Made with HTML, CSS, TypeScript, ReactJS, styled-components, react-router, redux-toolkit
Bootstrapped with Create React App
🖼 Screenshots • ℹ️ About • ⚙️ Tools • 🔨 How to Build Project • 📁 File Structure
📦 NPM Packages worth mentioning • 💡 Details • 🔗 Useful resources • 👤 Author
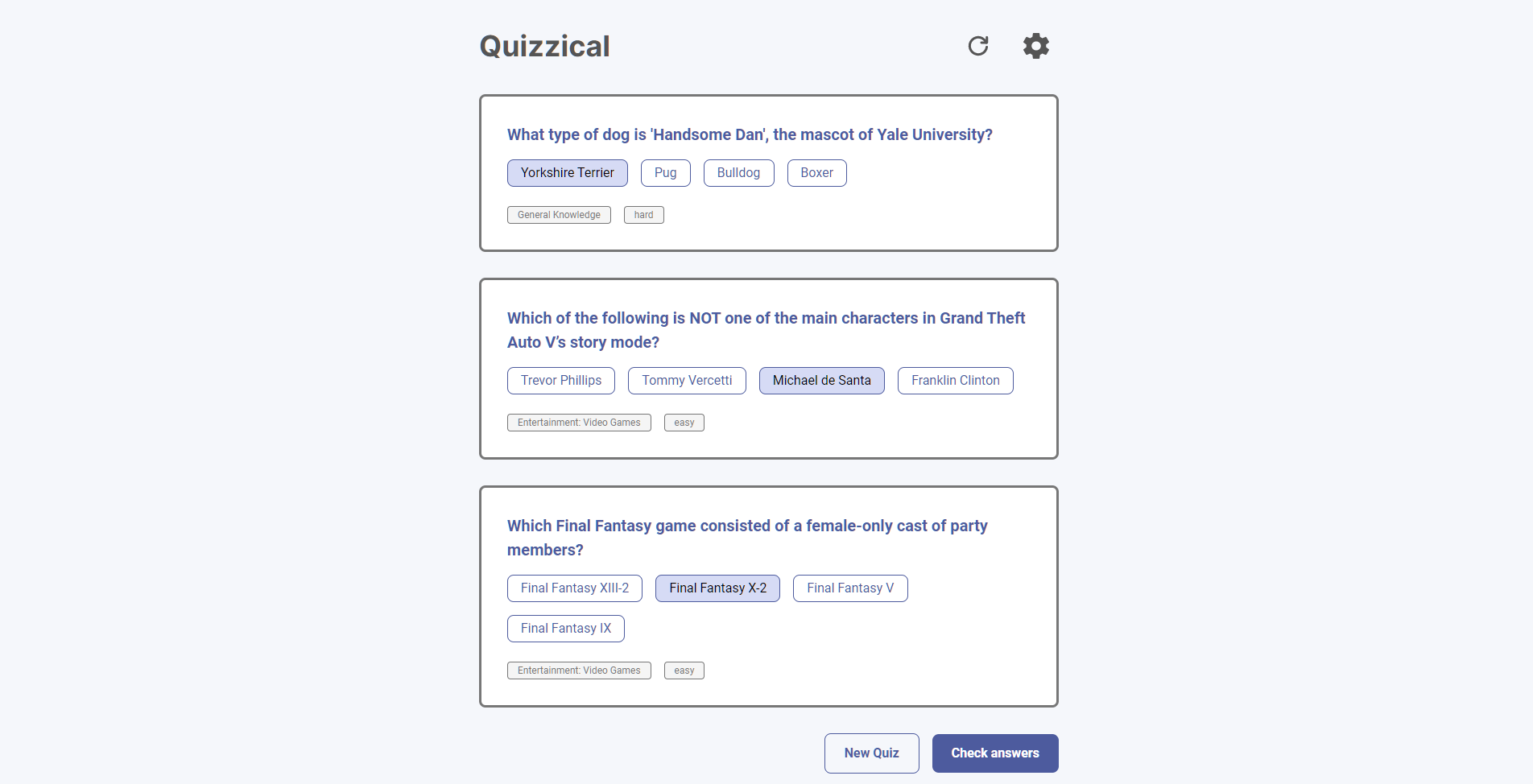
