WDIO Allure Reporter 

A WebdriverIO reporter plugin to create Allure Test Reports.
Installation
The easiest way is to keep wdio-allure-reporter as a devDependency in your package.json.
{
"devDependencies": {
"wdio-allure-reporter": "~0.1.2"
}
}You can simple do it by:
npm install wdio-allure-reporter --save-devInstructions on how to install WebdriverIO can be found here.
Configuration
Configure the output directory in your wdio.conf.js file:
exports.config = {
// ...
reporters: ['allure'],
reporterOptions: {
allure: {
outputDir: 'allure-results'
}
},
// ...
}outputDir defaults to ./allure-results. After a test run is complete, you will find that this directory has been populated with an .xml file for each spec, plus a number of .txt and .png files and other attachments.
Displaying the report
The results can be consumed by any of the reporting tools offered by Allure. For example:
Jenkins
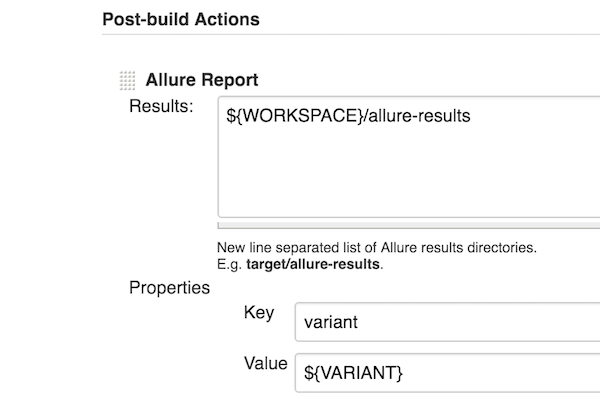
Install the Allure Jenkins plugin, and configure it to read from the correct directory:

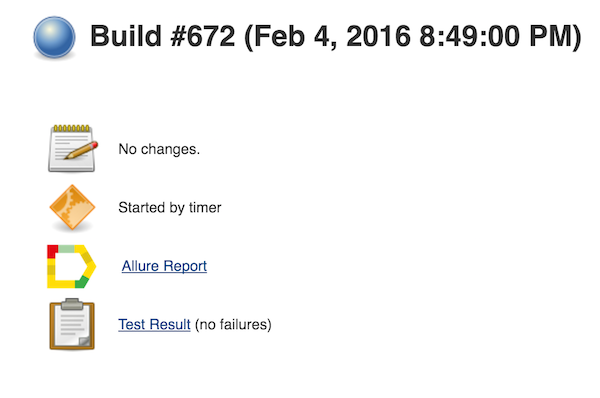
Jenkins will then offer a link to the results from the build status page:

If you open a report at the first time you probably will notice that Jenkins won't serve the assets due to security restrictions. If that is the case go to Jenkins script console (http://<your_jenkins_instance>/script) and put in these security settings:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; style-src 'self' 'unsafe-inline';")
System.setProperty("jenkins.model.DirectoryBrowserSupport.CSP", "default-src 'self'; script-src 'self' 'unsafe-inline' 'unsafe-eval'; style-src 'self' 'unsafe-inline';")
Apply and restart the Jenkins server. All assets should now be served correctly.
Command-line
Install the Allure command-line tool, and process the results directory:
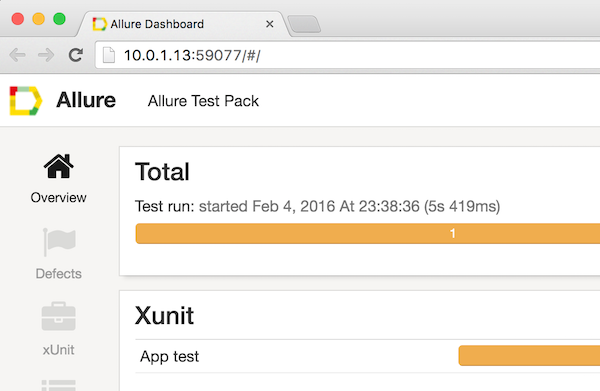
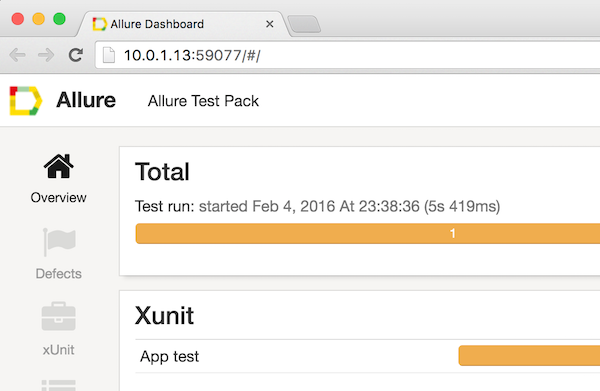
allure generate [allure_output_dir] && allure openThis will generate a report (by default in ./allure-report), and open it in your browser:

Add Screenshots
Screenshots can be attached to the report by using the saveScreenshot function from WebDriverIO in afterStep hook.
//...
var name = 'ERROR-chrome-' + Date.now()
browser.saveScreenshot('./errorShots/' + name + '.png')
//...As shown in the example above, when this function is called, a screenshot image will be created and saved in the directory, as well as attached to the allure report.
For more information on WebdriverIO see the homepage.
Development
Integration Tests
Integration Tests are running webdriverio multiple times using the wdio-allure-reporter and verifying the output.
Run http server to serve test pages:
./node_modules/.bin/static ./test/fixtures
Run tests:
npm test
Displaying the report
To generate Allure report run
npm run report
This will generate a report (by default in ./allure-report), and open it in your browser:

Because before each test ./.alure-result folder is cleaned, so you should generate report only for one test by setting it in ./test/mocha.opts
Supported Allure API
feature(featureName)– assign feature to testaddEnvironment(name, value)– save environment valuecreateAttachement(name, content, [type])– save attachment to test.name(String) - attachment name.content– attachment content.type(String, optional) – attachment MIME-type,text/plainby default