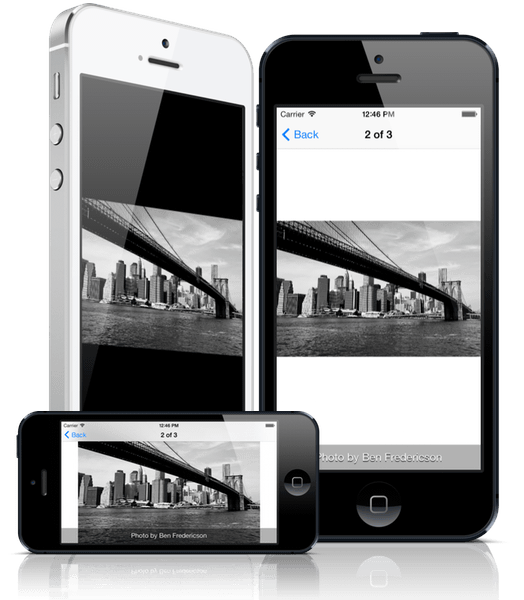
FSImageViewer is a photo viewer (gallery) for iOS.
It's initially based on EGOPhotoViewer, but completely refactored to use ARC, AFNetworking 2.5 for remote image downloads and EGOCache 2.1 for image caching.
If you must use AFNetworking 1.3 you can use the 1.x version of FSImageViewer (https://github.com/x2on/FSImageViewer/tree/1.x)
Using CocoaPods:
pod 'FSImageViewer', '~> 3.2'
Create your image objects:
FSBasicImage *firstPhoto = [[FSBasicImage alloc] initWithImageURL:[NSURL URLWithString:@"http://example.com/1.jpg"] name:@"Photo 1"];
FSBasicImage *secondPhoto = [[FSBasicImage alloc] initWithImageURL:[NSURL URLWithString:@"http://example.com/2.jpg"] name:@"Photo 2"];And add them to the data source:
FSBasicImageSource *photoSource = [[FSBasicImageSource alloc] initWithImages:@[firstPhoto, secondPhoto]];And create and show the view controller:
FSImageViewerViewController *imageViewController = [[FSImageViewerViewController alloc] initWithImageSource:photoSource];
[self.navigationController pushViewController:imageViewController animated:YES];If you like to use a modal view controller:
FSImageViewerViewController *imageViewController = [[FSImageViewerViewController alloc] initWithImageSource:photoSource];
UINavigationController *navigationController = [[UINavigationController alloc] initWithRootViewController:imageViewController];
[self.navigationController presentViewController:navigationController animated:YES completion:nil];You can also create your own image class by implementing the FSImage protocol and your own datasource by implementing the FSImageSource protocol.
The demo project uses CocoaPods for dependency management.
Install dependencies:pod install
iOS 7.0+ is currently supported.
If you must support iOS 5.0+ you can use the 1.x version of FSImageViewer. If you must support iOS 6.0+ you can use the 2.x version of FSImageViewer.
FSImageViewer is available under the MIT license. See the LICENSE file for more info.