by byte, i.e. as a stream. It has a couple of constants and a lot of methods which all build on each other.
- Tags with their respective integer values
- LIST_EMPTY: 0
- STREAM_8: 2
- DICTIONARY_0: 236
- DICTIONARY_1: 237
- DICTIONARY_2: 238
- DICTIONARY_3: 239
- LIST_8: 248
- LIST_16: 249
- JID_PAIR: 250
- HEX_8: 251
- BINARY_8: 252
- BINARY_20: 253
- BINARY_32: 254
- NIBBLE_8: 255
- Tokens are a long list of 151 strings in which the indices matter:
[None,None,None,"200","400","404","500","501","502","action","add", "after","archive","author","available","battery","before","body", "broadcast","chat","clear","code","composing","contacts","count", "create","debug","delete","demote","duplicate","encoding","error", "false","filehash","from","g.us","group","groups_v2","height","id", "image","in","index","invis","item","jid","kind","last","leave", "live","log","media","message","mimetype","missing","modify","name", "notification","notify","out","owner","participant","paused", "picture","played","presence","preview","promote","query","raw", "read","receipt","received","recipient","recording","relay", "remove","response","resume","retry","s.whatsapp.net","seconds", "set","size","status","subject","subscribe","t","text","to","true", "type","unarchive","unavailable","url","user","value","web","width", "mute","read_only","admin","creator","short","update","powersave", "checksum","epoch","block","previous","409","replaced","reason", "spam","modify_tag","message_info","delivery","emoji","title", "description","canonical-url","matched-text","star","unstar", "media_key","filename","identity","unread","page","page_count", "search","media_message","security","call_log","profile","ciphertext", "invite","gif","vcard","frequent","privacy","blacklist","whitelist", "verify","location","document","elapsed","revoke_invite","expiration", "unsubscribe","disable"]
- Unpacking nibbles: Returns the ASCII representation for numbers between 0 and 9. Returns
-for 10,.for 11 and\0for 15. - Unpacking hex values: Returns the ASCII representation for numbers between 0 and 9 or letters between A and F (i.e. uppercase) for numbers between 10 and 15.
- Unpacking bytes: Expects a tag as an additional parameter, namely NIBBLE_8 or HEX_8. Unpacks a nibble or hex value accordingly.
- Byte: A plain ol' byte.
- Integer with N bytes: Reads N bytes and builds a number out of them. Can be little or big endian; if not specified otherwise, big endian is used. Note that no negative values are possible.
- Int16: An integer with two bytes, read using Integer with N bytes.
- Int20: Consumes three bytes and constructs an integer using the last four bits of the first byte and the entire second and third byte. Is therefore always big endian.
- Int32: An integer with four bytes, read using Integer with N bytes.
- Int64: An integer with eight bytes, read using Integer with N bytes.
- Packed8: Expects a tag as an additional parameter, namely NIBBLE_8 or HEX_8. Returns a string.
- First reads a byte
nand does the followingn&127many times: Reads a byteland for each nibble, adds the result of its unpacked version to the return value (using unpacking bytes with the given tag). Most significant nibble first. - If the most significant bit of
nwas set, removes the last character of the return value.
- First reads a byte
- Read bytes: Reads and returns the specified number of bytes.
- Check for list tag: Expects a tag as parameter and returns true if the tag is
LIST_EMPTY,LIST_8orLIST_16(i.e. 0, 248 or 249). - Read list size: Expects a list tag as parameter. Returns 0 for
LIST_EMPTY, returns a read byte forLIST_8or a read Int16 forLIST_16. - Read a string from characters: Expects the string length as parameter, reads this many bytes and returns them as a string.
- Get a token: Expects an index to the array of Tokens, and returns the respective string.
- Get a double token: Expects two integers
aandband gets the token at indexa*256+b.
Reading a string needs a tag as parameter. Depending on this tag, different data is read.