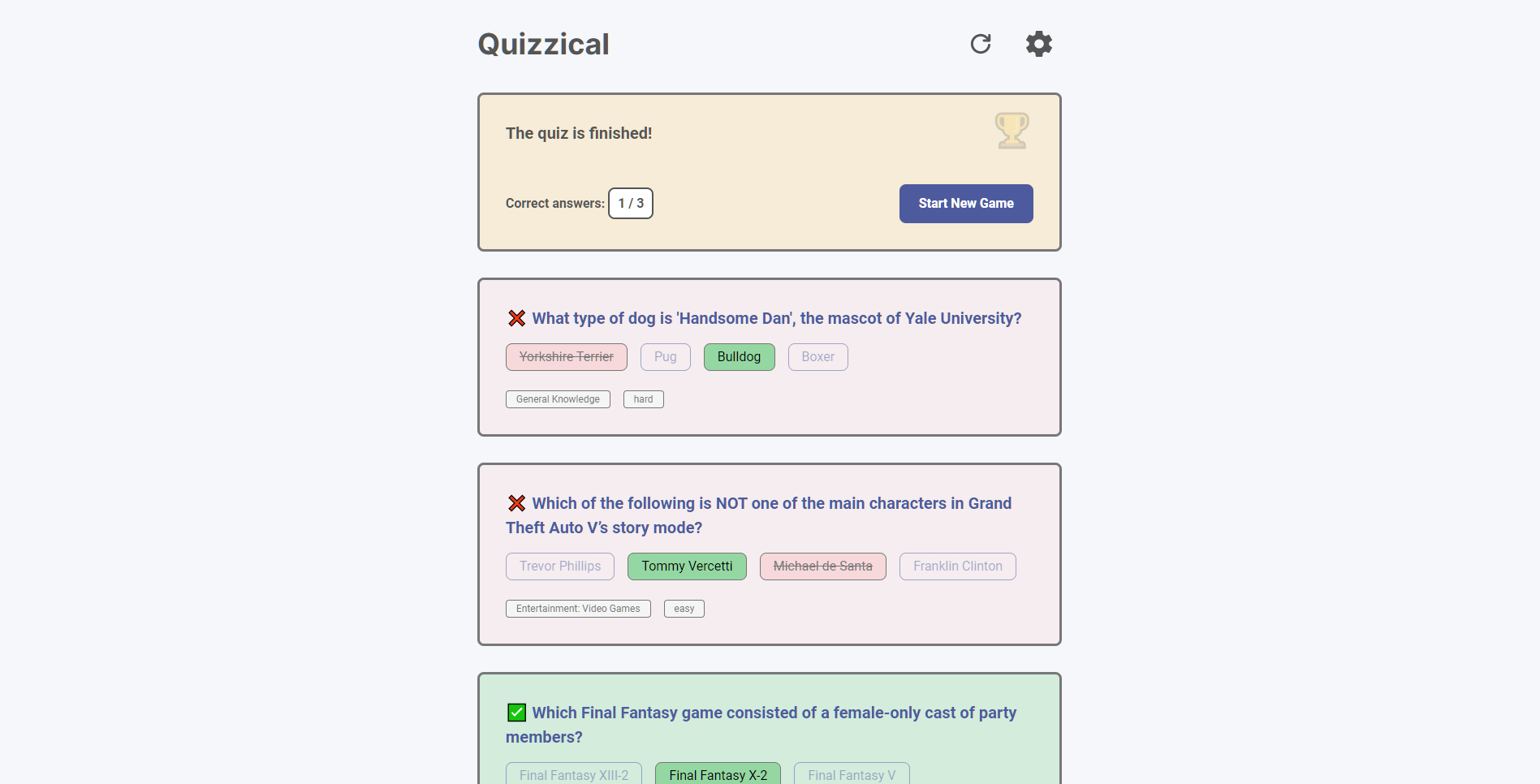
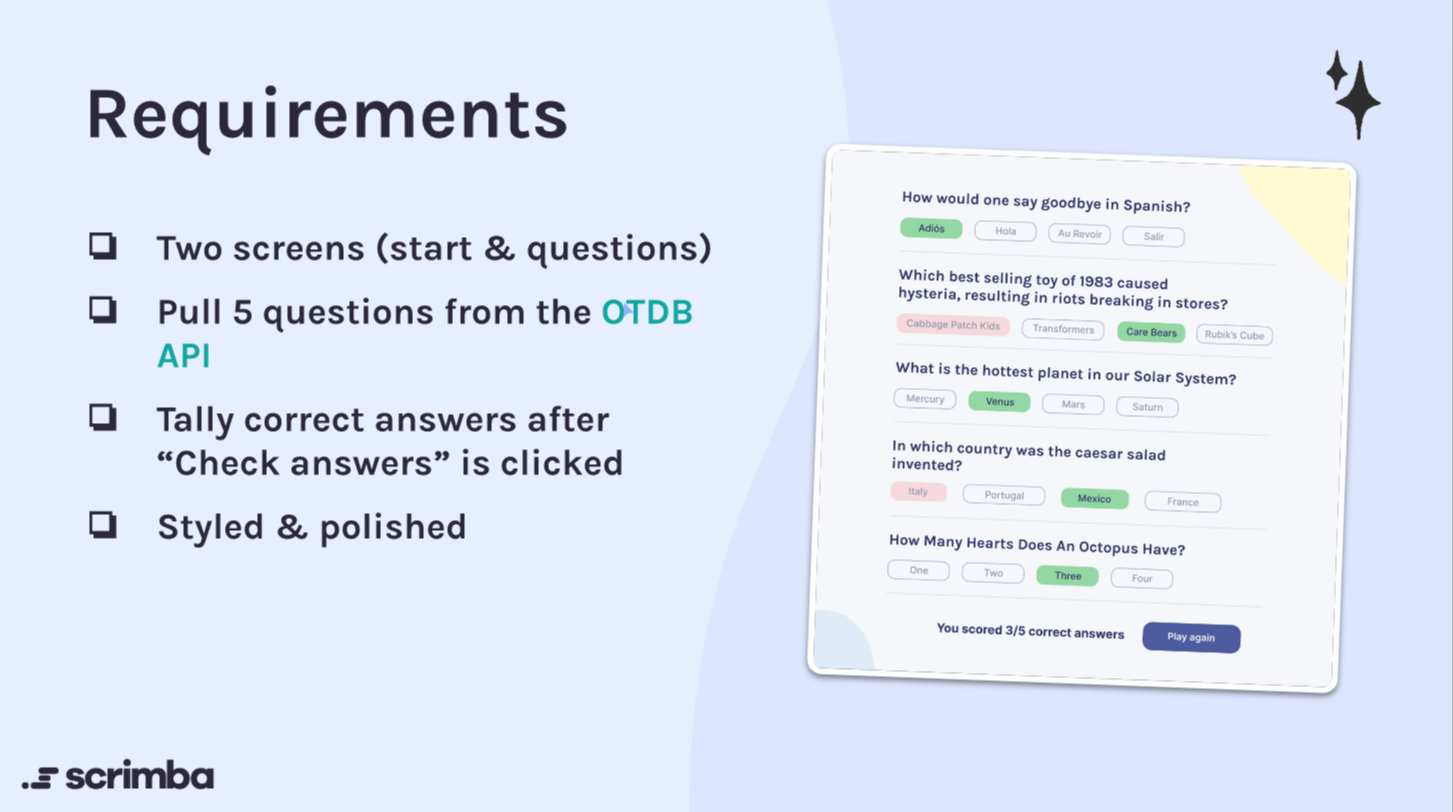
This is a solo challenge "Quizzical" from Scrimba React Course (link).
