React-Rails Authentication Front-End
React-Rails --> [React]
This is a React front-end assignment of Found & Seek.
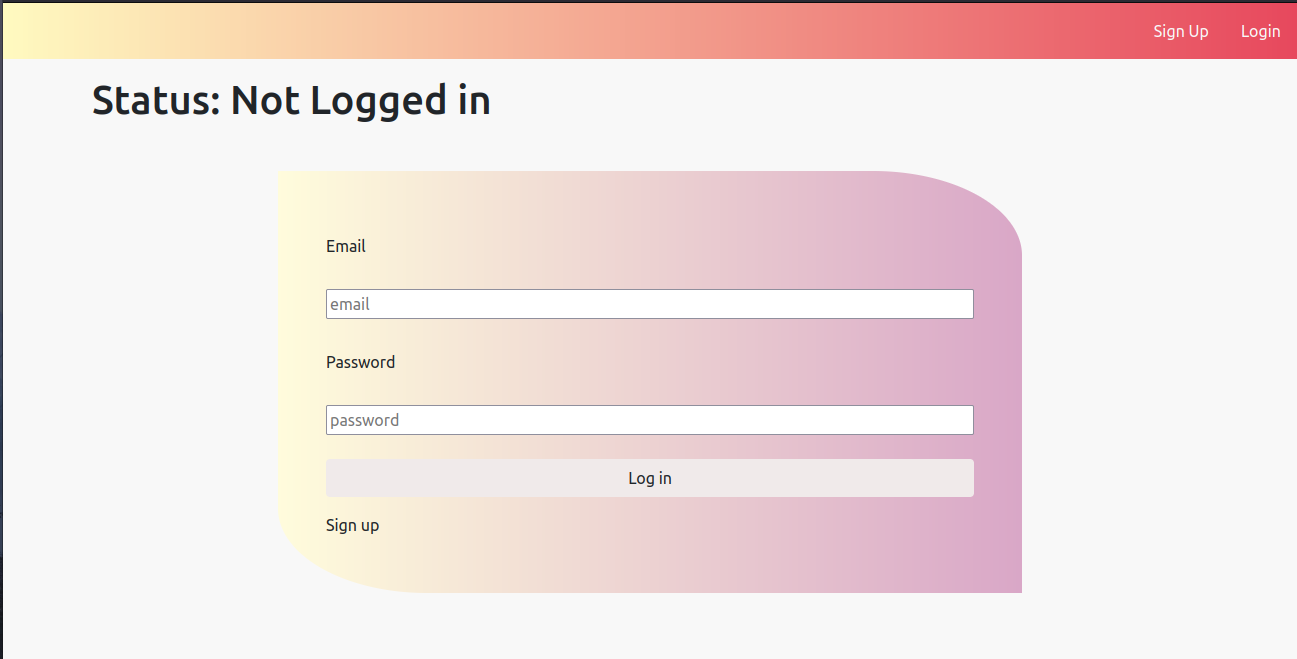
Screenshots of the app.Built With
-
React
-
Bootstrap
-
Css
Prerequisities
node should be installed in your machine.
Getting Started
To get this project set up on your local machine, follow these simple steps:
Step 1 React-part
-
Clone the repo to your local machine.
-
cd inside the project directory.
-
npm install
-
run npm run start
End points:
http//localhost:3000/users/sign_in
- Route ==> Sign in
- Method ==> POST
- Body ==>
{ "user": { "email": "test@example.com", "password": "12345678" } } - Response token ==> data.headers.authorization
http//localhost:3000/users
- Route ==> Sign up
- Method ==> POST
- Body ==>
{ "user": { "email": "test@example.com", "password": "12345678" } } - Response token ==> data.headers.authorization
http//localhost:3000/member
- Route ==> To know if user logged in?
- Method ==> GET
- headers ==>
token: token you saved from log in or sign up user - Response ==> data.data.message=> 'yeppa you did it.'
http//localhost:3000/users/sign_out
- Route ==> To know if user logged in?
- Method ==> DELETE
- headers ==>
token: token you saved from log in or sign up user - Response ==> data.data.message=> 'You are logged out.'
http//localhost:3000/devices
- Route ==> To create a device
- Method ==> POST
- Response ==> data.data.message=> 'Success'
http//localhost:3000/devices/id
- Route ==> To delete a device
- Method ==> DELETE
- Response ==> data.data.message=> 'No response'
http//localhost:3000/devices/id
- Route ==> To update a device
- Method ==> PUT
- Response ==> data.data.message=> 'Success'
run tests
- npm test
🤝 contributing
Author
🙋♂ show your support
give a ⭐️ if you like this project!
📝 license
This project is MIT