This is a Boilerplate/Template for a react project with React Hooks, Material-UI 4 and React-Redux 7 (with hooks!).
Inspired by:
- Create React App example with Material-UI, TypeScript, Redux and Routing
- Material-UI
- react-redux-typescript-boilerplate
- Material-UI
- Typescript
- React
- Redux
- Redux-Thunk
- Redux-Persist
- React Router
- Redux DevTools Extension
- TodoMVC example
- PWA Support
- Husky
- Make function based components and use hooks for state etc.
- Implement Material-UIs new styling solution based on hooks
- use react-redux hooks
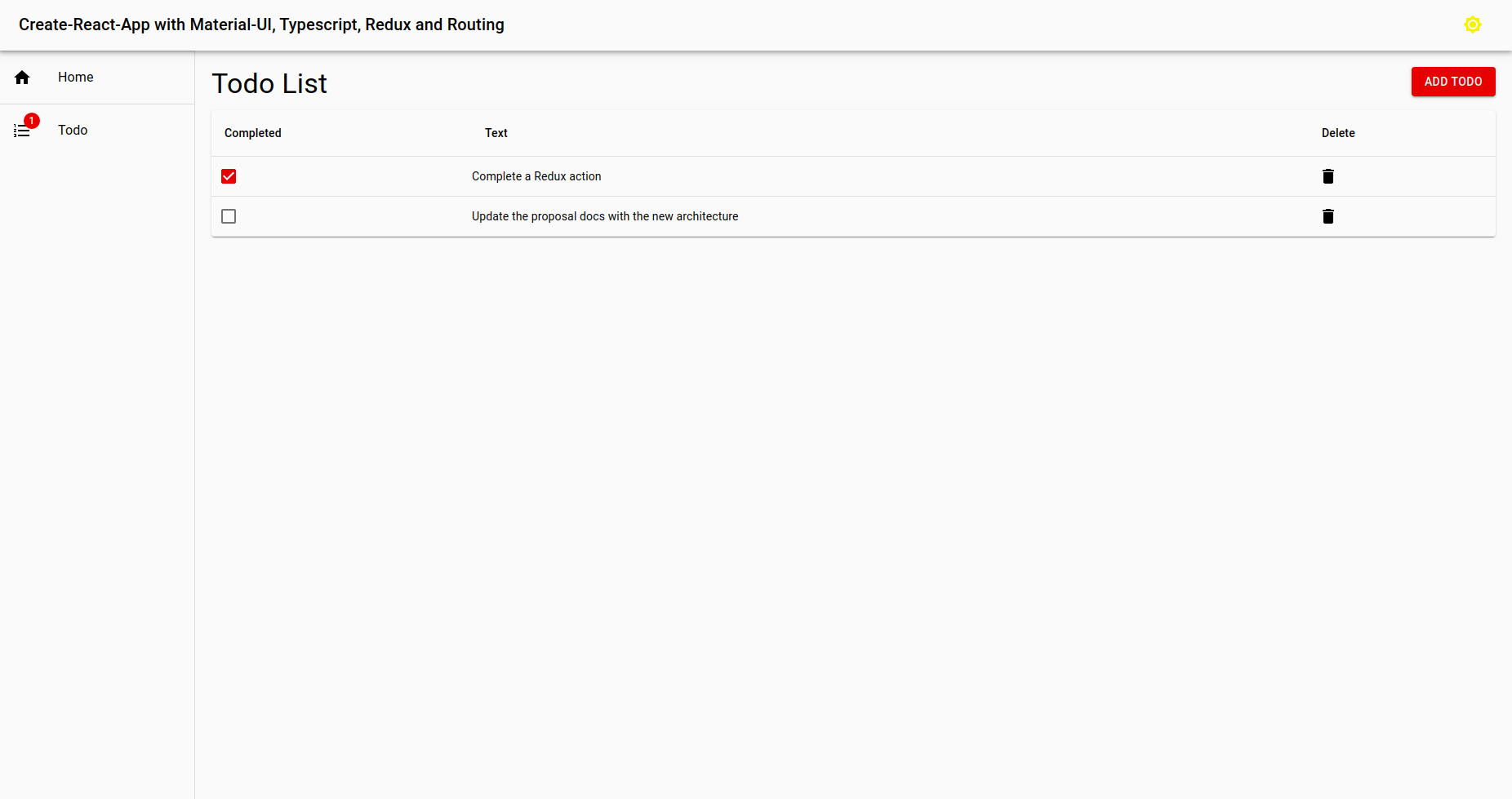
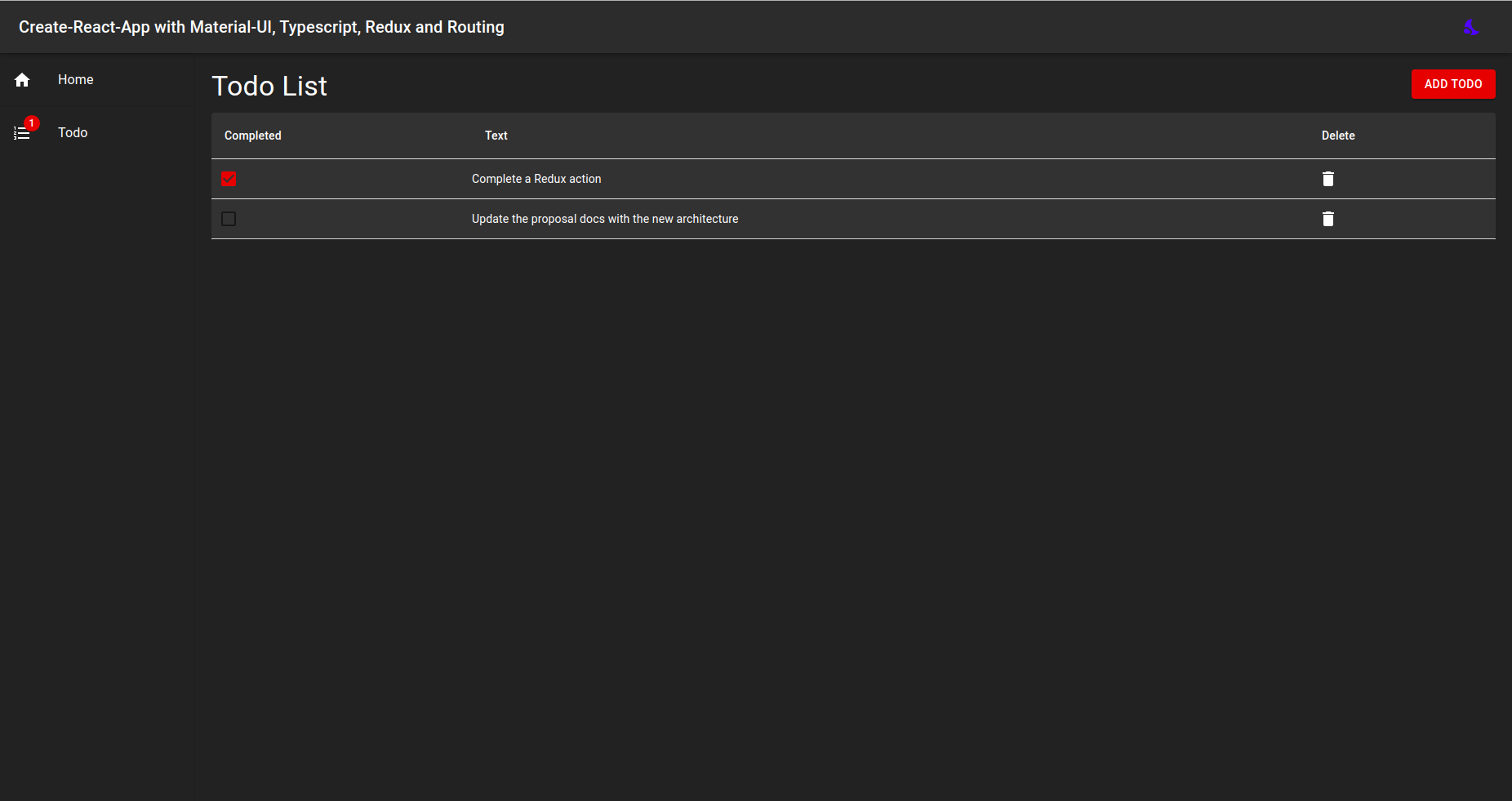
- Setup Material UI custom styling soluton with TypeScript, with setup for dynamic theme switching with Redux
- Hot Reloading -> Waiting for official support of react-scripts
Download or clone this repo
git clone https://github.com/arkajyotiMukherjee/-template-Create-React-App-with-Material-UI-TypeScript-Redux-and-Routing.gitor use this as a template:
More information from Github, here.
Install it and run:
npm i
npm startBuild it and serve:
npm run build
npm install -g serve
serve -s buildJust comment in the following line in the index.tsx:
// registerServiceWorker();to
registerServiceWorker();- Step: Install the Prettier plugin (e.g. the one of Esben Petersen)
- Add the following snippet to your settings in VSCode:
"editor.formatOnSave": true,
"editor.codeActionsOnSave": {
"source.organizeImports": true // optional
},This example demonstrate how you can use Create React App with TypeScript and add easy theme customonization with Material UI.
Big thanks to innFactory