This is a solution to the In-browser markdown editor challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
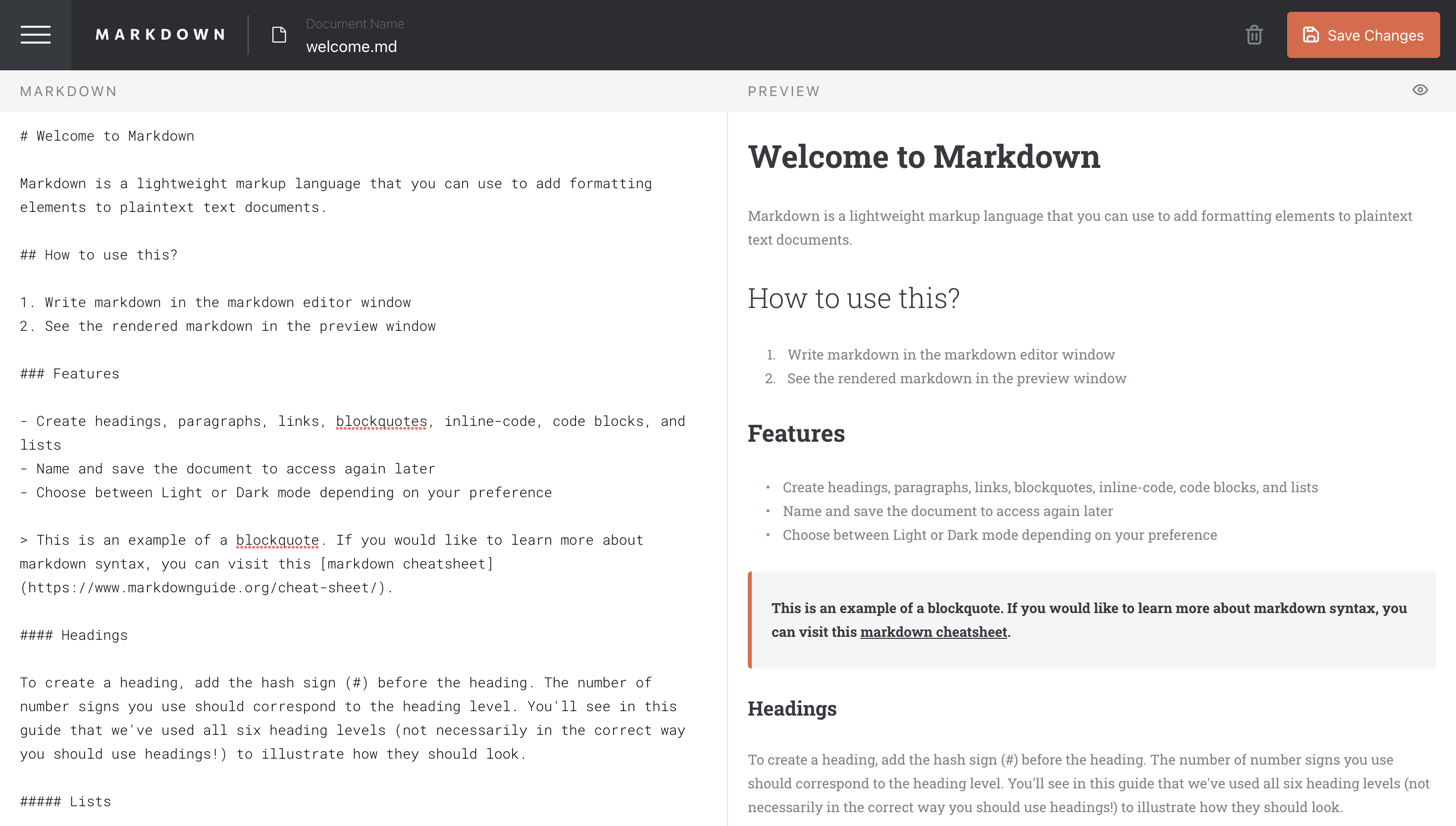
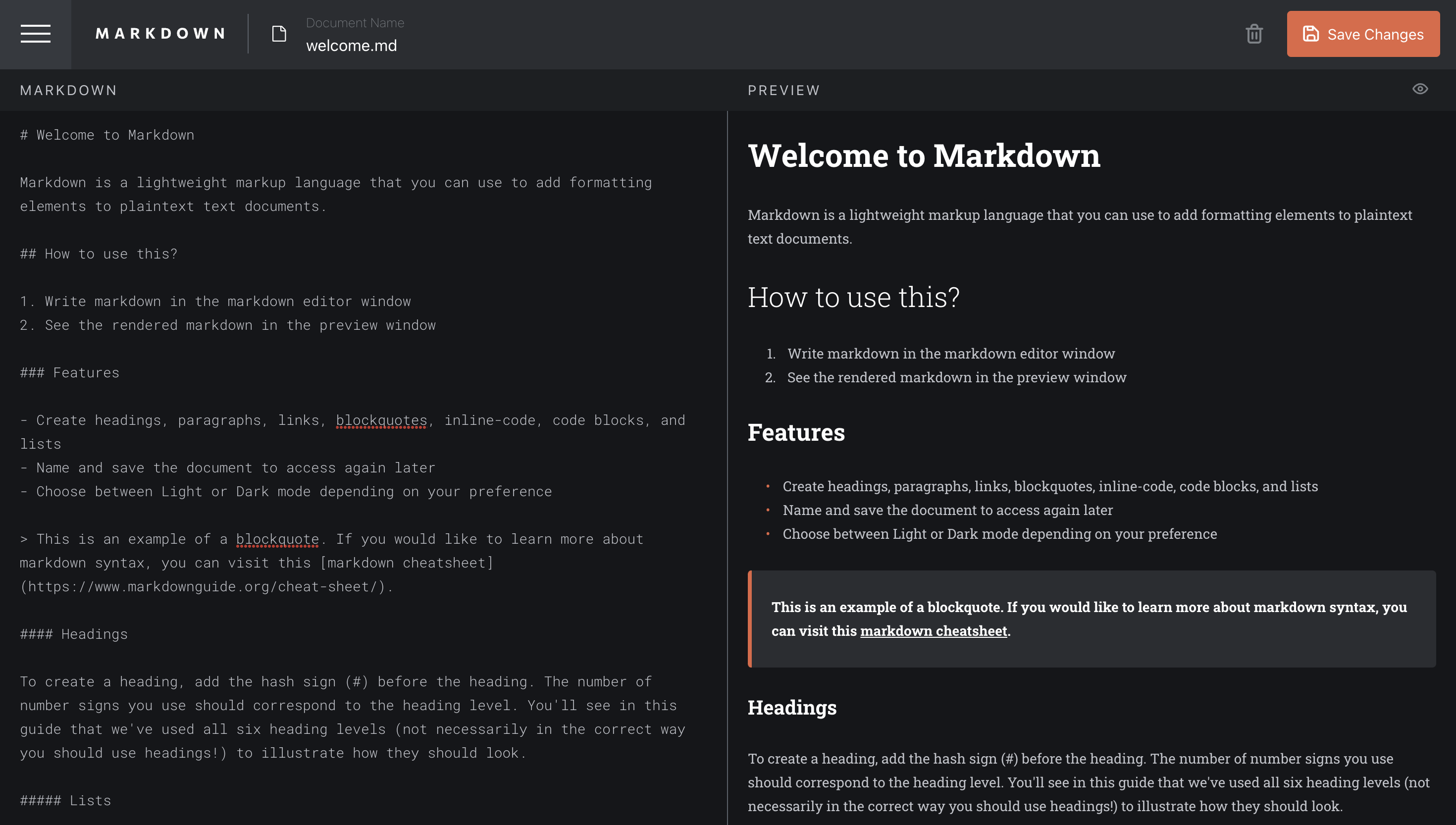
- Create, Read, Update, and Delete markdown documents
- Name and save documents to be accessed as needed
- Edit the markdown of a document and see the formatted preview of the content
- View a full-page preview of the formatted content
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Bonus: If you're building a purely front-end project, use localStorage to save the current state in the browser that persists when the browser is refreshed
- Bonus: Build this project as a full-stack application
- React
- TypeScript
- Redux
- Redux Toolkit
- Tailwind CSS - For styles
This was my first-ever introduction to TypeScript. Even though I struggled sometimes to figure out which type to use, generally I had a pleasant developing experience. I can definitely see myself using TypeScript for my future projects.
I started this out in hopes of building a full-stack application, but since I was building this between the free hours and on weekends while working full-time it took me more time than I thought it'd take initially. I'm also kinda bored working on this project for a while now and have been trying to move on to something else. I hope I'll get back to this someday. I also have plans to write some tests (probably using Vitest & RTL) to see how it holds out.
- Frontend Mentor - arjunkdot
- Twitter - @arjunkdot