Clone of Frontend Master: Website link:-https://frontendmasters.com In the construct week of unit-3, we tried to make clone of frontend Master Website.we tried to built as much as functionalities and pages as the original website.
Description:-
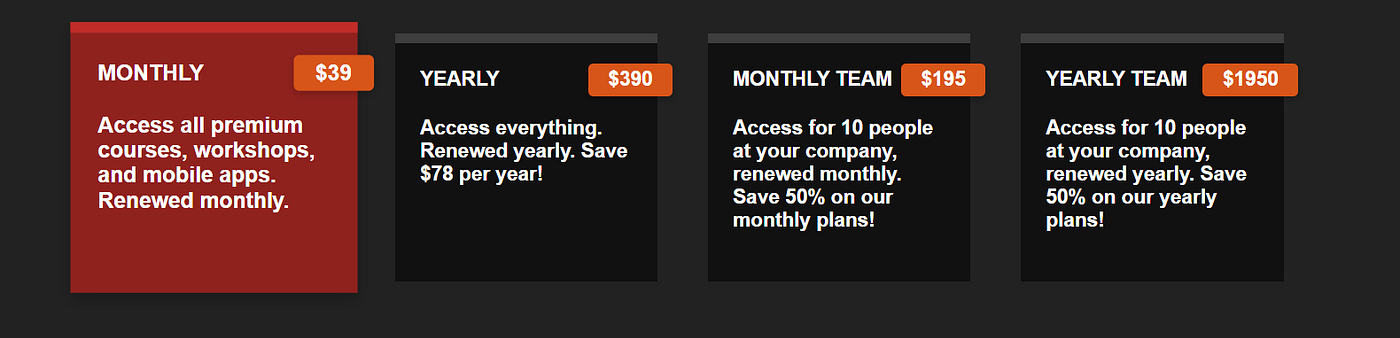
We had to clone the frontend Master website. This website is all about learning front-end courses. It provides a lot of courses courses through which one can become a master in front-end. We have made all the pages like landing page,signup page, login page, etc with different functionalities and simple and attractive UI.




Getting Started:- We started making our project with an group meeting. We have 6 members in our team. We started a zoom meeting and discussed on which part who will work and divide our task. We started with creating a repository on GitHub, and assigned them to the respective person by creating branches.
Dependencies:- ● One person going through project should have sound knowledge of HTML,CSS and javascript ● An OS is perfect to run the project.(ex. Windows 10)
Executing program:- ● First, you need to open zarahome.html page ● Then, explore by going through different pages like signup, login, men, women, kids, shoes, etc.
Functionalities of the Website:- ● Landing page ● Signup page ● Login page ● Dynamic searching ● Payment option
Contributors: ● Aniket Solanki ● Muskan Shaw ● Sreenath Panchal ● Susmita Mandal ● Swapnil ● Aman
Blog Link: https://medium.com/@princesahil0065/frontend-masters-website-project-61079c9773d3
Deploy Link: https://zingy-cactus-84c80d.netlify.app/