If you love keyboard shortcuts and things like Org mode, you might like hqTodo to present your complete agile workflow from one easily editable Todo list in VS Code. Rather than drag cards around and click and open various windows, use Fabio Spampinato’s TODO+ extension to capture status, categories, and estimates as individual todo items in a text file, with keyboard shortcuts to prioritize and close issues. His extension is awesome, and with this li’l hqTodo web app, all that information is summarized in an easily consumable report for you (and your team if you want).
-
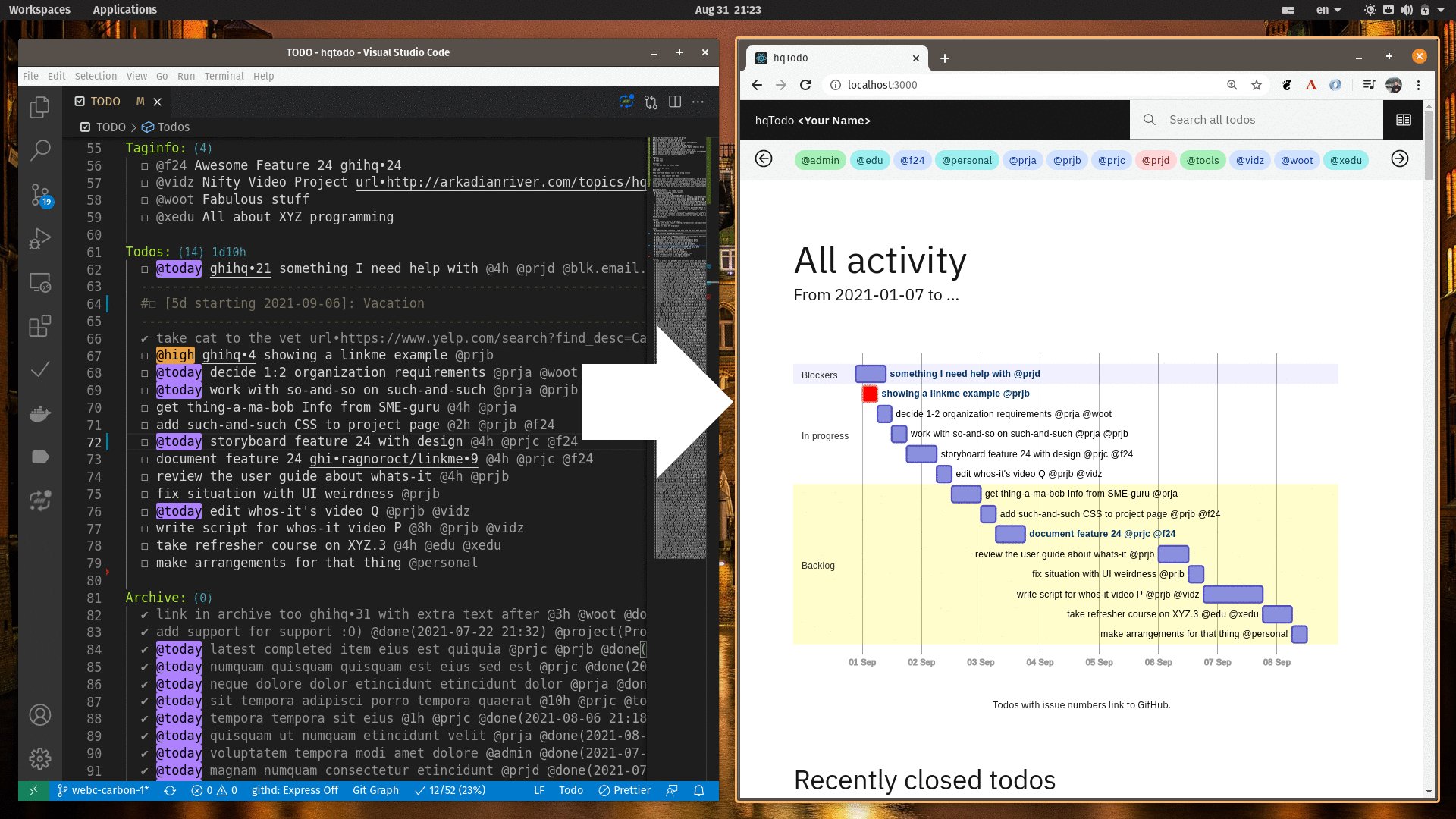
Open items and their estimates are used to display a Mermaid Gantt chart. Tasks shift with time, starting from now into the future, providing a quick glimpse of probable completion dates.
