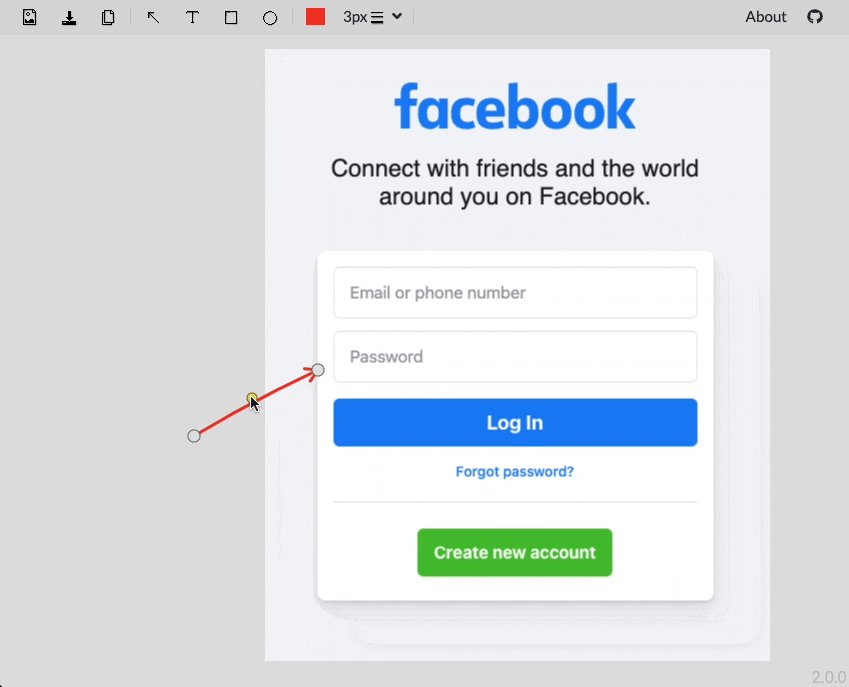
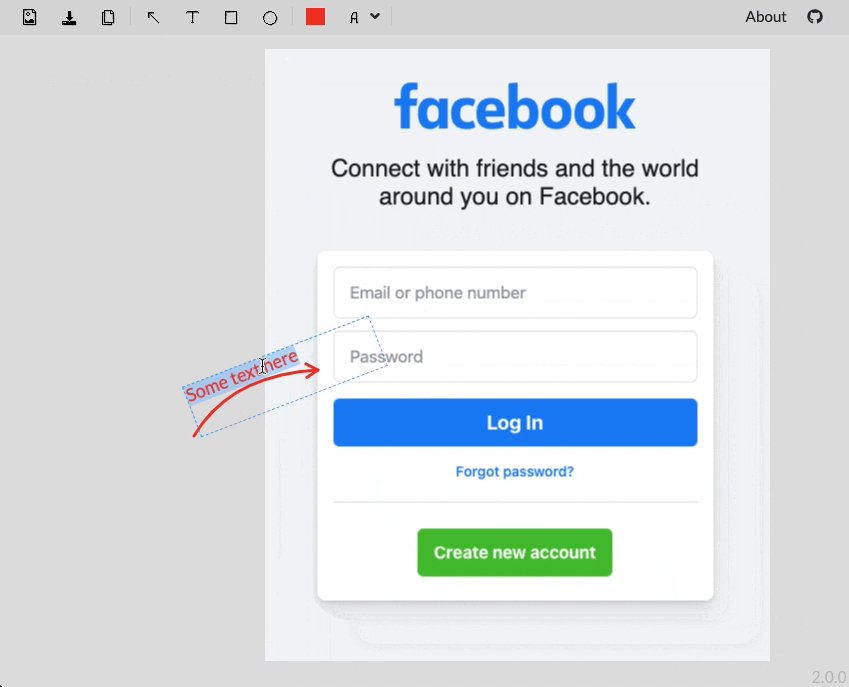
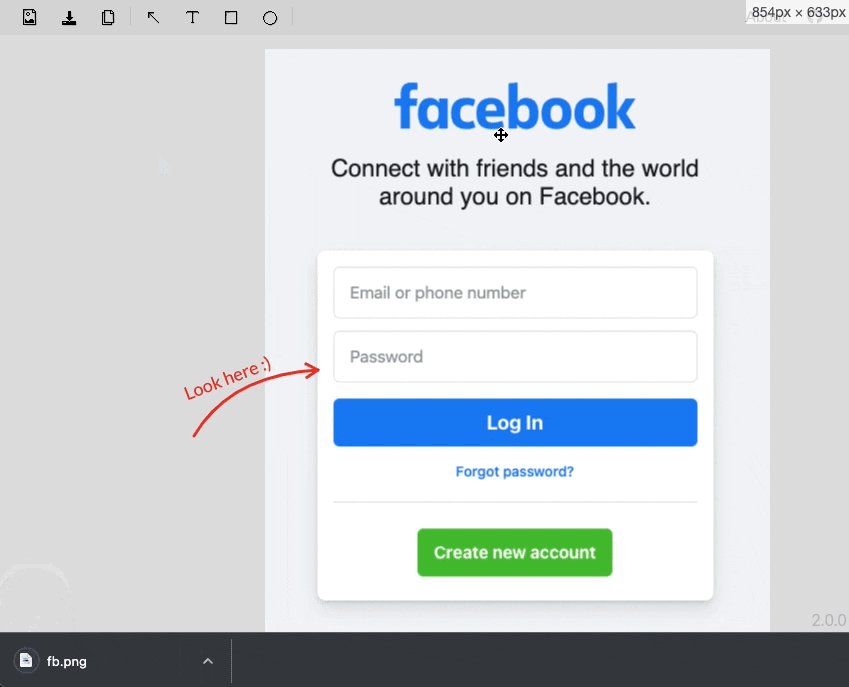
This project started with a simple idea - the ability to draw an arrow on a screenshot. Yeah, I know it sounds silly, but this tool was always missing on my Linux machine. So I decided to develop it myself.
You may ask - Why do I need it? Imagine this: you're writing an email, and you want to show exactly what part of the screenshot you're referring to. In this case, it's helpful to somehow mark it right?
Now, of course, you can open Paint or something similar and draw with your mouse, but it usually doesn't look good. So I decided to solve it with my app. And here we have it - ImgReview.
It's stored separately - open documentation.
Just install packages:
$ yarn install
And start
$ yarn start
Or you can develop in a docker. All you need to do to start is to run following command:
$ docker-compose up
In order to stop you'll need:
$ docker-compose down
App will be available at http://localhost:8080/imgreview
In case you made some changes to package.json you'll need to rebuild it:
$ docker-compose up --build
I added "canvas@^2.8.0" dependencies because otherwise konva wouldn't build.
images.disableStaticImages and webpack (asset/resource) are there because otherwise ImgIcon trhow an error, related to png import not used with "next/image"