Clocks
Made with HTML, CSS, TypeScript, ReactJS, CSS Modules
Bootstrapped with Vite
🖼 Screenshots • ℹ️ About • ⚙️ Tools • 🔨 How to Build Project • 📁 File Structure
📦 NPM Packages worth mentioning • 💡 Details • 🔗 Useful resources • 👤 Author
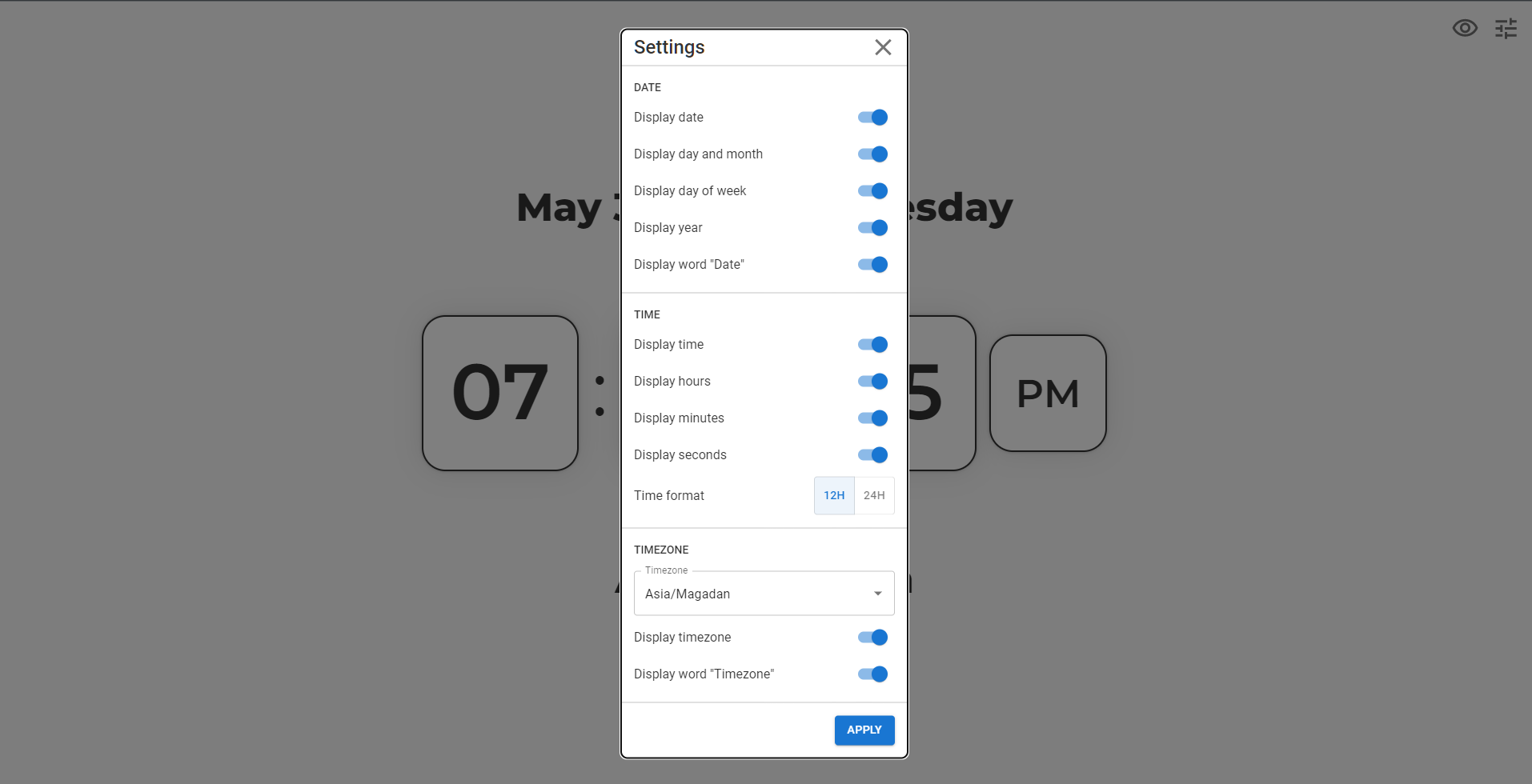
🖼 Screenshots
ℹ️ About
I was fascinated by this codepen: https://codepen.io/jkantner/pen/GRQaPPV.