-
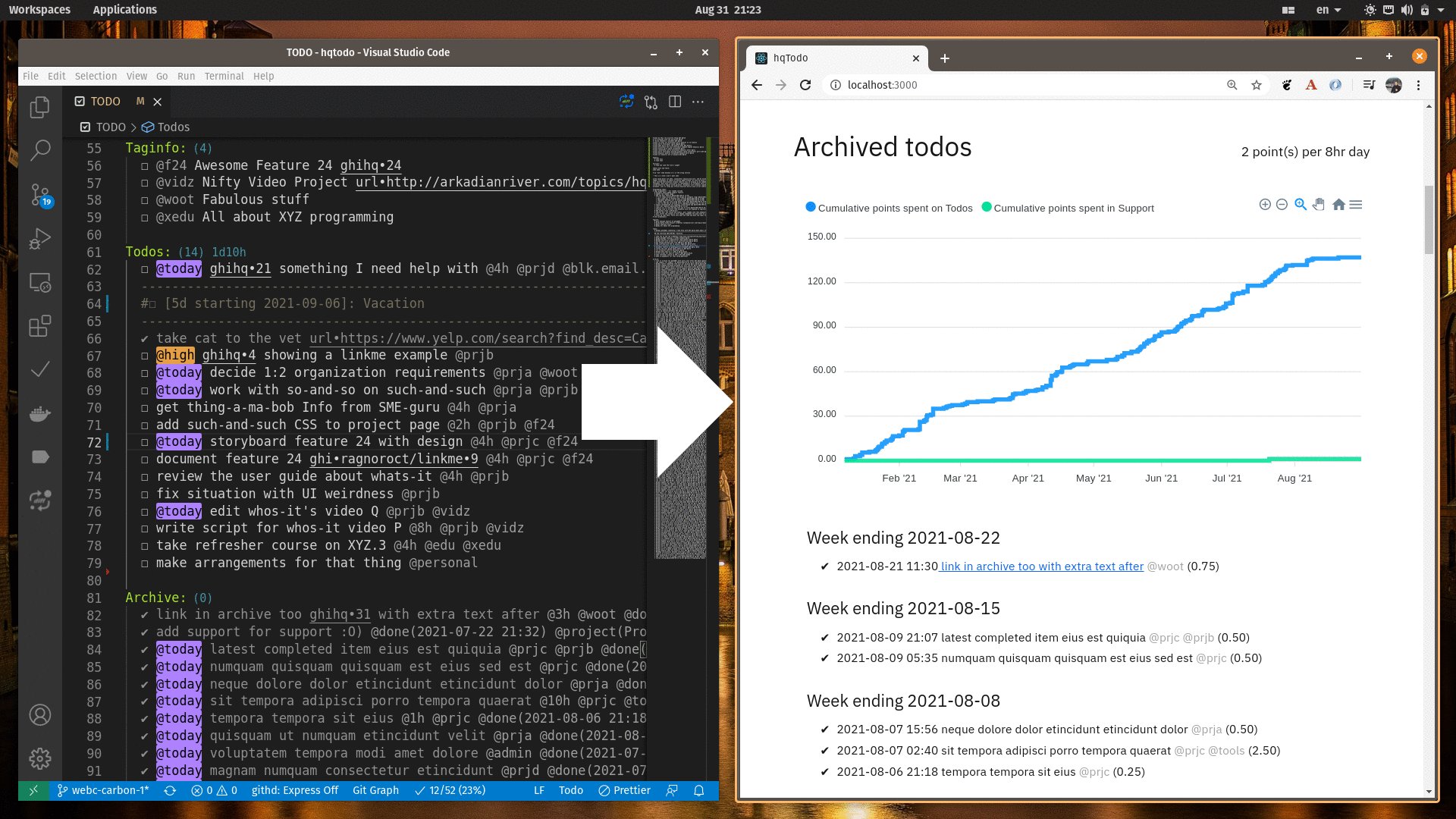
ApexCharts is used to display cumulative story points you’ve knocked out to help keep track of your velocity.
