- Creation of an e-Commerce storefront using React with Redux, coupled with your live API server.
- Deployed Site
- Pull Request Redux to Main
- Pull Request Combined Reducers to Main
- Pull Request Thunk to Main
- Pull Request Thunk-Day2 to Main
- Pull Request rtk to Main
- Basic React Application
- Redux State Management
- State managed in memory
- Material UI Components & Styling
- Add items to a shopping cart
- Update quantities
- Remove items from the cart
- Show the cart in real-time on the UI
- Connect the application a live API
- Persist changes to products based on cart activity.
- Refactor the store to use the latest Redux design pattern (Redux Toolkit)
- Add a cart checkout page
- Add a product details page
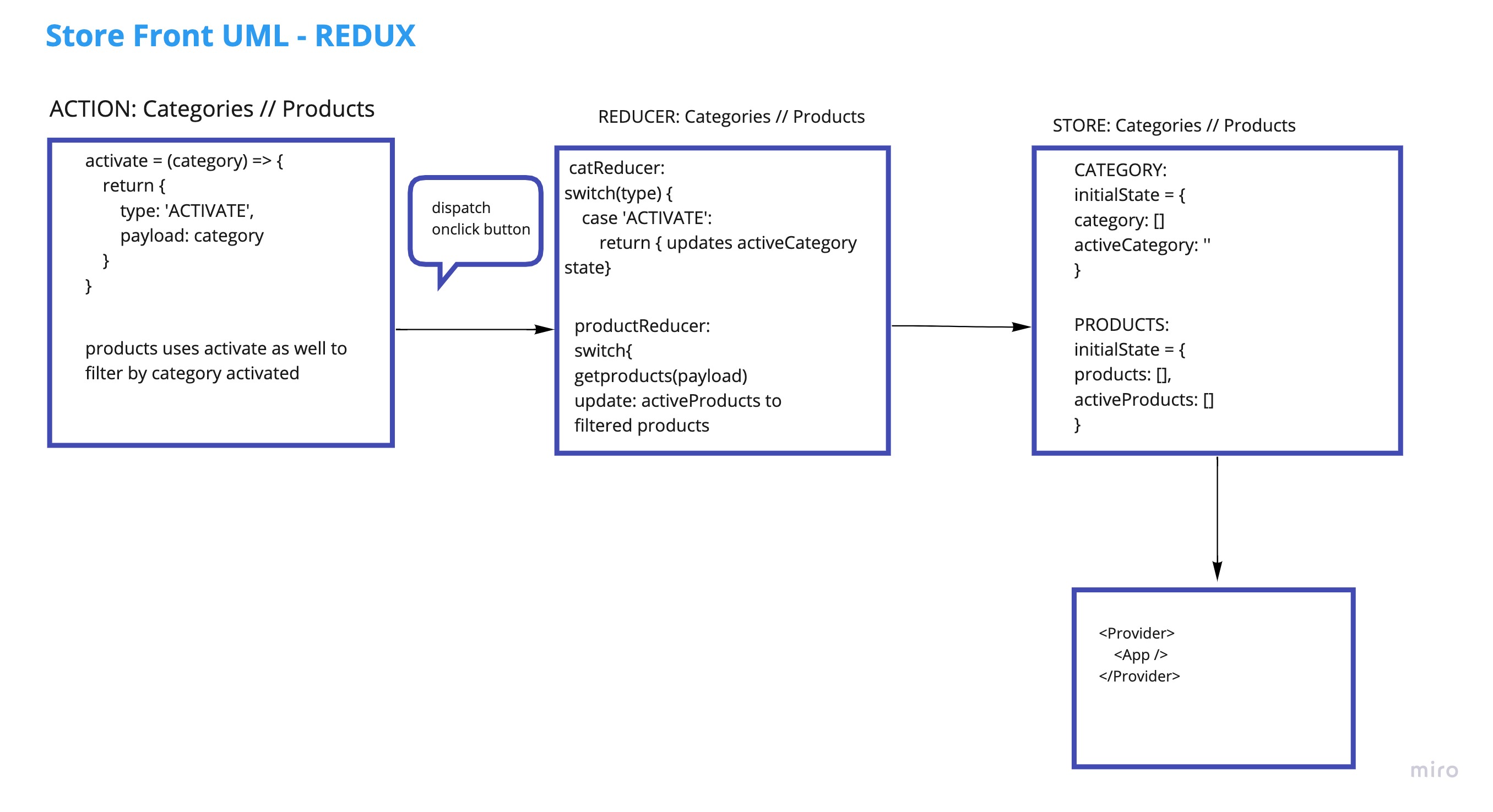
- Lab 36 UML