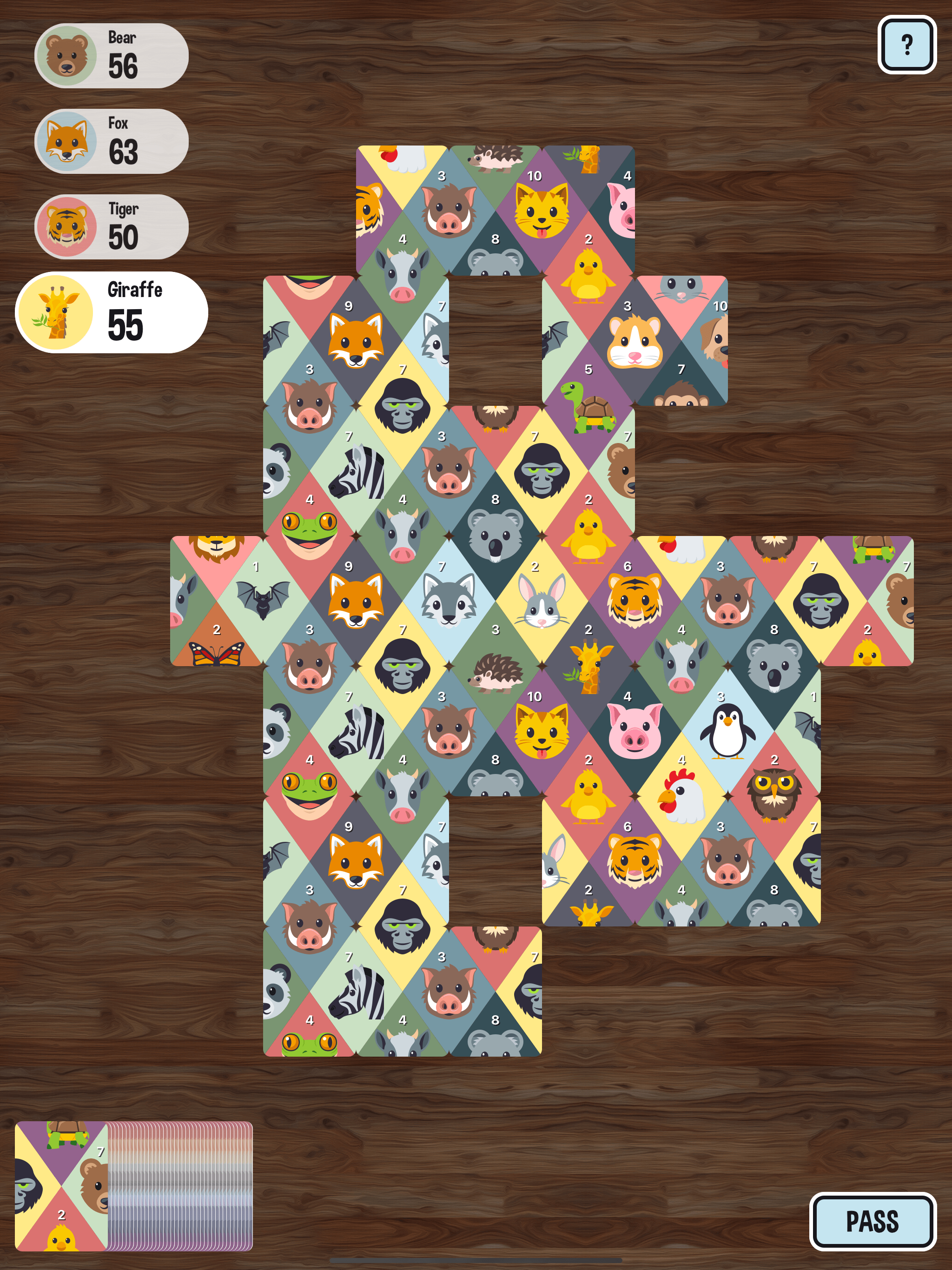
- 1-4 players take turns connecting the top card from the deck to the existing cards on the table.
- If there isn't a valid connection to be made, then the player must pass.
- The game ends when all the cards from the deck have been connected on the board.
Matchimals.fun was built as a proof-of-concept by Chris Heninger (@chrisheninger) and Hannah Heninger (@mshannahnv). The gameplay is inspired by a 1959 card game called Busy Bee. 🐝 🃏
Matchimals.fun is made for kids of all ages. It aims to provide entertainment and improve pattern recognition skills through fun visuals of animals, colors, and numbers.
This project is sponsored by iGravity Studios– a custom software shop with an emphasis on UI/UX development– based in Phoenix, Arizona. 🏜 ❤️
This game has been made open source to help others looking to learn more about JavaScript, BoardGame.io, and React-Native applications.
Find a bug or have a question? Feel free to open an issue or submit a pull request!
React-Native development requires a number of tools to be installed and configured on your machine for the bundler and simulators to run properly.
If you have never worked on a native app before- you'll need to follow the directions for setting up a project using the React-Native CLI Quickstart.
Once you've configured your machine for React-Native development- getting the Matchimals.fun app to build should only require a few steps:
- Fork the repo
- Install dependencies (
yarnornpm i) - Run the metro bundler:
yarn start - In a separate terminal- run the emulator:
yarn run ios
Nicolo Davis and collaborators for the turn-based game engine boardgame.io.
Facebook and collaborators for the wonderful libraries React and React-Native.
iGravity Studios for publishing the game to the Apple App Store and Google Play Store.