This yet another url-shortener, is the one I'm using for AWS Security Digest Newsletter to track click rate from my readers.
I wasn't able to find an existing solution that match my needs so I crafted my own version, another excuse to learn something new 🤓.
Try out this AWS serverless url-shortener for your own usage and see the benefits it can bring.
It's perfect for shortening links and tracking analytics.
Plus, contributions and pull requests are welcome.
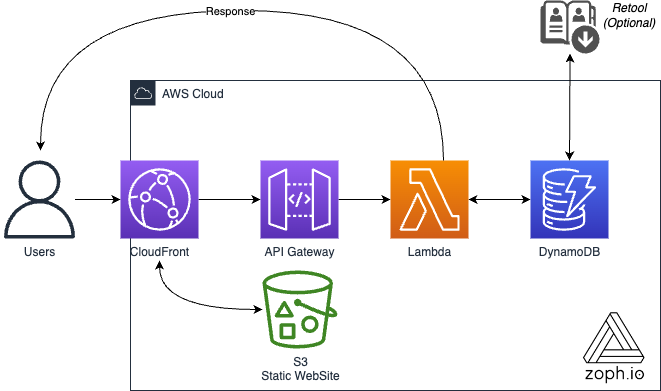
CreateAPI- Companion static website (HTML + Javascript)
- Hits counter + Analytics (Persisted in DynamoDB)
- Lambda function (Python 🐍) + API Gateway
- CloudFront + S3 + ACM
- DynamoDB Table
- CloudFormation + SAM
- You will need to have an already issued AWS Certificate Manage (ACM) wildcard Certificate in
us-east-1AWS region:*.{your_domain} - Configure the proper parameters in the
Makefilelike the Route53 hosted zone Id (HostedZoneId)
| Parameters | Default Value | Description |
|---|---|---|
| Product | url-shortener |
Product Name |
| Project | zophio |
Project Name |
| Environment | dev |
Environment Name |
| MinChar | 3 |
Minimum characters for the random shortened link id |
| MaxChar | 3 |
Maximum characters for the random shortened link id |
| Domain | zoph.io |
Desired Domain (must be linked to the HostedZoneId Parameter) |
| SubDomain | shortener |
Desired subdomain of the API |
| HostedZoneId | Required |
AWS Route53 HostedZoneId where your domain name belongs |
| FallbackUrl | https://zoph.io |
When the url does not exist, fallback url |
