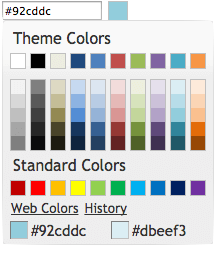
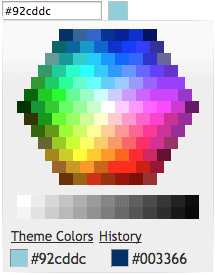
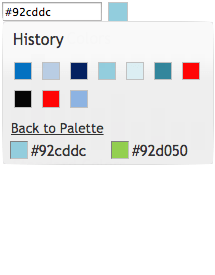
evol-colorpicker is a web color picker which looks like the one in Microsoft Office 2010. It can be used inline or as a popup bound to a text box. It comes with several color palettes, can track selection history and supports "transparent" color. It is a full jQuery UI widget, supporting various configurations and themes.
Check the online demo for several examples.
Download or fork evol-colorpicker at GitHub.
git clone https://github.com/evoluteur/colorpicker
or install with Bower:
bower install evol-colorpicker
or use a npm package:
npm install evol-colorpicker
First, load jQuery (v3.1 or greater), jQuery UI (v1.12.1 or greater), and the plugin (for earlier version of jQuery-UI, use an earlier version of Colorpicker).
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/evol-colorpicker.min.js" type="text/javascript" charset="utf-8"></script>The widget requires a jQuery UI theme to be present, as well as its own included base CSS file (evol-colorpicker.css). Here we use the "ui-lightness" theme as an example:
<link rel="stylesheet" type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css">
<link href="css/evol-colorpicker.css" rel="stylesheet" type="text/css">Now, let's attach it to an existing <input> tag:
<script type="text/javascript">
$(document).ready(function() {
$("#mycolor").colorpicker();
});
</script>
<input style="width:100px;" id="mycolor" />This will wrap it into a "holder" <div> and add another <div> beside it for the color box:
<div style="width:128px;">
<input style="width:100px;" id="mycolor" class="colorPicker evo-cp0" />
<div class="evo-colorind" style="background-color:#8db3e2"></div>
</div>Using the same syntax, the widget can also be instanciated on a <div> or a <span> tag to show inline. In that case the generated HTML is the full palette.
evol-colorpicker is as easily themeable as any jQuery UI widget, using one of the jQuery UI themes or your own custom theme made with Themeroller.
evol-colorpicker provides several options to customize its behaviour:
Used to set the color value.
$("#mycolor").colorpicker({
color: "#ffffff"
});Defaults to null.
Used to set the default color palette. Possible values are "theme" or "web".
$("#mycolor").colorpicker({
defaultPalette: 'web'
});Defaults to theme.
Used to show color value on hover and click inside the palette.
$("#mycolor").colorpicker({
displayIndicator: false
});Defaults to true.
When binding the colorpicker to a textbox, a colored button will be added to the right of the textbox unless hideButton is set to true. This option doens't have any effect if the colorpicker is bound to a DIV.
$("#mycolor").colorpicker({
hideButton: true
});Defaults to false.
Used to track selection history (shared among all instances of the colorpicker). The history keeps the last 28 colors selections.
$("#mycolor").colorpicker({
history: false
});Defaults to true.
Used to provide a color selection history. Colors are provided as strings of hexadecimal color values.
$("#mycolor").colorpicker({
initialHistory: ["#ff0000", "#00ff00", "#0000ff"]
});Defaults to null.
Have the colorpicker appear automatically when the field receives focus ("focus"), appear only when a button is clicked ("button"), or appear when either event takes place ("both"). This option only takes effect when the color picker is instanciated on a textbox.
$("#mycolor").colorpicker({
showOn: "button"
});Defaults to "both".
Used to translate the widget. It is a coma separated list of all labels used in the UI.
$("#mycolor").colorpicker({
strings: "Couleurs de themes,Couleurs de base,Plus de couleurs,Moins de couleurs,Palette,Historique,Pas encore d'historique."
});Defaults to "Theme Colors,Standard Colors,Web Colors,Theme Colors,Back to Palette,History,No history yet.".
Allow for selection of the "transparent color". The hexadecimal value for the transparent color is "#0000ffff".
$("#mycolor").colorpicker({
transparentColor: true
});Defaults to false.
Clears the color value (and close the popup palette if opened).
$("#mycolor").colorpicker("clear");Get the currently selected color value (returned as a string).
$("#mycolor").colorpicker("enable");Get the currently selected color value (returned as a string).
$("#mycolor").colorpicker("disable");Get the currently selected color value (returned as a string).
$("#mycolor").colorpicker("isDisabled");Get or set the currently selected color value (as a string, ie. "#d0d0d0").
var colorValue = $("#mycolor").colorpicker("val");
$("#mycolor").colorpicker("val", "#d0d0d0");Show the palette (when using the widget as a popup).
$("#mycolor").colorpicker("showPalette");Hide the palette (when using the widget as a popup).
$("#mycolor").colorpicker("hidePalette");This event is triggered when a color is selected.
$("#mycolor").on("change.color", function(event, color){
$('#title').css('background-color', color);
});This event is triggered when the mouse moves over a color box on the palette.
$("#mycolor").on("mouseover.color", function(event, color){
$('#title').css('background-color', color);
});Copyright (c) 2019 Olivier Giulieri.
evol-colorpicker is released under the MIT license.