A library to make views hide from top and bottom while scrolling a custom NestedScrollView.
implementation 'com.simmorsal.library:concealer_nested_scroll_view:1.0.0'Starting with your XML layout, it should look like this:
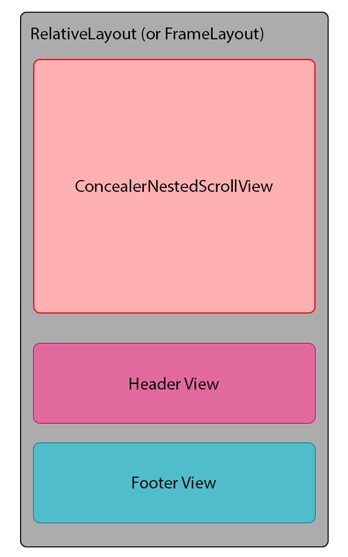
A parent RelativeLayout or FrameLayout that inside it is the
ConcealerNestedScrollView on top, and two views (or one) as
header and footer below it.
IMPORTANT: DO NOT give margin_top to header view,
or margin_bottom to footer view. We'll do that in Java.
Click here to see a XML sample.
In your java first get a reference to the ConcealerNestedScrollView
widget. (also get a reference to the header and footer views as well).
ConcealerNestedScrollView cnsv = findViewById(R.id.cnsv);Then you should pass the headerView and footerView (and margin top
for header and margin bottom for footer views) to the cnsv object.
To pass these views, you should make sure that they are completely drawn on the screen, so the library would be able to get their sizes.
In order to do so, in your onCreate call .post() on header and footer
views:
headerView.post(new Runnable() {
@Override
public void run() {
// parameters are (View headerView, int marginTop)
cnsv.setHeaderView(headerView, 15);
}
});
footerView.post(new Runnable() {
@Override
public void run() {
// parameters are (View footerView, int marginBottom)
cnsv.setFooterView(footerView, 0);
}
});IMPORTANT NOTES:
-
if you dont want to set header and footer views from inside the onCreate, or you are sure when you want to pass header or footer views, they are drawn on the screen, dont call
.post()on the views, and directly pass the views. -
if on runtime your
headerViewheight size changes (either by directly changing it's size, or setting a view inside it toVISIBLEthat causes the view's height size to change), make sure to callcnsv.resetHeaderHeight();immediately after the code for resizing has been run. Likewise for thefooterView, callcnsv.resetFooterHeight();. -
You can make the views hide twice as fast if the
cnsvhas been scrolled more than the view's heights, by callingcnsv.setHeaderFastHide(true);and/orcnsv.setFooterFastHide(true);.
None. Do with it what you will.