-
If you field support questions, you can also track those with the TODO+ extension and view the cumulative time spent in the chart.
-
Completed items are displayed underneath. Great for weekly status reports.
-
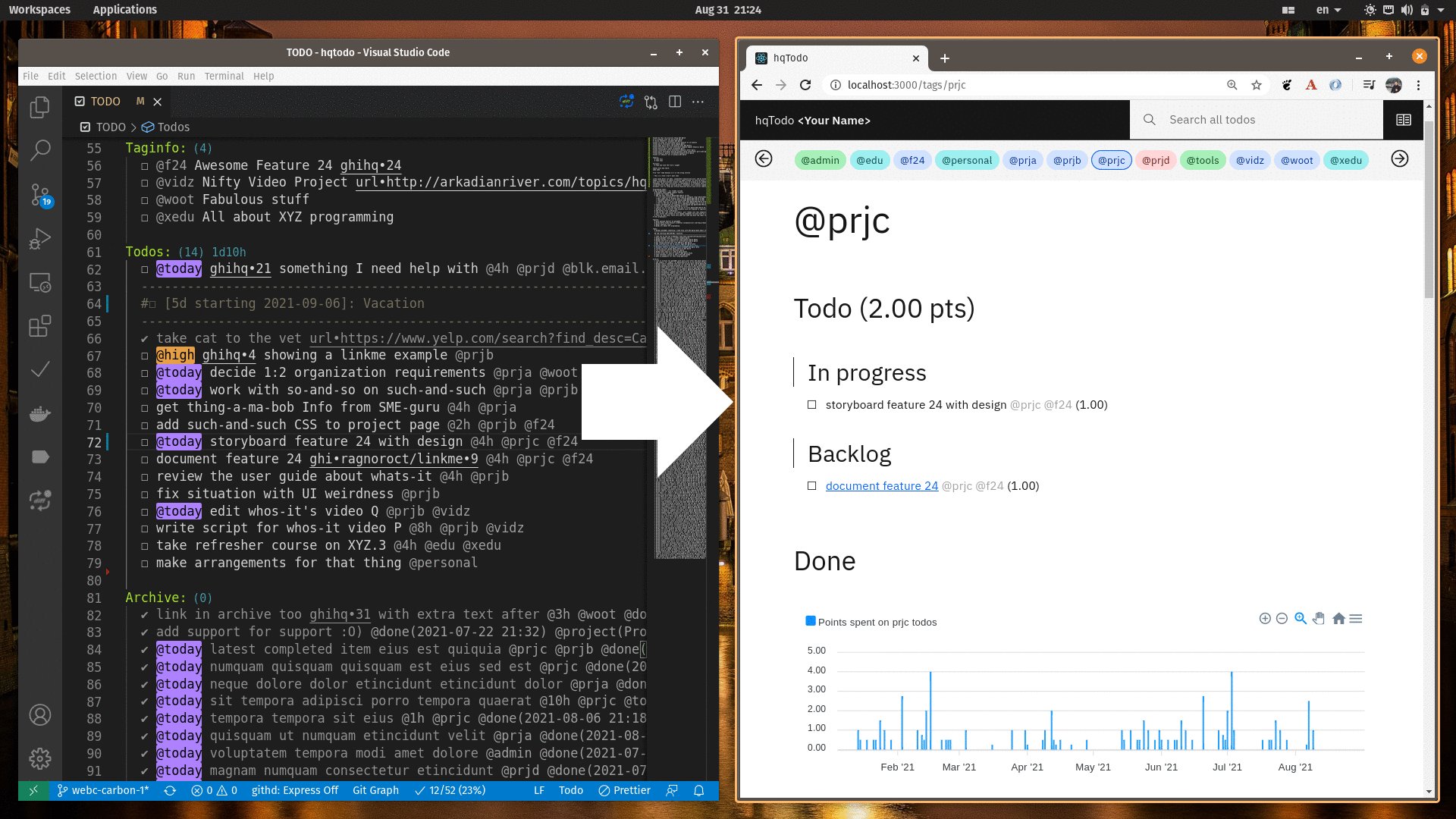
Tag your items to provide a detailed status page for each project.