The challenge is to create from scratch a Quizzical application.
API: https://opentdb.com/api_config.php
I made my own Figma prototype and redesigned the whole application.
Figma prototype: https://www.figma.com/file/0SIScG6N67cgfIvsY5cQng/Quizzical-App
- HTML5
- ReactJS
- CSS
- styled-components
- TypeScript
- ReactJS
- Redux
- Redux Toolkit
- NodeJS
- Create React App
- Github Pages
| Command | Description |
|---|---|
npm install |
Installs required npm packages. Run it before building the project |
npm start |
Starts a local web server with HMR (Hot Module Replacement) for development |
npm run predeploy |
Builds the project, and outputs to the folder ./build |
├── 📁 docs Additional information, documentation
│ └── 📁 results Screenshots of how the application works after being fully developed
|
├── 📁 public Static assets: images, icons, favicons, index.html
|
├── 📁 src Source files needed for application development
│ ├── 📁 app Hooks for work with Redux store (Redux toolkit)
│ ├── 📁 assets Static assets, referred to in src
│ ├── 📁 components React components
| | └── 📁 Component Name
| | ├── 📝 index.tsx Component logic
| | ├── 📝 index.styled.tsx Component styles
| | └── 📝 index.types.tsx Component types (optional)
│ ├── 📁 features Redux slices (Redux toolkit)
│ ├── 📁 pages React page components
