A really easy to use flutter toast library!
Language: English | 中文简体
-
In the true sense of Toast, you can call it whenever you need it, without any restrictions!
-
Feature-rich, support for displaying notifications, text, loading, attachments, etc. Toast
-
Support for popping up various custom Toasts, or you can pop up any Widget as long as it meets the requirements of the flutter code.
-
API is simple and easy to use
-
Pure flutter implementation
Online demo (Web effects may be biased, the actual effect is subject to the mobile phone)
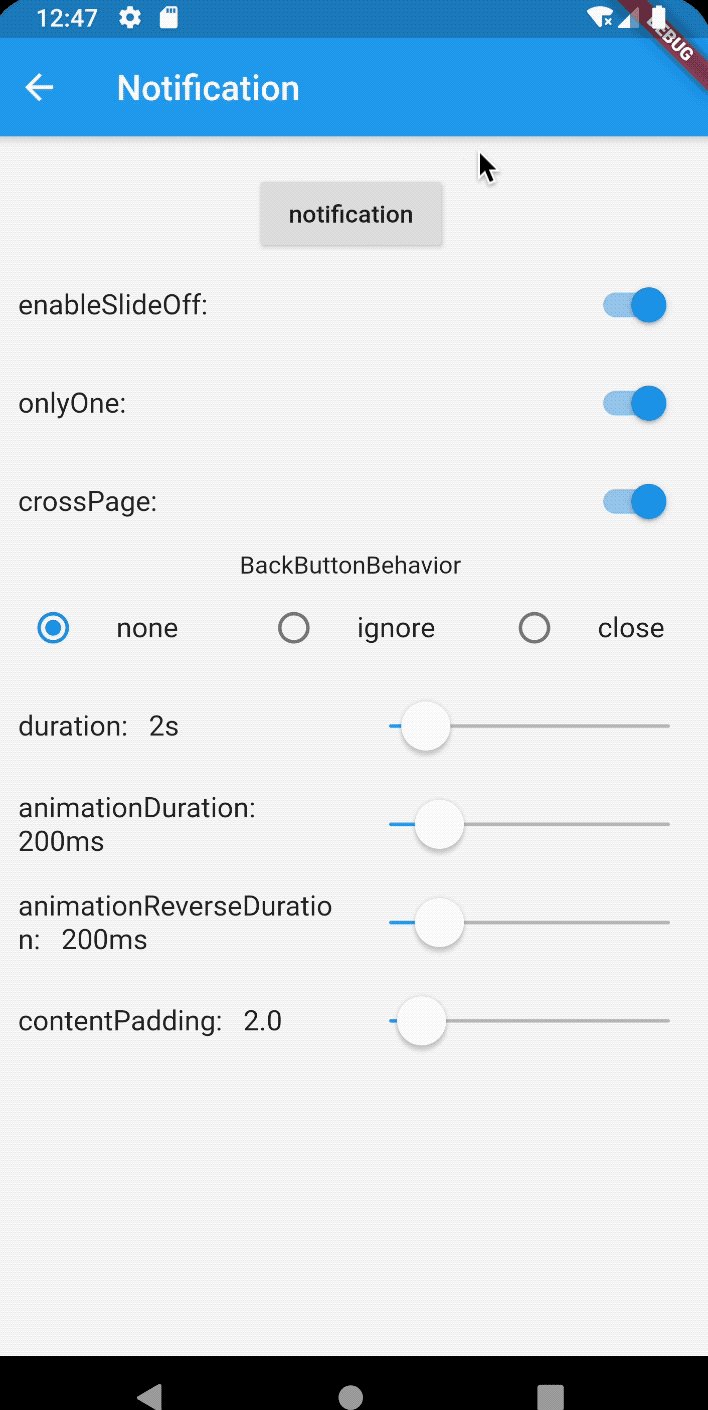
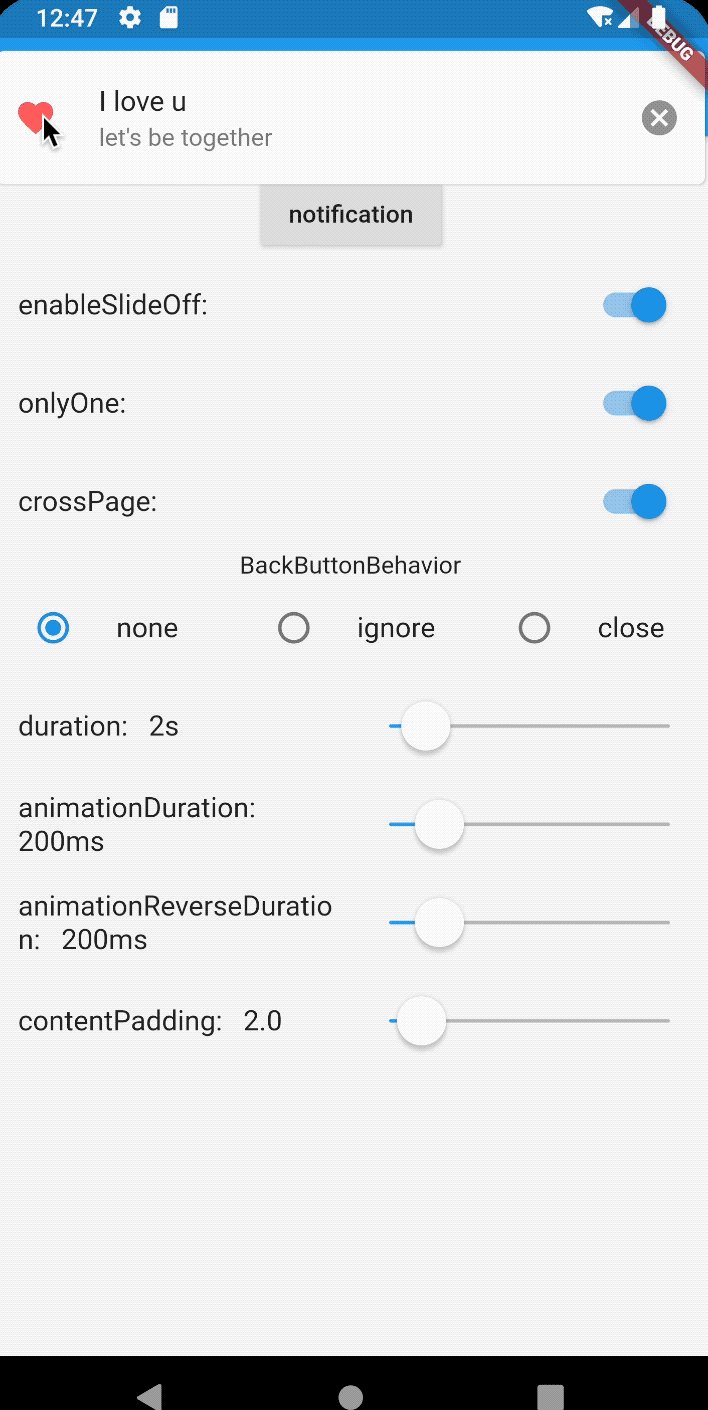
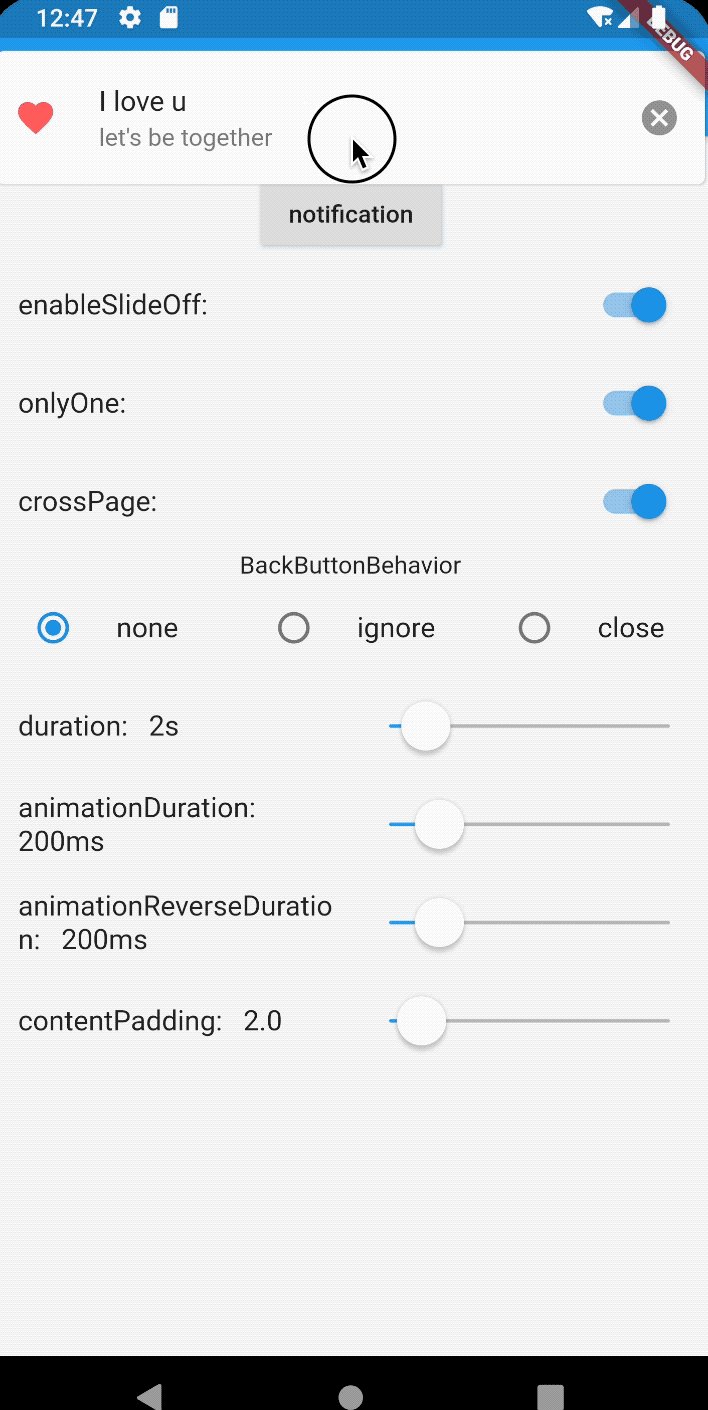
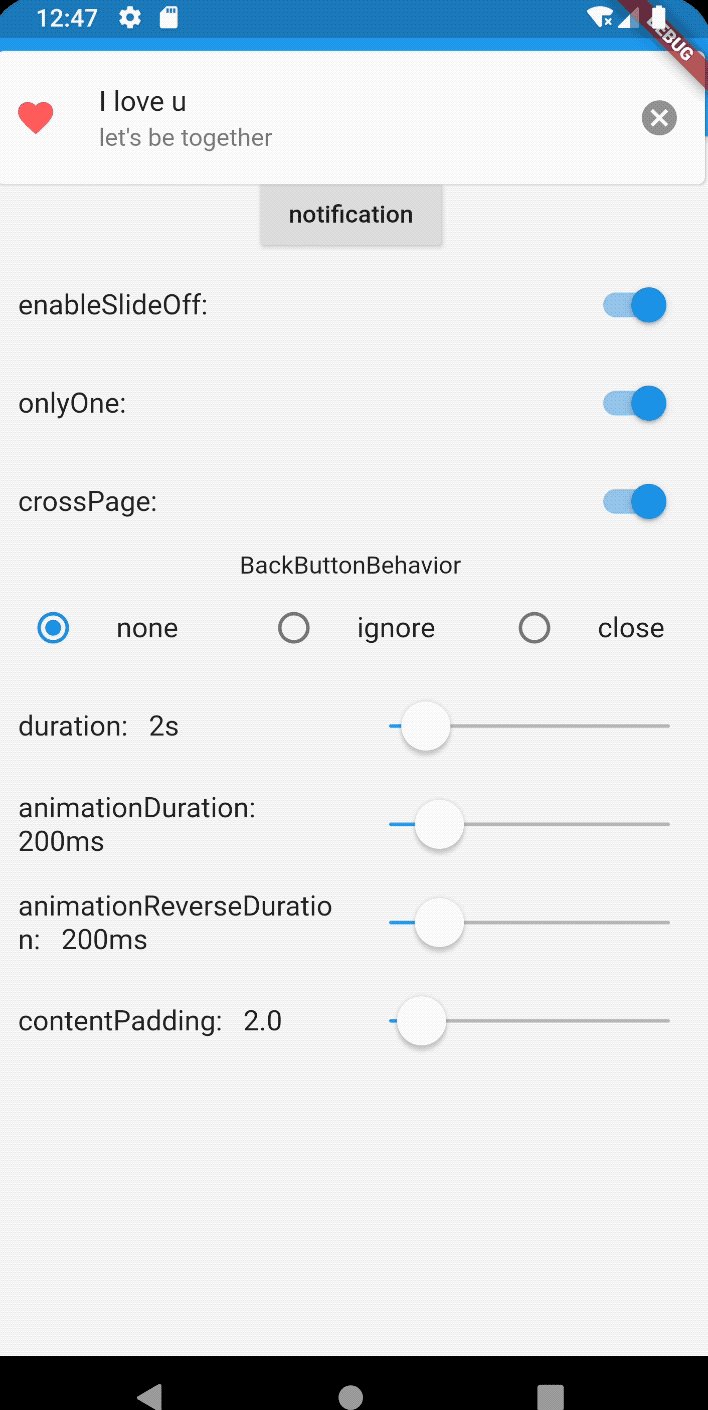
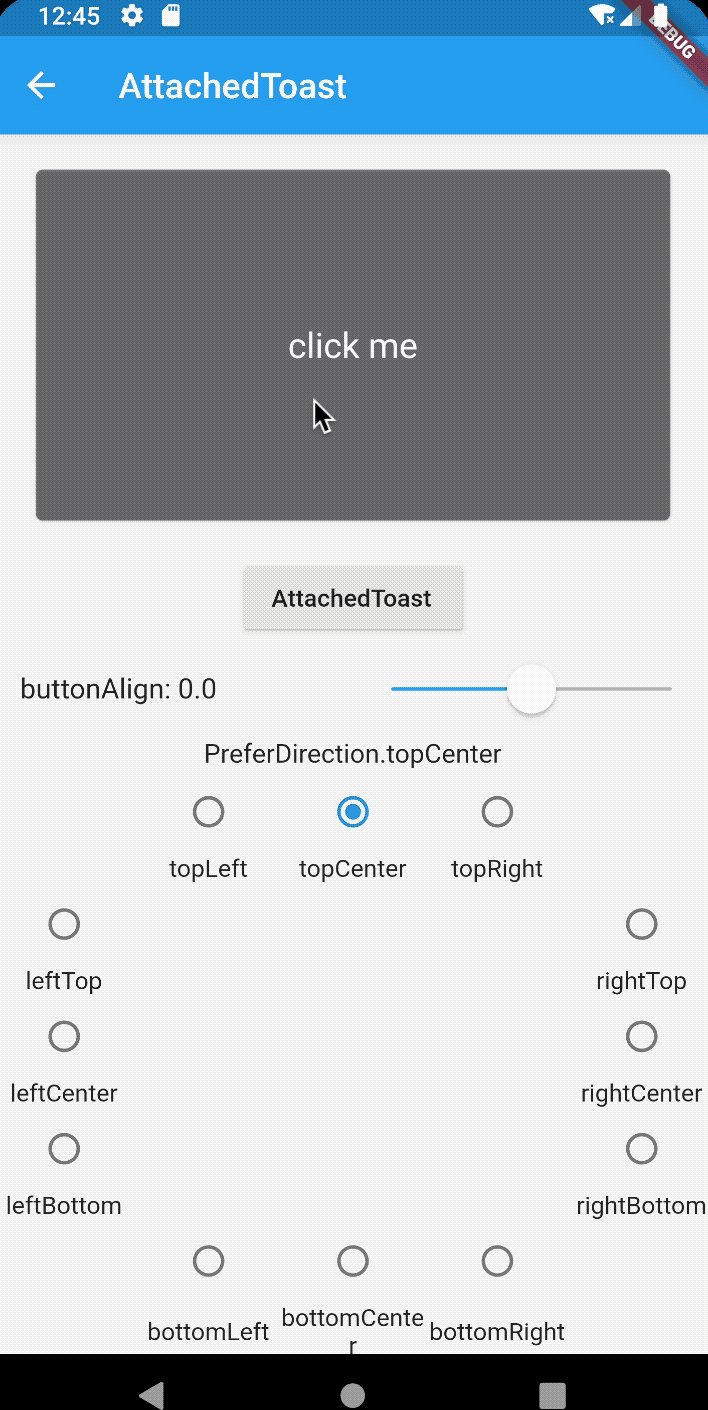
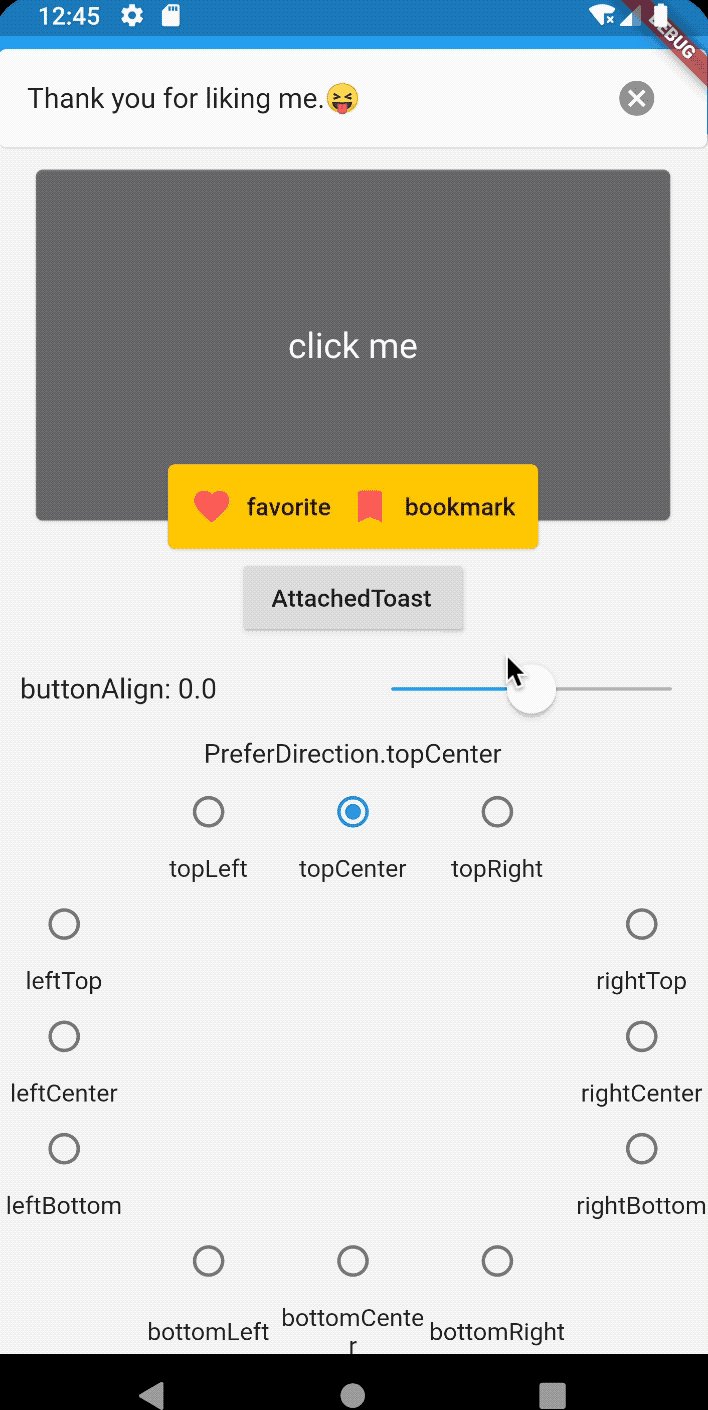