- If the tag is between 3 and 235, the token (i.e. a string) of this tag is got. If the token is
"s.whatsapp.net","c.us"is returned instead, otherwise the token is returned as is. - If the tag is between DICTIONARY_0 and DICTIONARY_3, a double token is returned, with
tag-DICTIONARY_0as first and a read byte as second parameter. - LIST_EMPTY: Nothing is returned (e.g.
None). - BINARY_8: A byte is read which is then used to read a string from characters with this length.
- BINARY_20: An Int20 is read which is then used to read a string from characters with this length.
- BINARY_32: An Int32 is read which is then used to read a string from characters with this length.
- JID_PAIR
- First, a byte is read which is then used to read a string
iwith this tag. - Second, another byte is read which is then used to read a string
jwith this tag. - Finally,
iandjare joined together with an@sign and the result is returned.
- First, a byte is read which is then used to read a string
- NIBBLE_8 or HEX_8: A Packed8 with this tag is returned.
Reading an attribute list needs the number of attributes to read as parameter. An attribute list is always a JSON object. For each attribute read, the following steps are executed for getting key-value pairs (exactly in this order!):
- Key: A byte is read which is then used to read a string with this tag.
- Value: A byte is read which is then used to read a string with this tag.
A node always consists of a JSON array with exactly three entries: description, attributes and content. The following steps are needed to read a node:
- A list size
ais read by using a read byte as the tag. The list size 0 is invalid. - The description tag is read as a byte. The value 2 is invalid for this tag. The description string
descris then obtained by reading a string with this tag. - The attributes object
attrsis read by reading an attributes object with length(a-2 + a%2) >> 1. - If
awas odd, this node does not have any content, i.e.[descr, attrs, None]is returned. - For getting the node's content, first a byte, i.e. a tag is read. Depending on this tag, different types of content emerge:
- If the tag is a list tag, a list is read using this tag (see below for lists).
- BINARY_8: A byte is read which is then used as length for reading bytes.
- BINARY_20: An Int20 is read which is then used as length for reading bytes.
- BINARY_32: An Int32 is read which is then used as length for reading bytes.
- If the tag is something else, a string is read using this tag.
- Eventually,
[descr, attrs, content]is returned.
Reading a list requires a list tag (i.e. LIST_EMPTY, LIST_8 or LIST_16). The length of the list is then obtained by reading a list size using this tag. For each list entry, a node is read.
After a binary message has been transformed into JSON, it is still rather hard to read. That's why, internally, WhatsApp Web completely retransforms this structure into something that can be easily processed and eventually translated into user interface content. This section will deal with this and awaits completion.
When a node has been read, the contents of messages that have been actually sent by the user (i.e. text, image, audio, video etc.) are still not directly visible or accessible via the JSON. Instead, they are kept in a protobuf message. See here for the definitions. The "wrapper" message type is WebMessageInfo.
WhatsApp Web itself has an interesting API as well. You can even try it out directly in your browser. Just log in at the normal https://web.whatsapp.com/, then open the browser development console. Now enter something like the following (see below for details on the chat identification):
window.Store.Wap.profilePicFind("49123456789@c.us").then(res => console.log(res));window.Store.Wap.lastseenFind("49123456789@c.us").then(res => console.log(res));window.Store.Wap.statusFind("49123456789@c.us").then(res => console.log(res));
Using the amazing Chrome developer console, you can see that window.Store.Wap contains a lot of other very interesting functions. Many of them return JavaScript promises. When you click on the Network tab and then on WS (maybe you need to reload the site first), you can look at all the communication between WhatsApp Web and its servers.
The WhatsApp Web API uses the following formats to identify chats with individual users and groups of multiple users.
- Chats:
[country code][number]@c.us, e.g.49123456789@c.uswhen you are from Germany and your phone number is0123 456789. - Groups:
[phone number of group creator]-[timestamp of group creation]@g.us, e.g.49123456789-1509911919@g.usfor the group that49123456789@c.uscreated on November 5 2017. - Broadcast Channels
[timestamp of broadcast channel creation]@broadcast, e.g.1509911919@broadcastfor an broadcast channel created on November 5 2017.
