siiimple-toast
Toast message inspired by material design
siiimple-toast is a Pure Javascript library for non-blocking notifications.
Demo
https://ooyun.dev/siiimple-toast/
Installation
npm
$ yarn add siiimple-toast
cdn
<!-- import css -->
<link href="https://cdn.jsdelivr.net/npm/siiimple-toast/dist/style.css" rel="stylesheet">
<!-- import js -->
<script src="https://cdn.jsdelivr.net/npm/siiimple-toast/dist/siiimple-toast.min.js"></script>Getting started
npm
import toast from 'siiimple-toast';
import 'siiimple-toast/dist/style.css';// style required
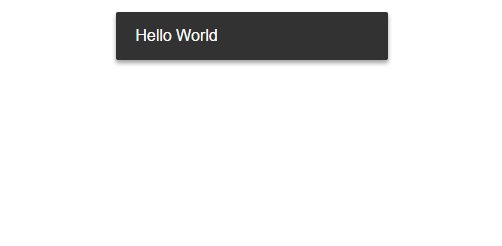
toast.message('Hello world');cdn
<script>
siiimpleToast.message('Hello world');
// window.siiimpleToast === siiimpleToast
</script>if you want to customize style, see style.css or style.scss
Onther examples
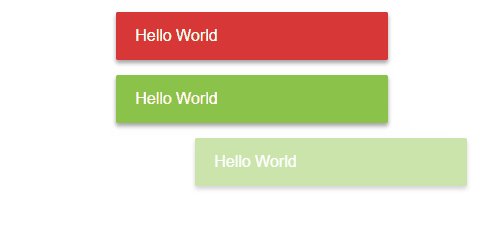
// success message
toast.success('Successfully processed');
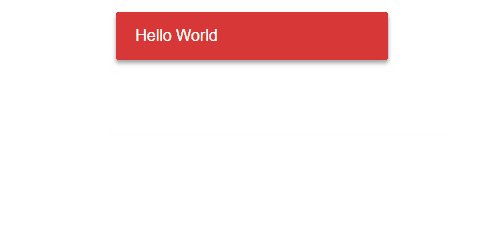
// alert message
toast.alert('Something seems to be wrong');
// support HTML
toast.message('<button>Support HTML</button>');
// message with options
toast.message('Set options', { delay: 1000 });
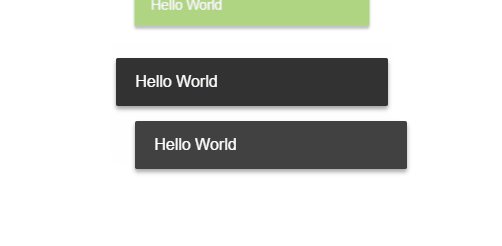
// support chaining
toast
.message('support')
.success('chaining', { delay: 1000 });Options
Use .setOptions() to set options
toast = toast.setOptions({
container: 'body',
class: 'siiimpleToast',
position: 'top|center',
margin: 15,
delay: 0,
duration: 3000,
style: {},
});container(string): selector for parent of toast elements (defaults tobody)- use
position: relative,overflow: hiddento prevent overflow
- use
class(string): css class for toast element (defaults tosiiimpleToast)position(string): positioning toast element (defaults totop|center)- available:
top|left,top|center,top|right,bottom|left,bottom|center,bottom|right
- available:
margin(number): margin between multiple toast (defaults to15px)delay(number): delay before showing toast element (defaults to0ms)duration(number): duration to show toast element (defaults to3000ms)style(object): styles for customize tosat element (defaults to{})
Available
IE9+, Chrome, Opera
License
This project is licensed under the MIT License