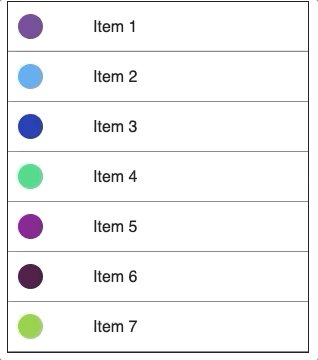
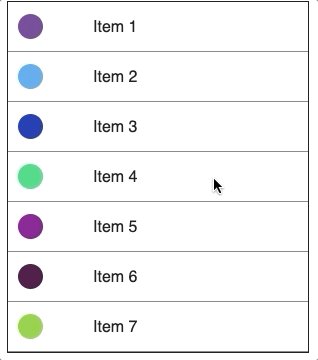
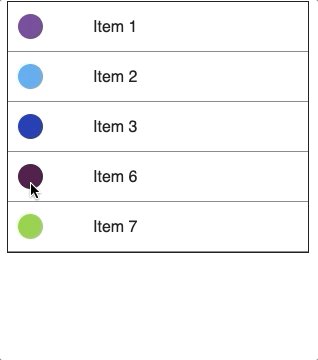
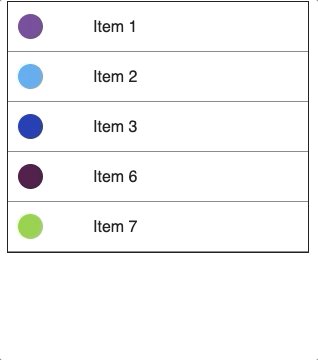
A simple React component to reproduce the way iOS deletes an item in a list. 0 dependency. Demo
Config very much insipred by this post
npm i --save react-swipe-to-delete-ios
yarn add react-swipe-to-delete-ios
import React from 'react'
import SwipeToDelete from 'react-swipe-to-delete-ios'
...
<SwipeToDelete
onDelete={handleDelete} // required
// optional
height={50} // default
transitionDuration={250} // default
deleteWidth={75} // default
deleteThreshold={75} // default
showDeleteAction={true} //default
deleteColor="rgba(252, 58, 48, 1.00)" // default
deleteText="Delete" // default
deleteComponent={<DeleteComponent/>} // not default
disabled={false} // default
id="swiper-1" // not default
className="my-swiper" // not default
rtl={false} // default
onDeleteConfirm={(onSuccess, onCancel) => {
// not default - default is null
if (window.confirm("Do you really want to delete this item ?")) {
onSuccess();
} else {
onCancel();
}
}}
>
{children}
</SwipeToDelete>| Prop | Type | Default |
|---|---|---|
| onDelete | function | required |
| onDeleteConfirm | function | null |
| height | number | 50 |
| transitionDuration | number (ms) | 250 |
| deleteWidth | number (px) | 75 |
| deleteThreshold | number (%) | 75 |
| showDeleteAction | bool | true |
| deleteColor | string | "rgba(252, 58, 48, 1.00)" |
| deleteText | string | "Delete" (deleteText or deleteComponent) |
| deleteComponent | node | null (deleteText or deleteComponent) |
| disabled | bool | false |
| rtl | bool | false |
| id | string | '' |
| className | string | '' |
Knowing the Component structure might help you customise with your own CSS.
<div id={id} className={`rstdi${deleting ? " deleting" : ""} ${className}`}>
<div className={`delete${deleting ? " deleting" : ""}`}>
<button>Delete</button>
</div>
<div className={`content${deleting ? " deleting" : ""}${!touching ? " transition" : ""}`}>
{children}
</div>
</div>rewrite the whole library:
- remove
styled-components- 0 dependency - rewrite in Hooks
heightis now optional- update
README onDeleteConfirmis now in production- new props
classNameandid - React > 16.18 (with Hooks) as peerDependencies