| | └── 📁 Page Name
| | ├── 📝 index.tsx Page logic
| | ├── 📝 index.styled.tsx Page styles
| | └── 📝 index.types.tsx Page types (optional)
│ ├── 📁 styles Global styles
│ ├── 📝 App.tsx App React component
│ ├── 📝 index.tsx Entry point for the module bundler
│ └── 📝 react-app-env.d.ts Some Typescript stuff for Create React App
|
├── 📝 .gitignore Instructions for Git about what files to ignore
├── 📝 LICENSE MIT License. Basically you can do whatever you want with the code
├── 📝 README.md Project description
├── 📝 package-lock.json Keeps track of the exact version of every package that is installed
├── 📝 package.json Various metadata relevant to the project, scripts, dependencies
└── 📝 tsconfig.json TypeScript configuration filereact-detect-offline |
Used it to display a component that is shown only when the user is offline |
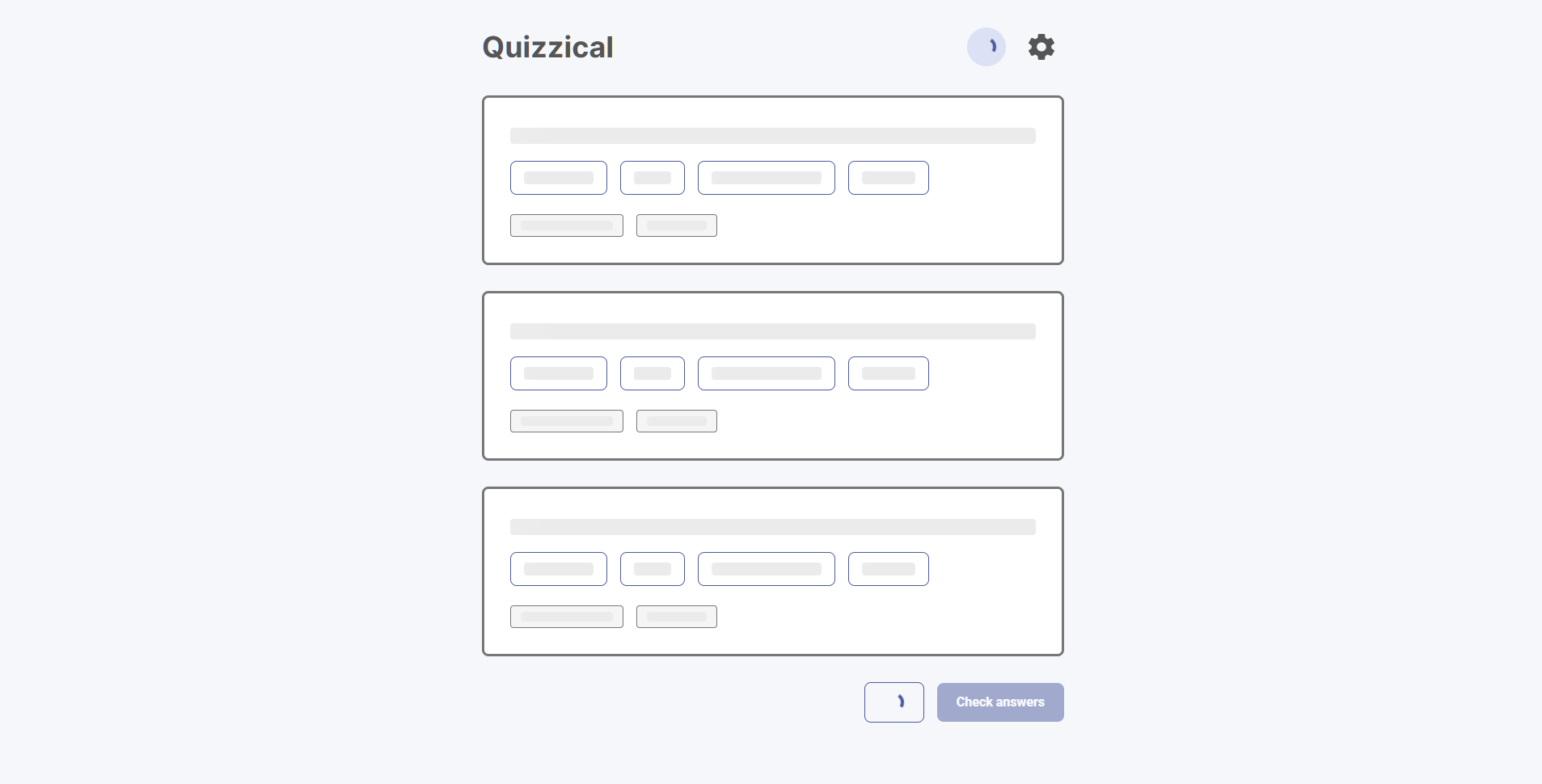
react-loading-skeleton |
Used it to show skeletons while fetching new data |
react-toastify |
Used it to display notifications that disappear over time |
react-outside-click-handler |
Used it to close options list in select component when clicking outside |
@reduxjs/toolkit, react-redux |
Used them to store state in one place |
react-router-dom |
Used it to route user between pages |
My first ReactJS project with Create React App.
