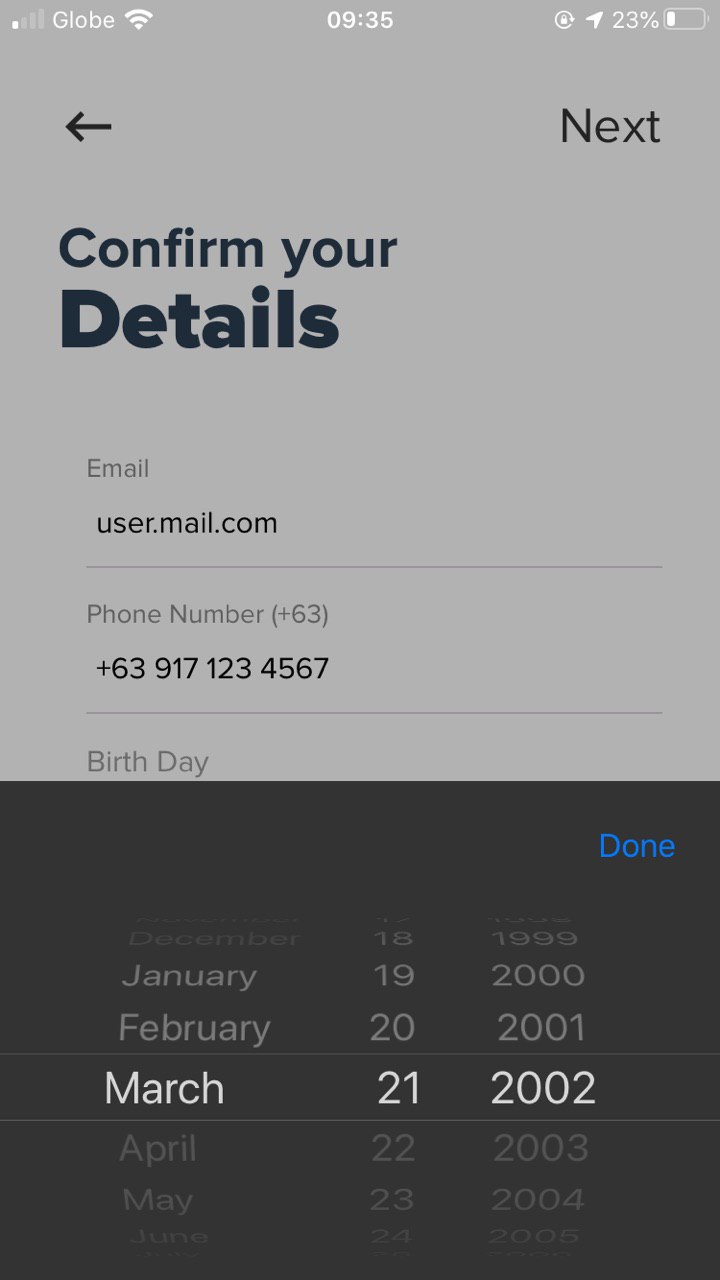
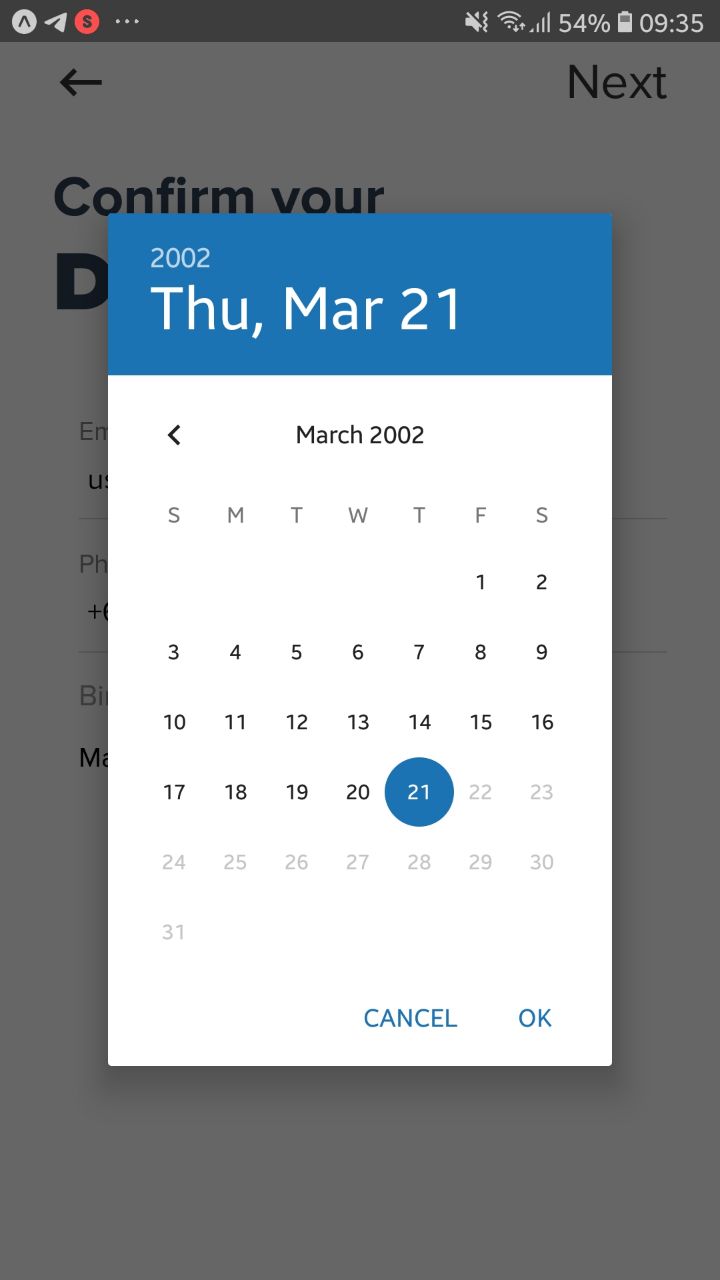
react-native-datetimepicker-modal
React Native DateTimePicker Modal Component for iOS/Android
Table of Contents
Dependency
React Native Community Date/Time Picker (https://github.com/react-native-community/datetimepicker)
Install
$ npm i react-native-datetimepicker-modal
$ # OR
$ yarn add react-native-datetimepicker-modalUsage
import React, { useState } from 'react';
import moment from 'moment';
import { StyleSheet, Text } from 'react-native';
import DateTimePickerModal from 'react-native-datetimepicker-modal';
const Example = () => {
const [birthDate, setBirthDate] = useState(new Date());
const [show, showModal] = useState(false);
const toggle = () => showModal(!show);
return (
<DateTimePickerModal
value={birthDate}
onChange={(event, date) => setBirthDate(date)}
show={show}
toggle={toggle}
>
<Text>Birth Day</Text>
<Text>
{birthDate ? moment(birthDate).format('MMMM DD, YYYY') : '-'}
</Text>
</DateTimePickerModal>
);
}Properties
Component accepts the following properties. Please see propTypes for more detail.
Also, please refer to React Native Community - DateTimePicker's documentation for more details.
children
Component you want to render.
value
Start date for DateTimePicker.
modalButtonText
Text string for the iOS modal button (default: "Done")
Styling
Styling for different sub-components can also be configured, this is only applicable in iOS:
| Name | Description |
|---|---|
| touchableStyle | Styles for the container of children |
| modalButtonStyle | Styles for the modal button on iOS |
| modalBtnContainerStyle | Styles for the modal button container on iOS |
| modalStyle | Styles for the modal on iOS |
| modalOverlayStyle | Styles for the modal overlay on iOS |
Contribute
- Fork it and create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request
License
MIT
Credits
Thanks to @Tiaan for the original idea. I just forked the project to apply the more recent version of RN and DateTimePicker.