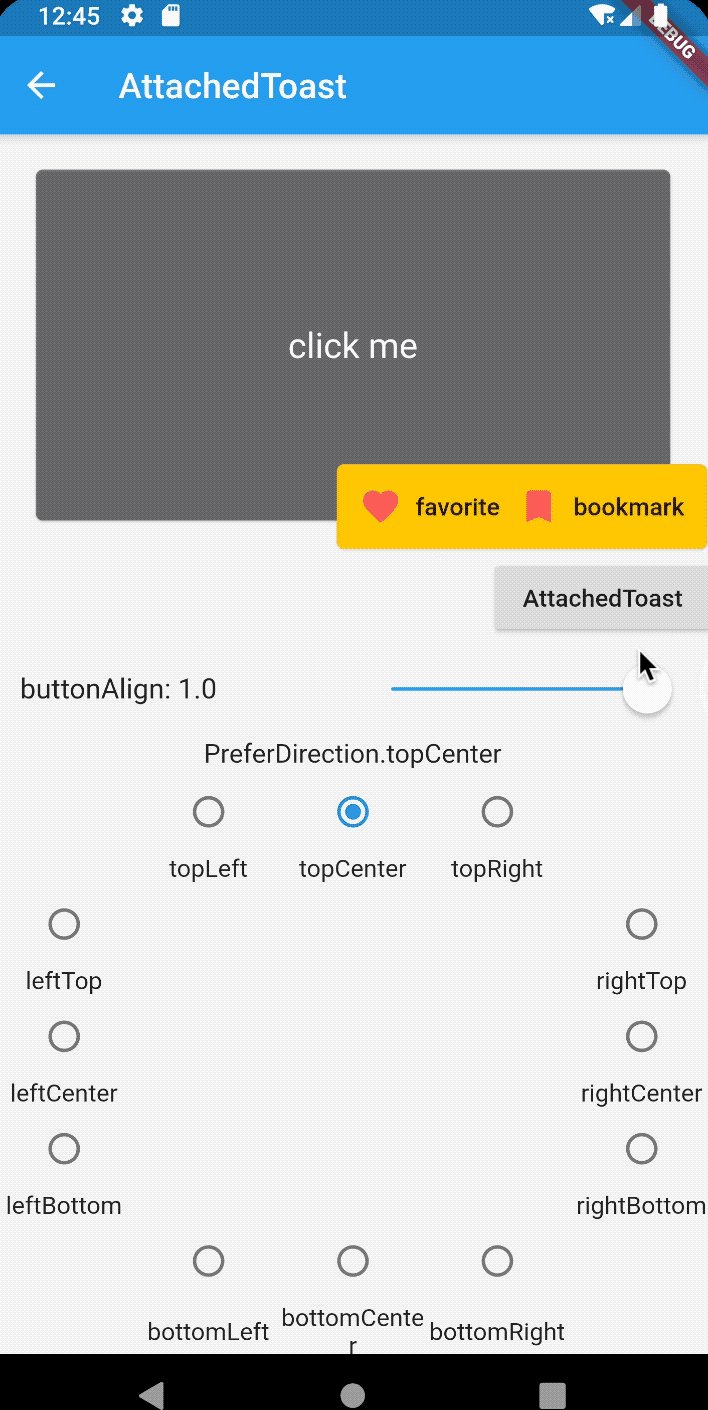
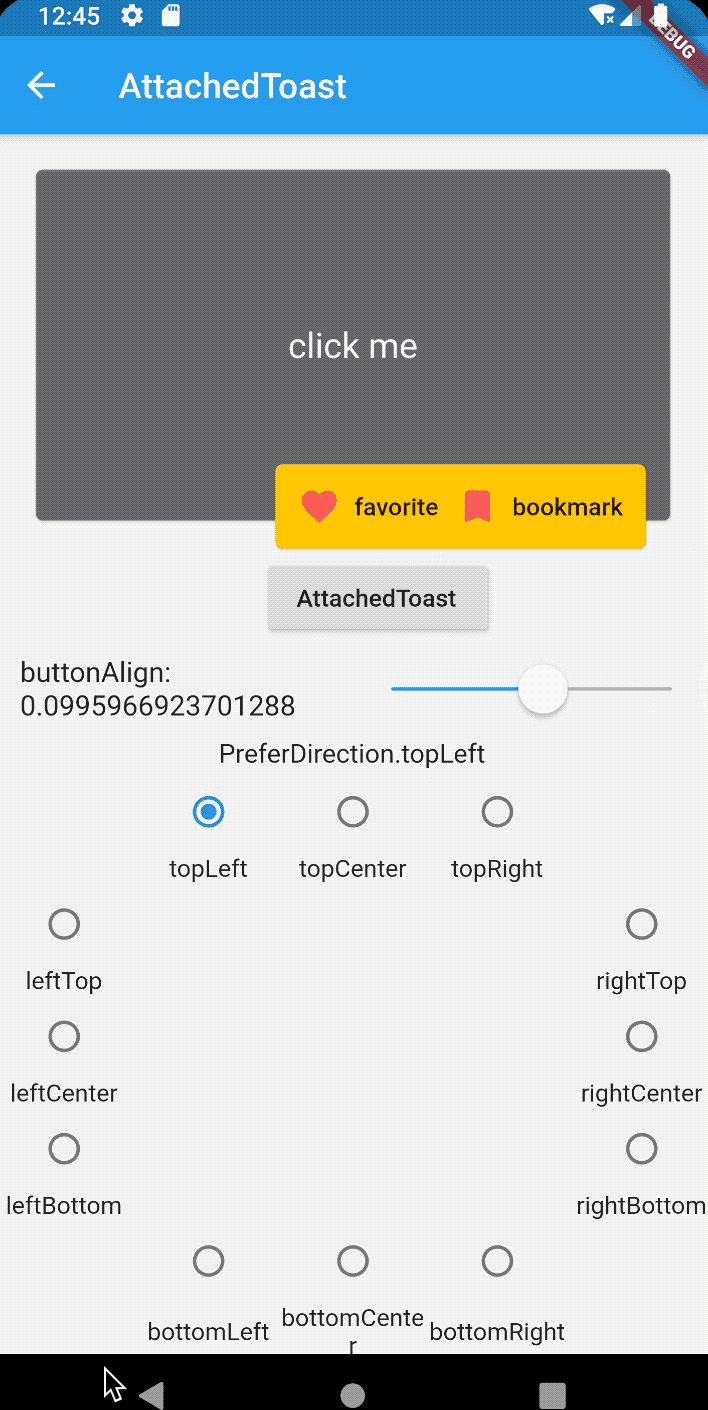
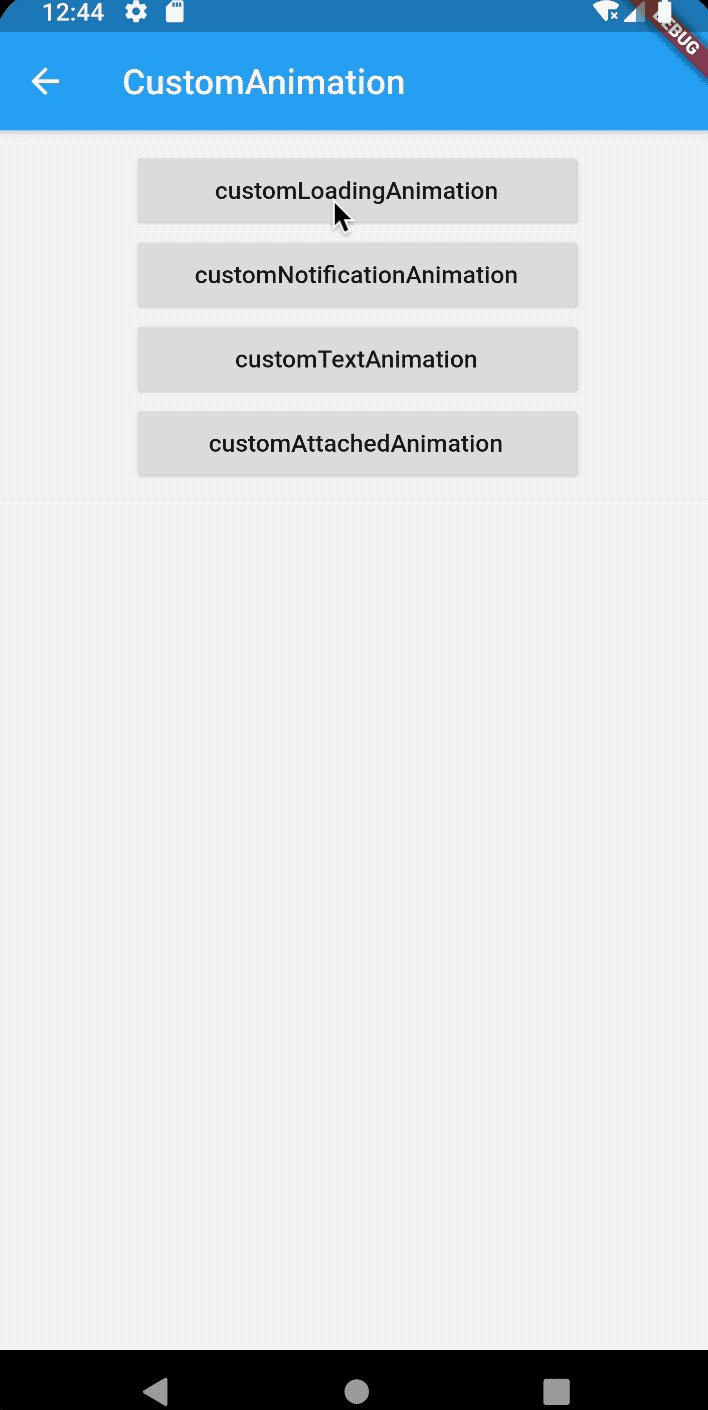
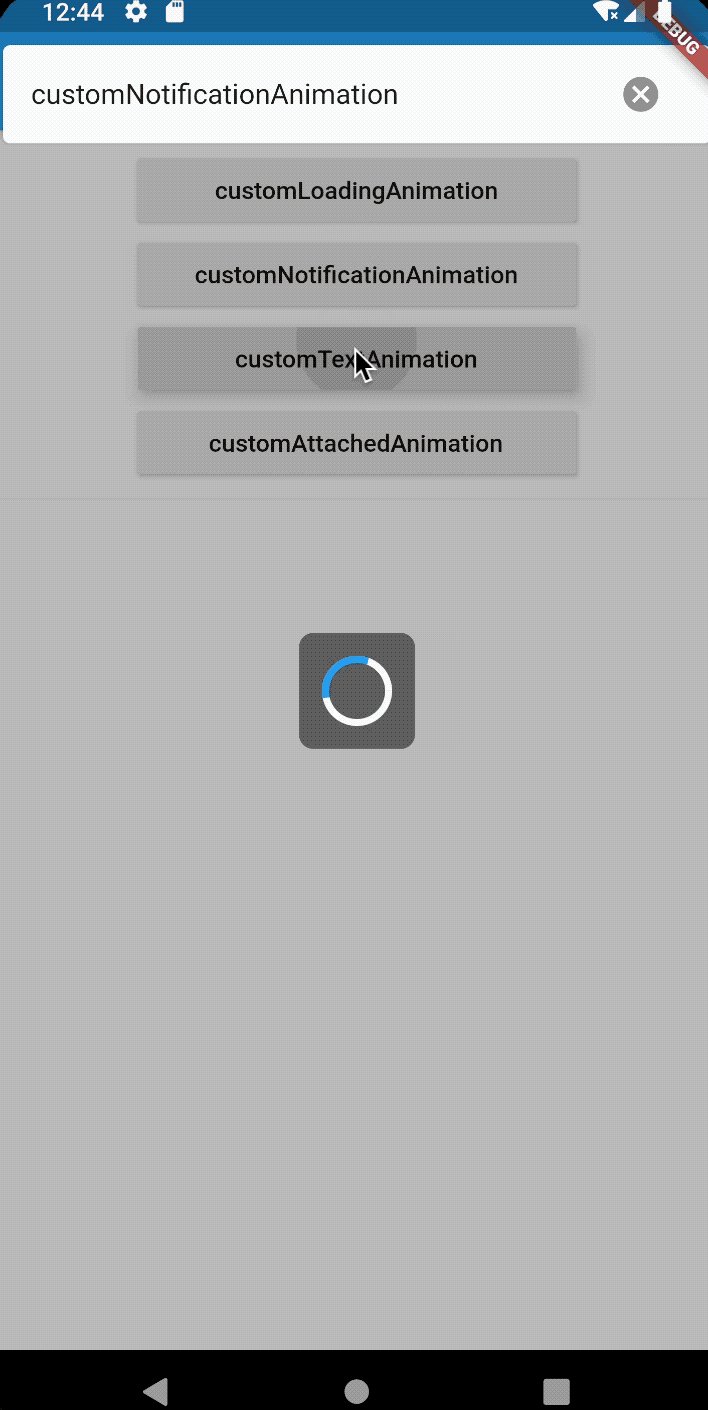
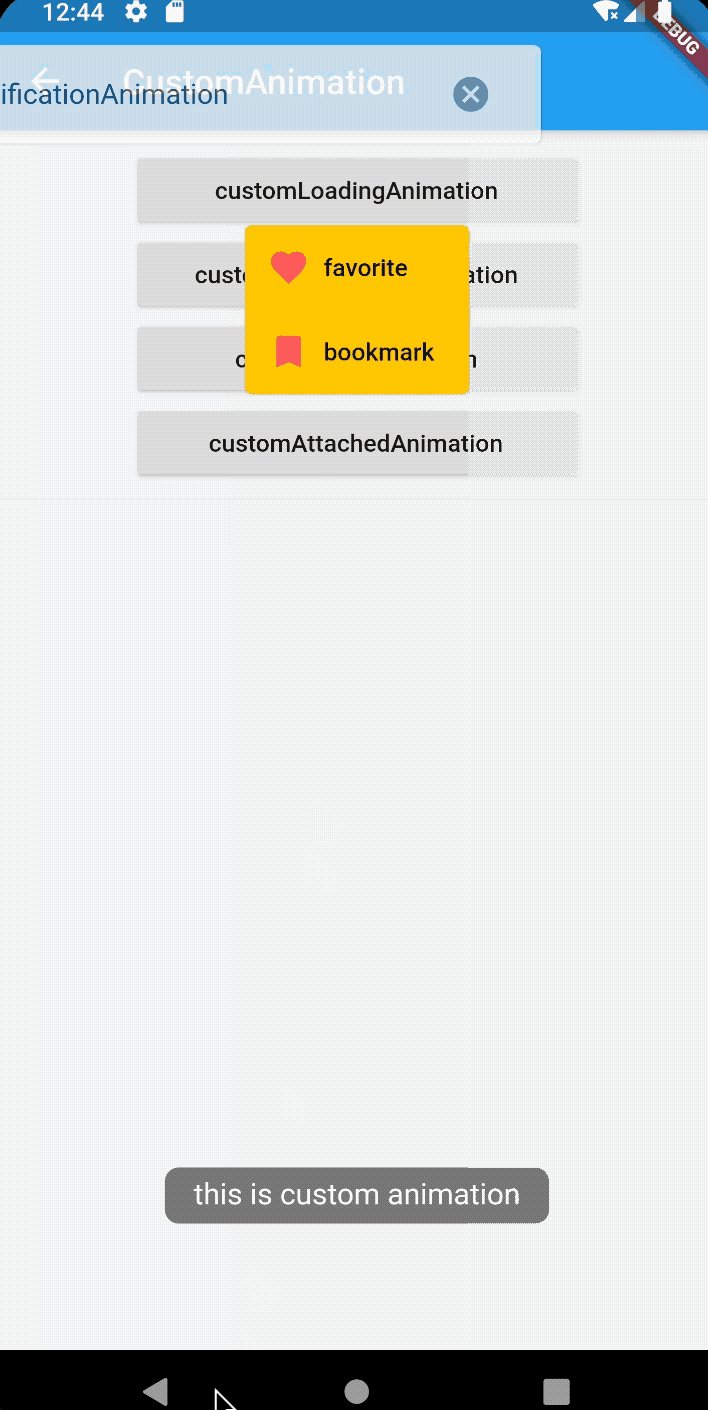
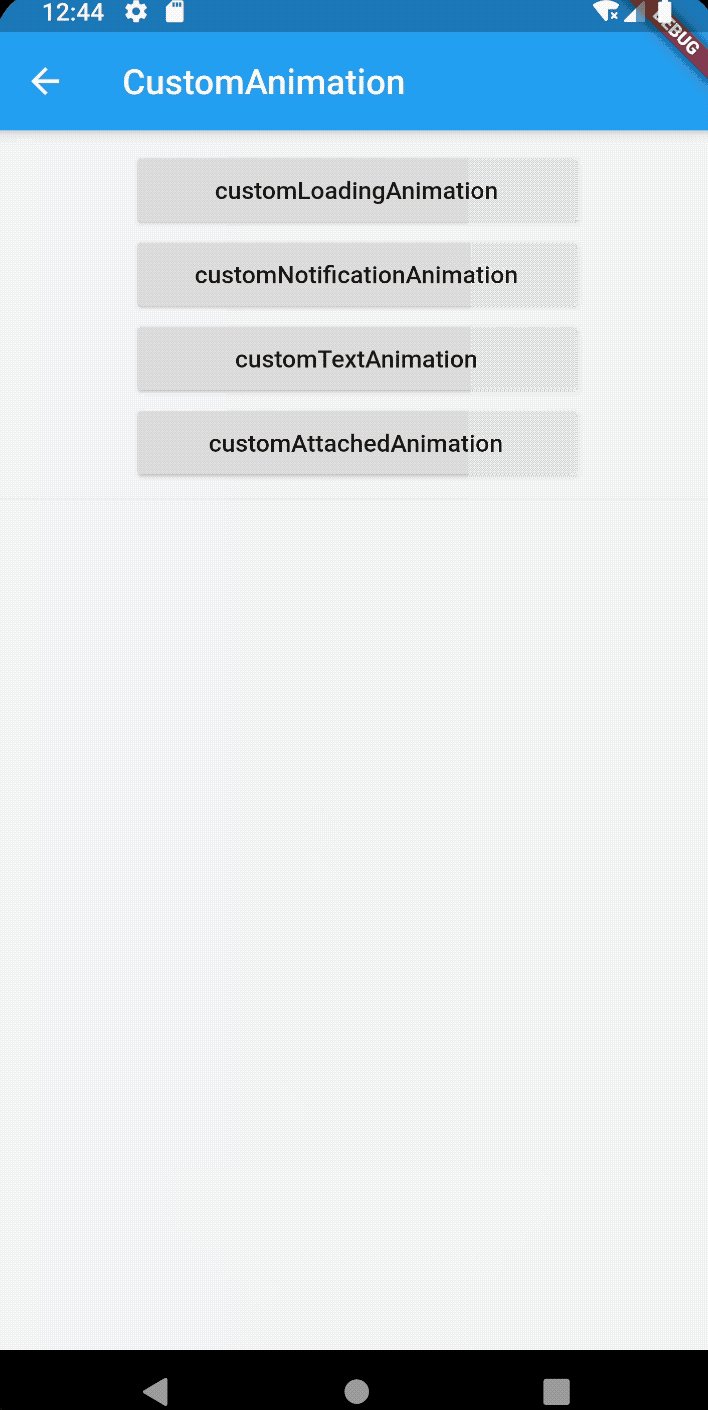
| Notification | Attached | CustomAnimation |
|---|---|---|
 |
 |
 |
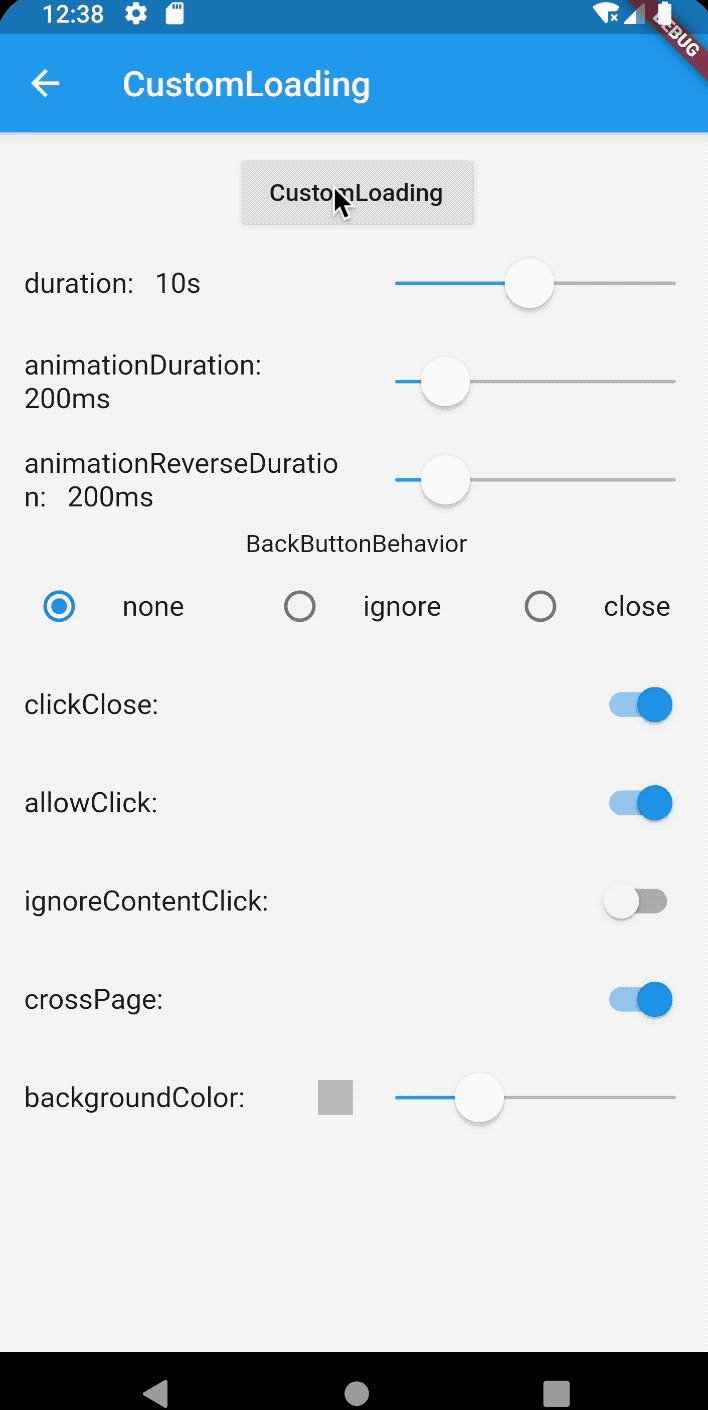
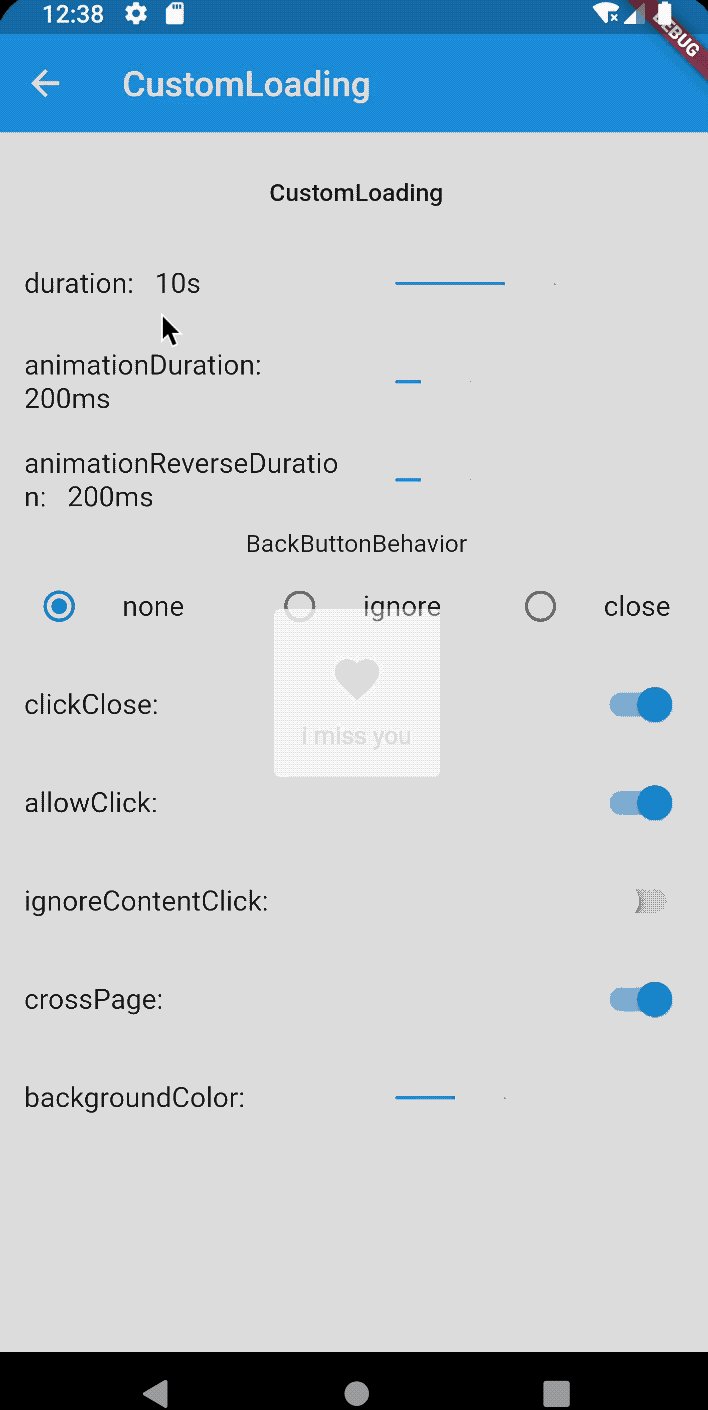
