Arsh Kadakia
This repo is a clone of https://github.com/ECE444-2022Fall/Assignment_1_starter_template
This repository host the source code for Education Pathway project. You can view the online deployed version here. We are using this repo as a starting point for assignment 1.
This is a modified version of the previous Assignment1 template.
The deployed version can be found at https://lab3-docker.herokuapp.com.
Activity 1: Readme Cleanup
Commit Hash: 46edb62d60e4e3dfb63345b73039ee8f7b81d06a
Activity 2: Docker Installation
Activity 3: Local Running
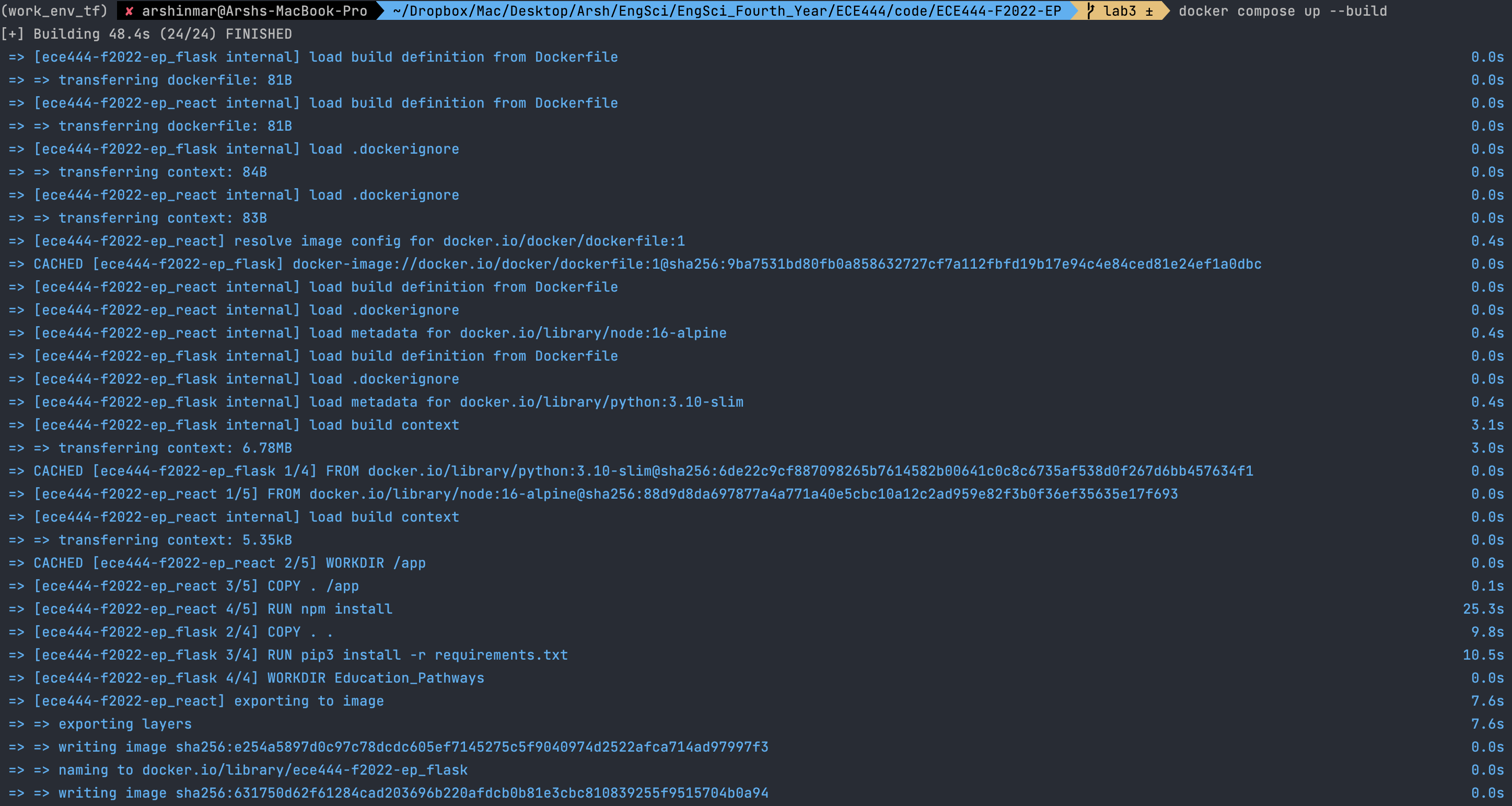
Activity 4: Docker Steps
Activity 5: Docker Running
- Removed hardcodes of backend urls.
- Removed hardcodes of database, and replace the database with dummy static data.
- Enter the repo directory
- Create a virtual environment if you haven't done this before. Activate it.
# Windows
py -3 -m venv venv
venv\Scripts\activate
# For Mac and Linux, please check the link: https://flask.palletsprojects.com/en/2.2.x/installation/- Install dependencies (if you haven't done this before).
pip install -r requirements.txt- Enter the
Education_Pathways/directory, run the backend
flask --app index --debug run- Enter the
Education_Pathways/frontend/directory - Make sure the
baseURLis set aslocalhost:5000
# Education_Pathways/frontend/src/api.js
export default axios.create({
baseURL: "http://localhost:5000/"
});- Make sure the proxy link in package.json is set as "http://localhost:5000/"
// Part of Education_Pathways\frontend\package.json
"private": true,
"proxy": "http://localhost:5000/",- Build and run the frontend:
npm run build
npm start- Then you will see the application at
localhost:3000
For detailed instructions on Docker, please refer to the documents for Lab3 on Quercus.
- Change the proxy link in package. Remember to change it back to "http://localhost:5000/"
// Part of Education_Pathways/frontend/package.json
"private": true,
"proxy": "http://host.docker.internal:5000/",# Under the root directory
docker compose up --buildPlease make sure everything works well before you run it with docker.
- Make sure the baseURL is set as [URL to your deployed project]
// Education_Pathways/frontend/src/api.js
export default axios.create({
baseURL: "[URL to your deployed project]" -- baseURL for deployment
});- Re-build the frontend to update the baseURL
# Under the frontend/ directory
npm run build- Deploy your changes to heroku
git push heroku main