The challenge is to replicate the logic of this codepen, but using React. Another task was to add several new features and practice with Materal UI.
I made my own Figma prototype and redesigned the whole application.
Figma prototype: https://www.figma.com/file/smtaFQVSv1tBtsiMHWzksy/Time-Now?type=design&node-id=0%3A1&t=w0rQeWcpLc5UCJK0-1
⚙️ Tools
- HTML5
- ReactJS
- CSS
- CSS Modules
- TypeScript
- ReactJS
- Github Pages
🔨 Build project
| Command | Description |
|---|---|
npm install |
First of all install all required packages |
npm run dev |
Run the app in development mode |
npm run build |
Build the app |
npm run preview |
Run the app in production mode |
npm run lint |
Check compliance with Eslint rules |
📁 File Structure
├── 📁 .github
| ├── 📁 workflows
| | └── 📝 main.yaml CI/CD instructions for Github Actions
│ └── 📝 dependabot.yml Instructions for Dependabot
|
├── 📁 docs Additional information, documentation
│ └── 📁 results Screenshots of how the application works after being fully developed
|
├── 📁 src Source files needed for application development
│ ├── 📁 assets Static assets: images, icons, favicons
│ ├── 📁 components React components
| | └── 📁 ComponentName
| | ├── 📝 index.tsx Component logic
| | ├── 📝 index.module.css Component styles
| | └── 📝 index.types.tsx Component types (optional)
│ ├── 📝 App.tsx App React component
│ ├── 📝 App.module.scss App styles (optional)
│ ├── 📝 index.css Global styles
│ ├── 📝 index.tsx Entry point for the module bundler
│ ├── 📝 index.html Main html file
│ └── 📝 vite-end.d.ts Some Typescript stuff for Vite
|
├── 📝 .eslintrc.cjs ESLint configuration file
├── 📝 .gitignore Instructions for Git about what files to ignore
├── 📝 LICENSE MIT License. Basically you can do whatever you want with the code
├── 📝 README.md Project description
├── 📝 package-lock.json Keeps track of the exact version of every package that is installed
├── 📝 package.json Various metadata relevant to the project, scripts, dependencies
├── 📝 tsconfig.json TypeScript configuration file
├── 📝 tsconfig.node.json TypeScript configuration file for Vite
└── 📝 vite.config.js Vite configuration file📦 NPM Packages worth mentioning
clsx |
For conditional lists of CSS classes |
mui packages |
Popular component library |
query-string, |
For manipulations with query strings |
💡 Details
It was the first time when I used Material UI components. They make many things extremely simple. Here are the use cases of using this library:
- Icon buttons. For top right menu
- Modal. For the settings modal window
- Button. Is used in the settings modal window
- Switch. Is also used in the settings modal window
- Autocomplete. Likewise
- Toggle Button Group. Likewise
As far as I know MUI, in theory, may help to completely get rid of CSS and rely only on their components. I decided not to do that and use MUI components only in those places where I found them the most valuable, where they saved much time.
For simpler tasks I relied on CSS.
I love the simplicy of CSS Modules. This feature is built in Vite, no need to configure it. And it's extremely easy to use. It with clsx eliminates any need in usin BEM or Styled Components. I absolutely love it.
The main challenge of this task was to make those digits move from top to bottom in a nicely synchronized manner. Spent many hours trying out different ways to reach that goal. What helped is just using a delayed value.
Here how it looks. There is a block. Inside of that block is a flex container with a top and bottom digit group. You animate this flex container on every change of seconds, minutes, or hours (depends on the group).
In the bottom digit group you show a real value. In the top digit group you show a delayed value. It appeared in the end to be nice and easy.
Also this project allowed me to experiment again with custom hooks. I think they enhanced code readability, very glad about that.
Another little achievement is experimenting with vmin for sizes. This CSS feature allowed to make the design look great on any screen.
Also I actively used ChatGPT for simple tasks. It still can't gracefully handle complex tasks (or probably I'm just bad at providing correct props), but overall it's a nice addition to StackOverflow!
🔗 Useful resources
- Bouncy Block Clock (Codepen) - https://codepen.io/jkantner/pen/GRQaPPV
👤 Author
- Frontend Mentor - @GrbnvAlex
- Telegram - @Arlagonix
- Github - @arlagonix