-
Because everyone else uses other forms of tracking, I use the Link Me extension to include shortcuts to all those other resources in my Todo list. The hqTodo app exposes those links, too.
Prereq: NodeJS v12 or higher.
-
Set things up.
-
Copy the
config/default.jsonfile toconfig/production.jsonand add your info to the new file. Your own TODO file can be anywhere on the file system the app can access, such as a shared Cloud or Network mounted folder. -
Install server dependencies:
npm install
-
Install client dependencies and build it:
cd client-react-carbon npm install npm run build cd ..
-
-
Thereafter, run the app with …
./run
... and point your browser to
http://localhost:3000.Ctrl+C stops the server.
One way to deploy the app in "production" is to run it on a server with pm2, systemctl, etc., and add your TODO file to a folder on the server that’s synced with your local workstation with SyncThing or similar cloud folder sync application.
For the most part,
update your TODO file
as you normally would.
There are a few conventions to use for the app to work.
See the sample TODO file
as an example.
Everything in your TODO file is ignored except …
-
the list in the optional
Taginfo:section -
the todo items between the
Todos:project and the next top-level project. -
the todo items after
Archive:
... where a todo item is a line starting with ☐ or ✔.
Syntax:
☐ [@today|@high|@low] <todo description> [@Nh] [@custom ]*-
Priority tagging:
-
Items prefixed with
@todayare placed in order in the In Progress section. -
Items with no priority label are listed in order in the Backlog section.
-
Items prefixed with
@highare colored red. -
Items prefixed with
@loware not displayed. (This is your Icebox.)
-
-
The optional
@Nhtag indicates your estimated N hours. No tag gets the default of 2 hours. -
You can provide any number of
@customtags for your own custom filtering. They’re displayed with the title. -
When you press Super+D to mark a task with a checkmark and a
@donetag, it’s listed in the “Recently closed todos” section of the web page.
Example:
☐ @high Work with so-and-so on such-and-such @4h @prja @prjbYou can let folks know about vacations and other “interruptions” to your steady velocity. Specify the duration and start date as business days only.
Syntax:
☐ [Nd starting YYYY-MM-DD]: <title>Example:
☐ [5d starting 2020-05-18]: Whiz-Bang-Boom conferenceMilestones have the same form as an interrupt, but with a length
of zero days (0d).
Example:
☐ [0d starting 2020-06-15]: Complete Project A @projaMilestones show up in their own section above the others.
If you reference a particular issue in your todo text (for example if you use the linkme VS Code extension), the Gantt chart will link to the issue from the task bar and todo text.
Edit the config file repo URL to point to your own repo. As set up now, it has two patterns:
-
one pattern that links to the default repo that you specify in the config file
ghihq•4 -
one pattern that links to whatever repo you specify in the todo file itself
ghi•ragnoroct/linkme•9
You can of course change the patterns to link to whatever you want.
If you archive your done items (e.g. Cmd+Shift+A]), they will be available at the bottom along with a graph of the cumulative story points you’ve knocked out over time. Marvel at your progress!
|
💡
|
Use category tags in your todo items to see them grouped and totaled by category. |
Use this section if you want to provide a more descriptive title and link to more information on the project.
The structure of each entry:
☐ @tagname full title of the project or category - url or linkme linkExample:
☐ @prja Project A - den•bRNzBMOVaqYl6i7C.htmlI personally link to pages published with Dendron, because I like to also use VS Code for my note taking, and Dendron has a cool feature where you can publish Notes to a web site.
See the @hq project in the Classic-styled hqTodo file.