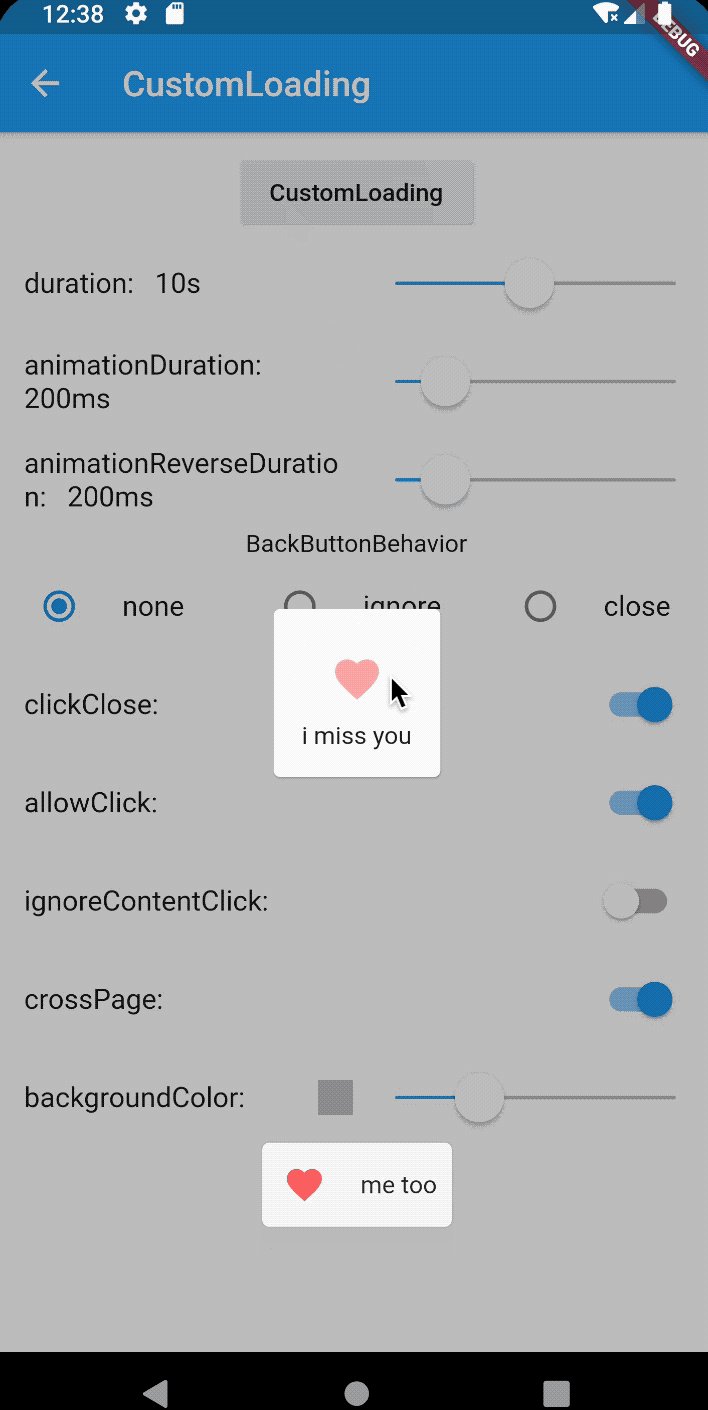
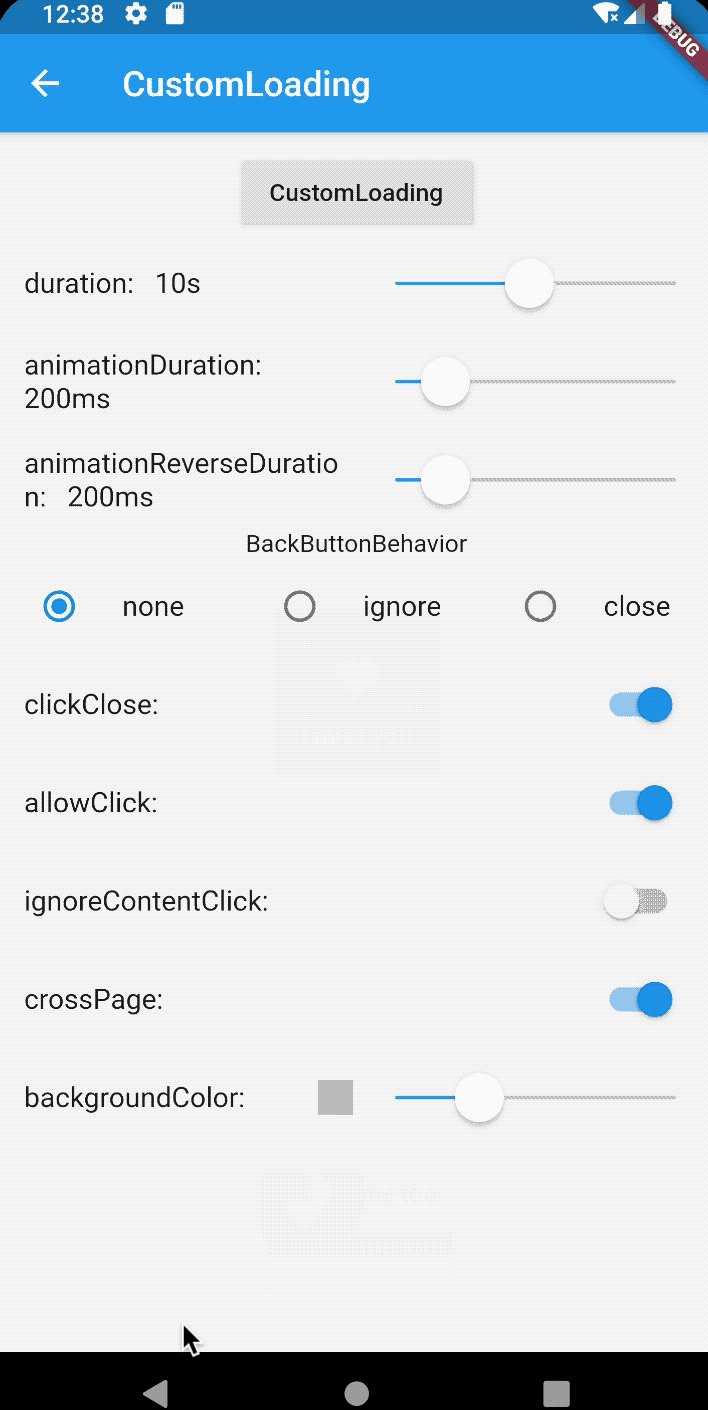
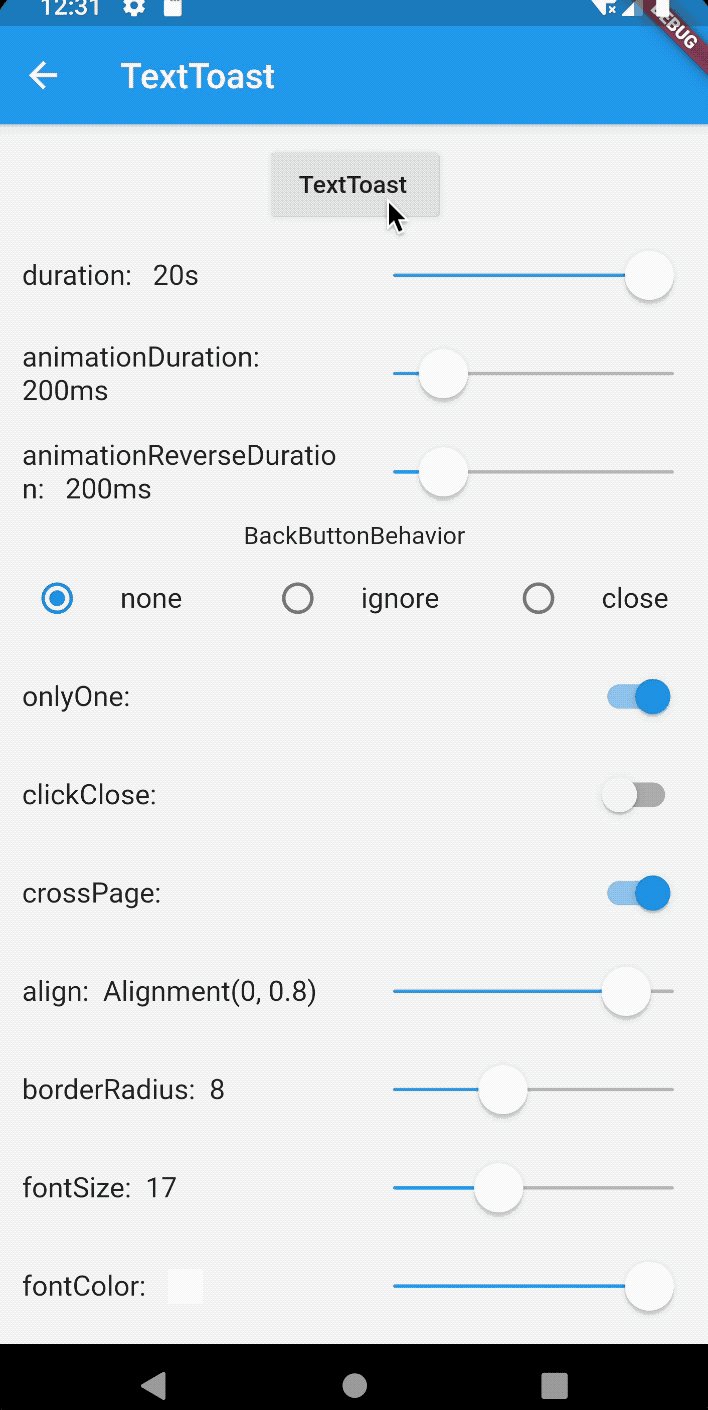
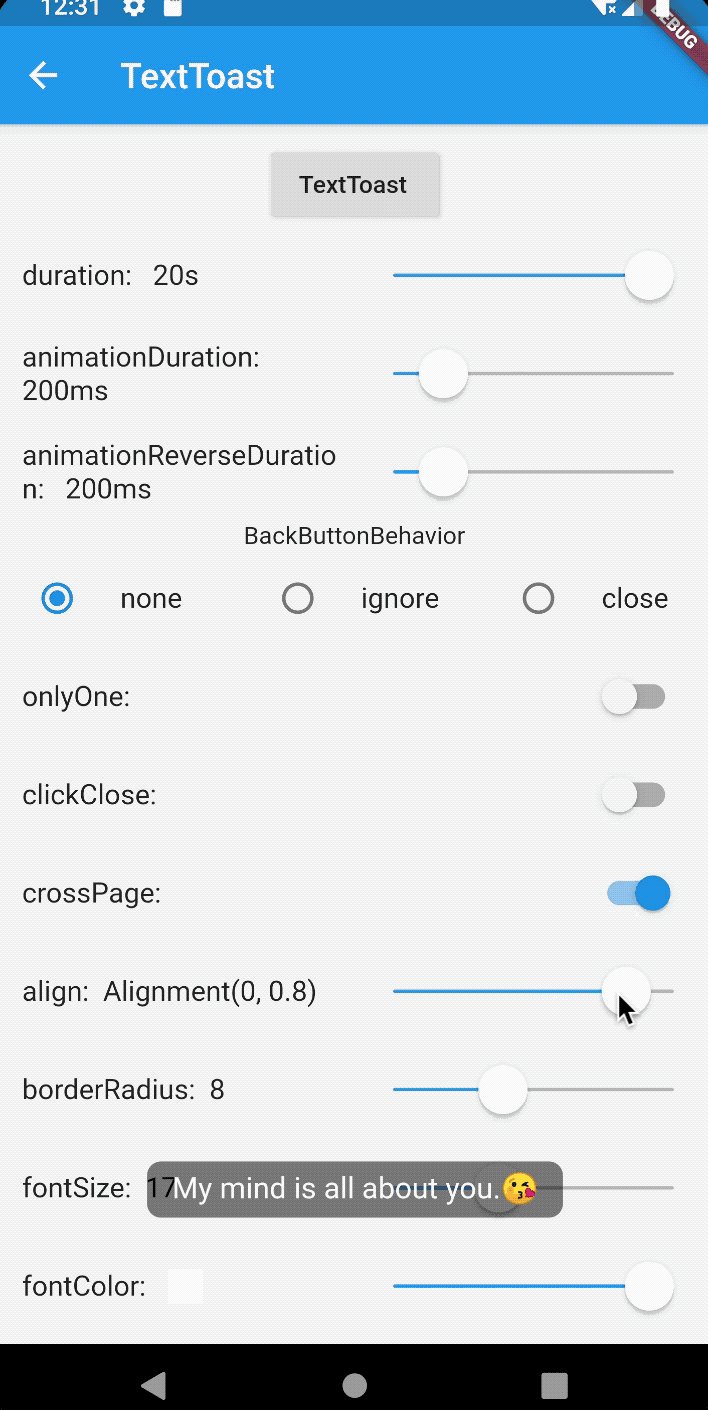
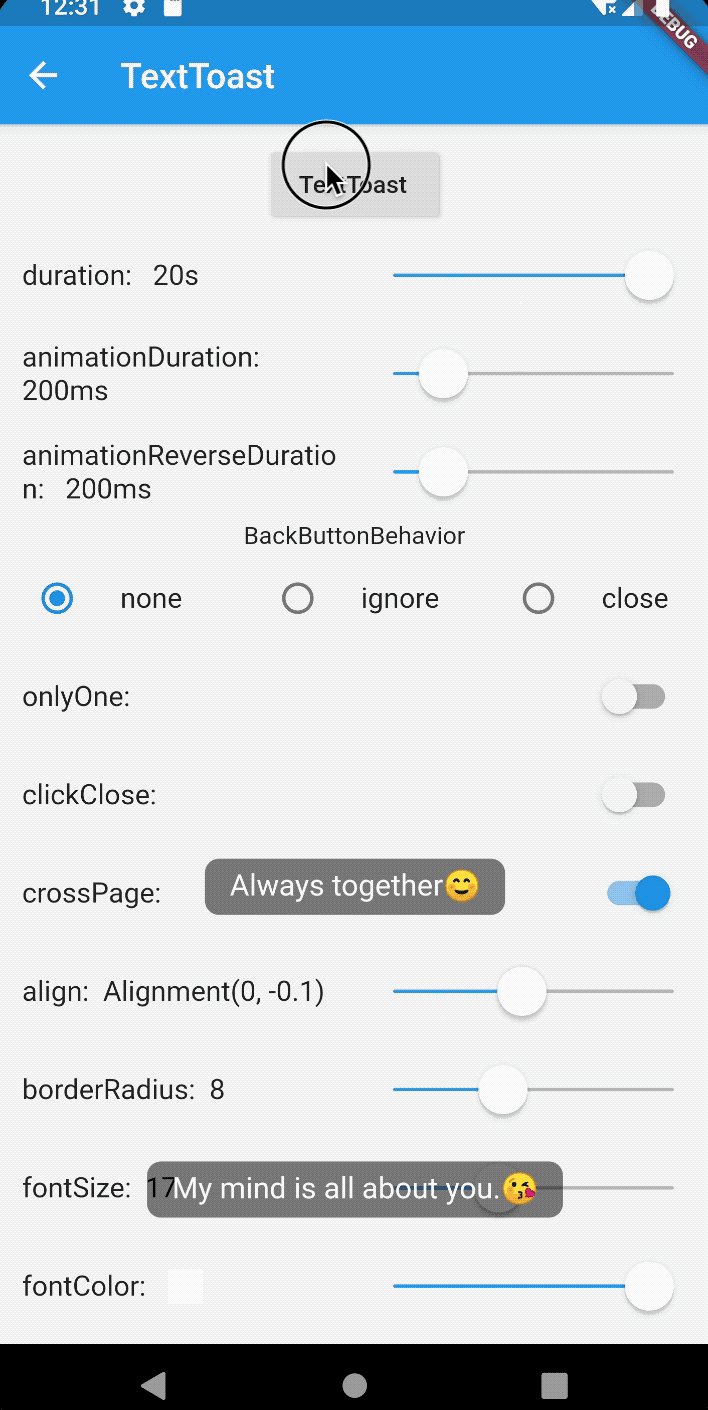
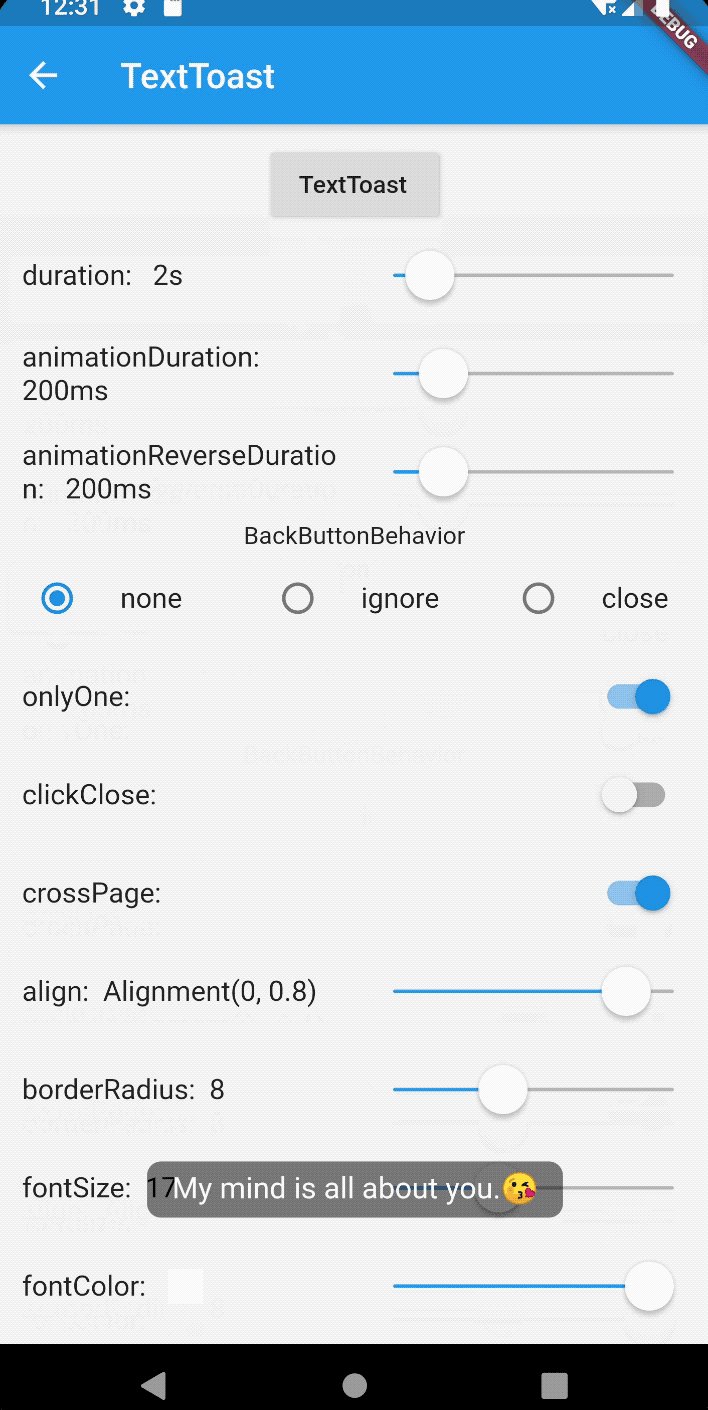
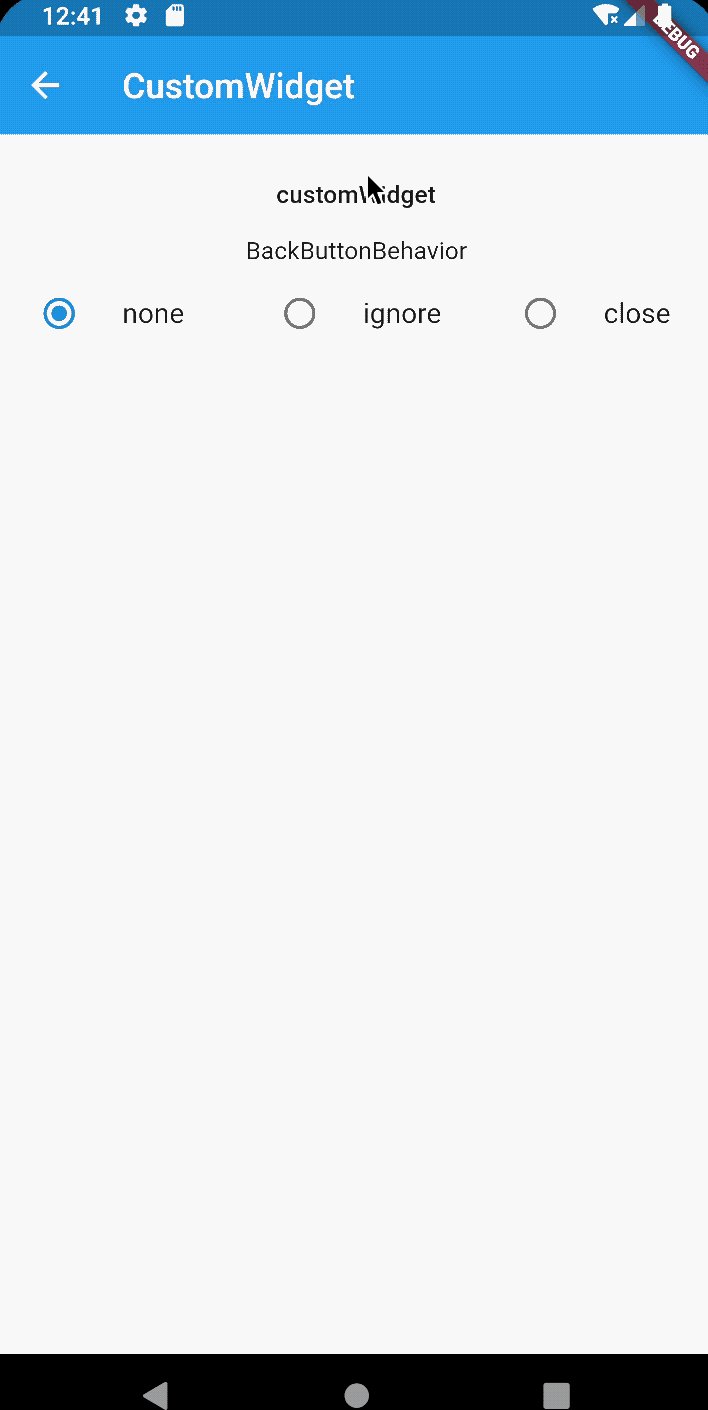
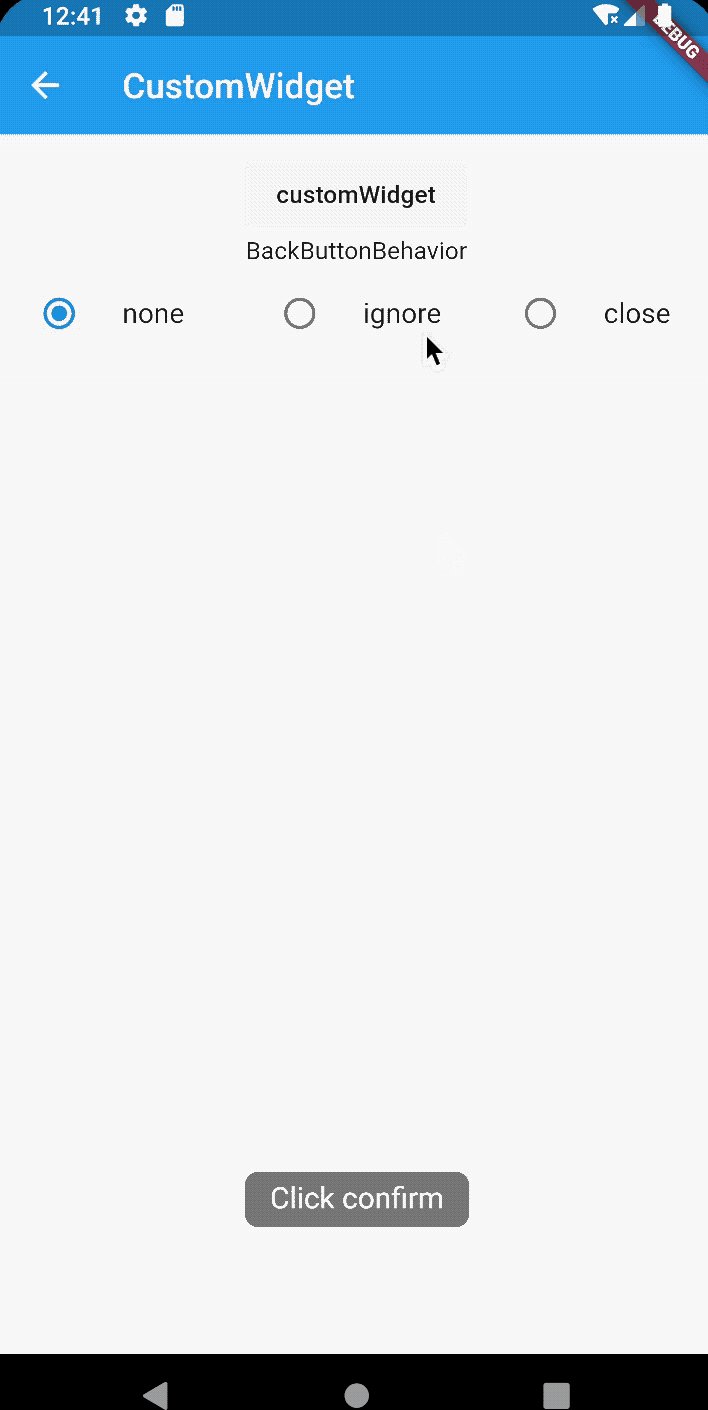
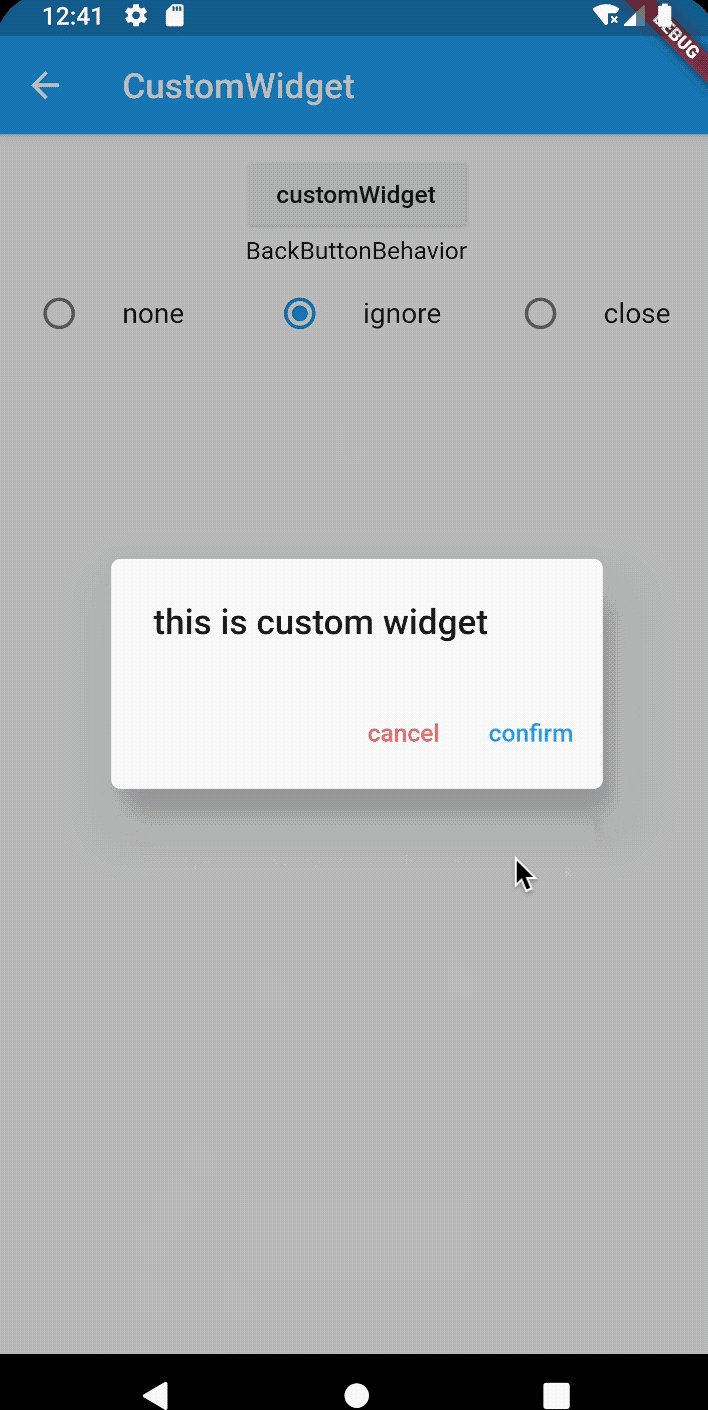
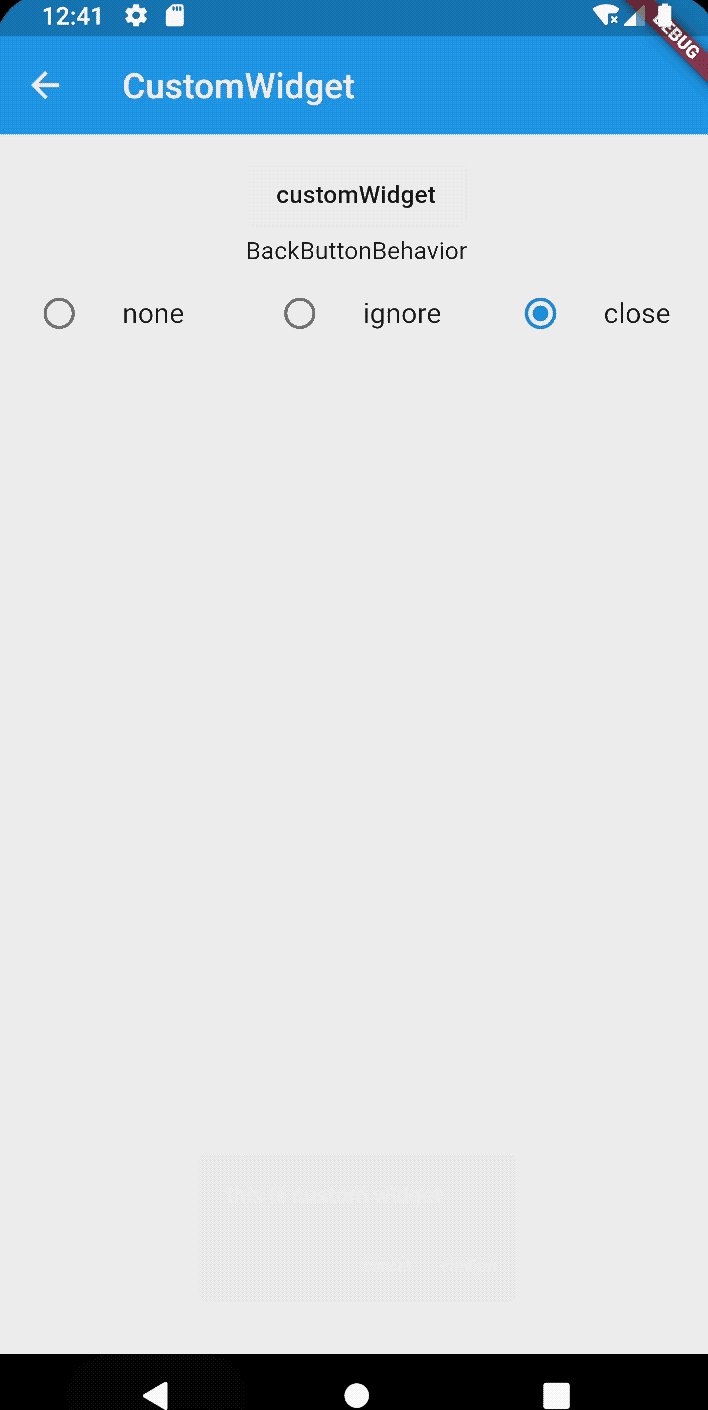
