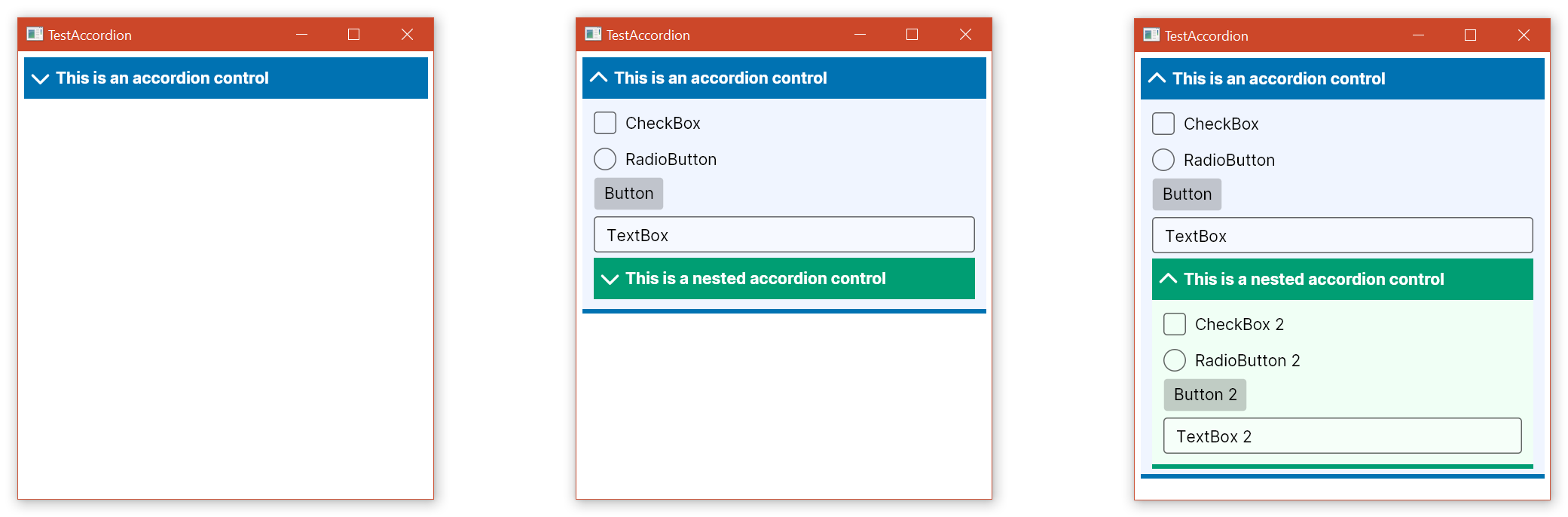
AvaloniaAccordion is an "accordion" control for Avalonia. This control is similar to an Expander, in the sense that it can be in an "open" state, in which its contents are shown, or in a "closed" state, in which the contents are hidden and only the header is shown.
The library contains a control, defined in the AvaloniaAccordion.Accordion class. It is released under the GPLv3 licence.
The library targets .NET Standard 2.0, thus it can be used in projects that target .NET Standard 2.0+ and .NET Core 2.0+.
To use the library in your project, you should install the AvaloniaAccordion Nuget package.
This repository also contains a very simple demo project using the control.
You will need to add the relevant using directive (in C# code) or the XML namespace (in the XAML code). You can then add the control from the AvaloniaAccordion namespace. For example
<Window ...
xmlns:acc="clr-namespace:AvaloniaAccordion;assembly=AvaloniaAccordion">
...
<acc:Accordion IsOpen="True" ArrowSize="18" ArrowPosition="Left">
...
</Window>Look at the source code in the MainWindow.xaml file to see more examples.
The main properties of the Accordion control are:
-
The
IsOpenproperty, which (unsurprisingly) istruewhen the accordion is open andfalsewhen it is closed. This can be manually set to open/close the accordion from code. -
The
TransitionDurationproperty, which determines the duration of the animations that plays when the accordion is open. Set to0to have the accordion open/close instantly. -
The
AccordionContentproperty, which is used to specify the content of the accordion. Set this to an avalonia control (e.g. aStackPanelor aGrid). -
The
AccordionHeaderproperty, which specifies the header of the accordion. Set this to an avalonia control (e.g. aStackPanelor aGrid). -
HeaderForegeroundspecifies the colour of the arrows in the header. -
HeaderBackgroundspecifies the background brush of the header (at rest). -
HeaderHoverBackgroundspecifies the background brush of the header (when the mouse is hovering it). -
HeaderPressedBackgroundspecifies the background colour of the header (when the user is clicking on it). -
ContentBackgrounddetermines the background colour of the part of the accordion that contains theAccordionContent. -
BottomBarBrushspecifies the brush used for the bar at the bottom of the accordion. -
BottomBarThicknessspecifies the thickness of the bar at the bottom of the accordion. Set to0to hide the bar. -
The
ArrowSizeproperty determines the size of the arrows in the header. -
The
ArrowPositionproperty determines the positon of the arrows in the header (i.e. to the left, to the right, neither or both).
The control also has a public InvalidateHeight method; this method should be called every time that the height of the content of the accordion changes, so that the accordion is notified of this and can update its height to match the content. If you are using nested Accordions, each one will automatically notify its first Accordion ancestor; otherwise, if you are using other kinds of controls that can change size, you need to manually invoke the method whenever the height changes.
The source code for the library is available in this repository. The repository contains code for the AvaloniaAccordion library project and the demo application.