There are two types of WebSocket messages that are exchanged between server and client. On the one hand, plain JSON that is rather unambiguous (especially for the API calls above), on the other hand encrypted binary messages.
Unfortunately, these binary ones cannot be looked at using the Chrome developer tools. Additionally, the Python backend, that of course also receives these messages, needs to decrypt them, as they contain encrypted data. The section about encryption details discusses how it can be decrypted.
- Generate your own
mediaKey, which needs to be 32 bytes. - Expand it to 112 bytes using HKDF with type-specific application info (see below). Call this value
mediaKeyExpanded. - Split
mediaKeyExpandedinto:iv:mediaKeyExpanded[:16]cipherKey:mediaKeyExpanded[16:48]macKey:mediaKeyExpanded[48:80]refKey:mediaKeyExpanded[80:](not used)
- Encrypt the file with AES-CBC using
cipherKeyandiv, pad it and call itenc. - Sign
iv + encwithmacKeyusing HMAC SHA-256 and store the first 10 bytes of the hash asmac. - Hash the file with SHA-256 and store it as
fileSha256, hash theenc + macwith SHA-256 and store it asfileEncSha256. - Encode the
fileEncSha256with base64 and store it asfileEncSha256B64. - This step is required only for streamable media, e.g. video and audio. As CBC mode allows to decrypt a data from random offset (block-size aligned), it is possible to play and seek the media without the need to fully download it. That said, we need to generate a
sidecar. Do it by signing every[n*64K, (n+1)*64K+16]chunk withmacKey, truncating the result to the first 10 bytes. Then combine everything in one piece.
- Retrieve the upload-url by sending
messageTag,["action", "encr_upload", filetype, fileEncSha256B64]filetypecan be one ofimage,audio,documentorvideo
- Create a multipart-form with the following fields:
- fieldname:
hash:fileEncSha256B64 - fieldname:
file, filename:blob:enc+mac
- fieldname:
- Do a POST request to the url with query string
?f=jand the correctcontent-typeand the multipart-form, WhatsApp will respond with the download url for the file. - All relevant information to send the file are now generated, just build the proto and send it.
- Obtain
mediaKeyand decode it from Base64 if necessary. - Expand it to 112 bytes using HKDF with type-specific application info (see below). Call this value
mediaKeyExpanded. - Split
mediaKeyExpandedinto:iv:mediaKeyExpanded[:16]cipherKey:mediaKeyExpanded[16:48]macKey:mediaKeyExpanded[48:80]refKey:mediaKeyExpanded[80:](not used)
- Download media data from the
urland split it into:file:mediaData[:-10]mac:mediaData[-10:]
- Validate media data with HMAC by signing
iv + filewithmacKeyusing SHA-256. Take in mind thatmacis truncated to 10 bytes, so you should compare only the first 10 bytes. - Decrypt
filewith AES-CBC usingcipherKeyandiv, and unpad it. Note that this means that your session's keys (i.e.encKeyandmacKeyfrom the Key generation section) are not necessary to decrypt a media file.
Depending on the media type, the literal strings in the right column are the values for the appInfo parameter from the HKDF function.
| Media Type | Application Info |
|---|---|
| IMAGE | WhatsApp Image Keys |
| VIDEO | WhatsApp Video Keys |
| AUDIO | WhatsApp Audio Keys |
| DOCUMENT | WhatsApp Document Keys |
The message forwarding procedures are rather complex, as there are several layers of websockes involved in the process. For adding your own commands, follow these steps.