| Loading | Text | CustomWidget |
|---|---|---|
 |
 |
 |
dependencies:
bot_toast: ^3.0.0import 'package:bot_toast/bot_toast.dart';MaterialApp(
title: 'BotToast Demo',
builder: BotToastInit(), //1. call BotToastInit
navigatorObservers: [BotToastNavigatorObserver()], //2. registered route observer
home: XxxxPage(),
)or
final botToastBuilder = BotToastInit(); //1. call BotToastInit
MaterialApp(
title: 'BotToast Demo',
builder: (context, child) {
child = myBuilder(context,child); //do something
child = botToastBuilder(context,child);
return child;
},
navigatorObservers: [BotToastNavigatorObserver()], //2. registered route observer
home: XxxxPage(),
)BotToast.showText(text:"xxxx"); //popup a text toast;BotToast.showSimpleNotification(title: "init"); // popup a notification toast;BotToast.showLoading(); //popup a loading toast//popup a attachments toast
BotToast.showAttachedWidget(
attachedBuilder: (_) => Card(
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Icon(
Icons.favorite,
color: Colors.redAccent,
),
),
),
duration: Duration(seconds: 2),
target: Offset(520, 520));-
Reimplemented the underlying initialization logic, the code is simpler and more general, and no longer depends on
Navigator -
Modify the initialization method
change:
//2.x.x version initialization method
BotToastInit(
child:MaterialApp(
title: 'BotToast Demo',
navigatorObservers: [BotToastNavigatorObserver()],
home: XxxxPage(),
)
);to:
//3.x.x version initialization method
MaterialApp(
title: 'BotToast Demo',
builder: BotToastInit(),
navigatorObservers: [BotToastNavigatorObserver()],
home: XxxxPage(),
)