| CertificateArn | Required |
Arn of the Wildcard ACM Certificate (us-east-1) |
| AWSRegion | eu-west-1 |
AWS Region |
| AlertsRecipient | Required |
Email of the recipient of CloudWatch Alarms |
$ make deploy
$ make setup_front
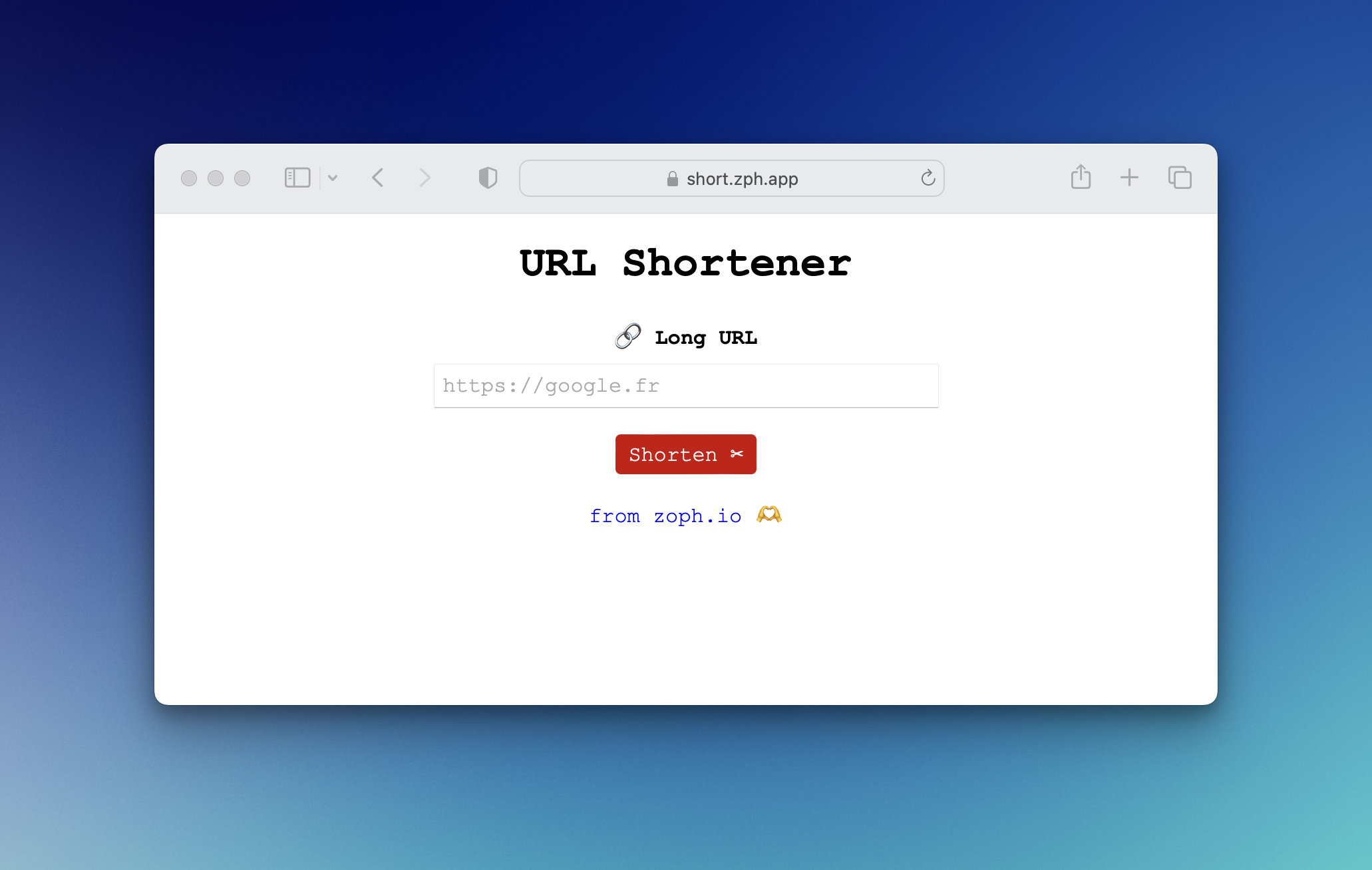
Go to the following website after the deployment (depends on your parameters 👆)
Demo:
https://short.{Domain}
$ make url 'https://google.com'
ℹ️ Simple quotes are important
curl -X POST https://{subdomain}.{domain}/create/ \
--header "Content-Type: application/json" \
-d '{"long_url": "https://google.com"}'Optionnaly, you can change the default TTL value (7 days), by using the ttl_in_days attribute in body request:
curl -X POST https://{subdomain}.{domain}/create/ \
--header "Content-Type: application/json" \
-d '{"long_url": "https://google.com", "ttl_in_days": 365}'Optionnaly, you can ask for a human readable (false by default) short id, ie a suite of consonants/vowels, easier to read/remember.
curl -X POST https://{subdomain}.{domain}/create/ \
--header "Content-Type: application/json" \
-d '{"long_url": "https://google.com", "ttl_in_days": 3, "human_readable": true}'
Response:
{
"short_id": "baho",
"created_at": "2024-08-24T15:28:04",
"ttl": 1724772484,
"short_url": "https://{subdomain}.{domain}/baho",
"long_url": "https://google.com"
}
Note: the generated short id is lowercase to avoid any human mistake.
{
"created_at": "2023-01-17T13:37:00",
"long_url": "https://zoph.io",
"short_id": "dBC",
"short_url": "https://{subdomain}.{domain}/dBC",
"ttl": 1674561936
}