-
First, decide on what the final destination of your command shall be. To be consistent with the other, please prefix it with
backend_if it's meant to be received by the Python backend or useapi_if the command is directed to the NodeJS API. -
Now, look at
client/js/main.js. In line 214, you can see an instantiation of theBootstrapStepJavaScript class. It needs the following information:websocket: is probably always the samerequest.type: should generally becall, as this allows a response to be passed back to the command's senderrequest.callArgs: an object which has to contain acommandattribute specifying the name of your command and as many additional key-value-pairs as you want. All of these will be passed to the receiver.request.successCondition: on receiving a response for a call, this shall be a function returningtruewhen the response is valid/expected. Use the next attribute for specifying code to be executed when the response is valid.request.successActor: when the success condition evaluated totrue, this success actor function is called
When the
BootstrapStepobject has been constructed, call.run()for running indefinitely or.run(timeout_ms)for failing when no response has been received after a specific timeout. Therunfunction returns a Promise. -
Next, edit
index.js. It contains a couple of blocks beginning withclientWebsocket.waitForMessage. You can copy one of these blocks and edit the parameters. ThewaitForMessagefunction needs the following attributes:condition: when a message is received and this condition evaluates totrueon it, the message will be processed by the following.then(...)blockkeepWhenHit: it is possible for a message handler to be detached immediately after it receives its first fitting message. Control this here. The returned promise'sthenblock finally handles a received message. It gets aclientCallRequestyou can call.respond({...})on to send a JSON response to the caller. If the NodeJS API is not the message's final destination, you need to instantiate a newBootstrapStephere which will contact to the Python backend and, after it receives its response, will return it to the original caller.
-
Thus, when you want a message for the backend, now edit
backend/whatsapp-web-backend.py. In the if-else-compound starting in line 88, add your own branch for the command name you chose. Then, editbackend/whatsapp.pyand add a function similar togenerateQRCodein line 223. Just using something like ingetLoginInfomay not be enough, as your command may require an asynchronous request to the WhatsApp Web servers. In this case, make sure to add an entry toself.messageQueuewith the message tag you chose and send an appropriate message toself.activeWs. The servers will respond to your request with a response containing the same tag, thus this is resolved in line 134. Make sure to eventually callpend["callback"]["func"]({...})with the JSON object containing your response data to resolve the callback.
Please note, this version is not stable enough to be deployabled in production.
docker build . -t whatsapp-web-reveng
docker run -p 2019:2019 -p 2018:2018 whatsapp-web-reveng
Front end (client) at : http://localhost:2018/
The addresses of the websockets used are "localhost" by default.
If you want to deploy this docker on your own server and share it, modify the backend websocket address on the front end.
client/js/main.js
let backendInfo = {
url: "ws://{{your-server-addr}}:2020",
timeout: 10000
};Front end (client) at : : http://{{your-server-addr}}:2018/
- More and more errors start to occur in the binary message decoding. Update this documentation to resemble the changes, then implement them.
- Allow sending messages as well. Of course JSON is easy, but writing the binary message format needs to start being examined.
- Allow reusing the session after successful login. Probably normal cookies are best for this. See #9 for details.
- An UI that is not that technical, but rather starts to emulate the actual WhatsApp Web UI.
- Allow usage on Windows, i.e. entirely fix #16.
- The Node Handling section. Could become very long.
- Outsource the different documentation parts into their own files, maybe into the
gh-pagesbranch.
This code is in no way affiliated with, authorized, maintained, sponsored or endorsed by WhatsApp or any of its affiliates or subsidiaries. This is an independent and unofficial software. Use at your own risk.
This distribution includes cryptographic software. The country in which you currently reside may have restrictions on the import, possession, use, and/or re-export to another country, of encryption software. BEFORE using any encryption software, please check your country's laws, regulations and policies concerning the import, possession, or use, and re-export of encryption software, to see if this is permitted. See http://www.wassenaar.org/ for more information.
The U.S. Government Department of Commerce, Bureau of Industry and Security (BIS), has classified this software as Export Commodity Control Number (ECCN) 5D002.C.1, which includes information security software using or performing cryptographic functions with asymmetric algorithms. The form and manner of this distribution makes it eligible for export under the License Exception ENC Technology Software Unrestricted (TSU) exception (see the BIS Export Administration Regulations, Section 740.13) for both object code and source code.