- First time using Redux, Redux toolkit
- Made custom select components
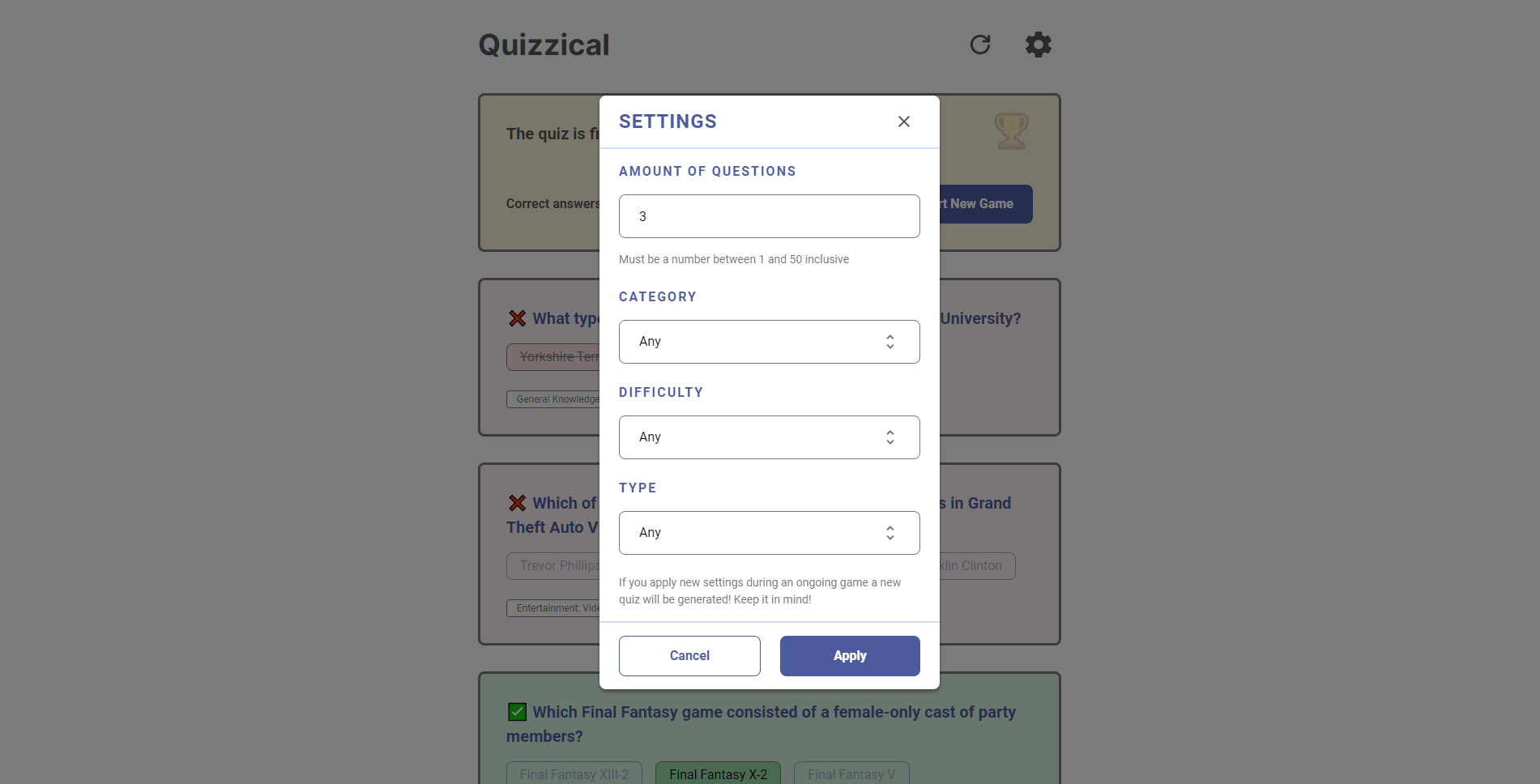
- Made a custom modal window (React Portal). Changing settings will change query params for API
- Made API requests using RTK Query
- Custom skeleton components. They rely on a
react-loading-skeletonlibrary - Made routing with React Router
This was quite a big project. The description is quite short, but well... I spent about 2 weeks on this project, and it wasn't easy at all.
- Redux Toolkit Introduction + Github repository with code - Helped to understand how to work with Redux Toolkit
- How to deploy a react app on GH Pages - to put shortly, just use HashRouter in the application
- How to Make a Custom Scrollbar
- How to Make a Custom Select Component
- How to Make a Custom Spinner
- How to Decode HTML Entities
- Frontend Mentor - @GrbnvAlex
- Telegram - @Arlagonix
- Github - @arlagonix