The HTML-108 is a minimal browser-based step synthesizer.
A nostalgic nod to the synthesizer hardware of the 1980s, like the seminal Roland TR-808, that ushered in several genres of electronic music.
Personally, it also enabled me to explore the wonderful world of the Web Audio API and the Tone.js javascript framework.
Server and Database deployed to: https://glacial-forest-14425.herokuapp.com (requires Authorization)
Corresponding client repo: html-108-app
You can access a working prototype of the React app here: https://html-108.vercel.app
Landing page introduces the application...
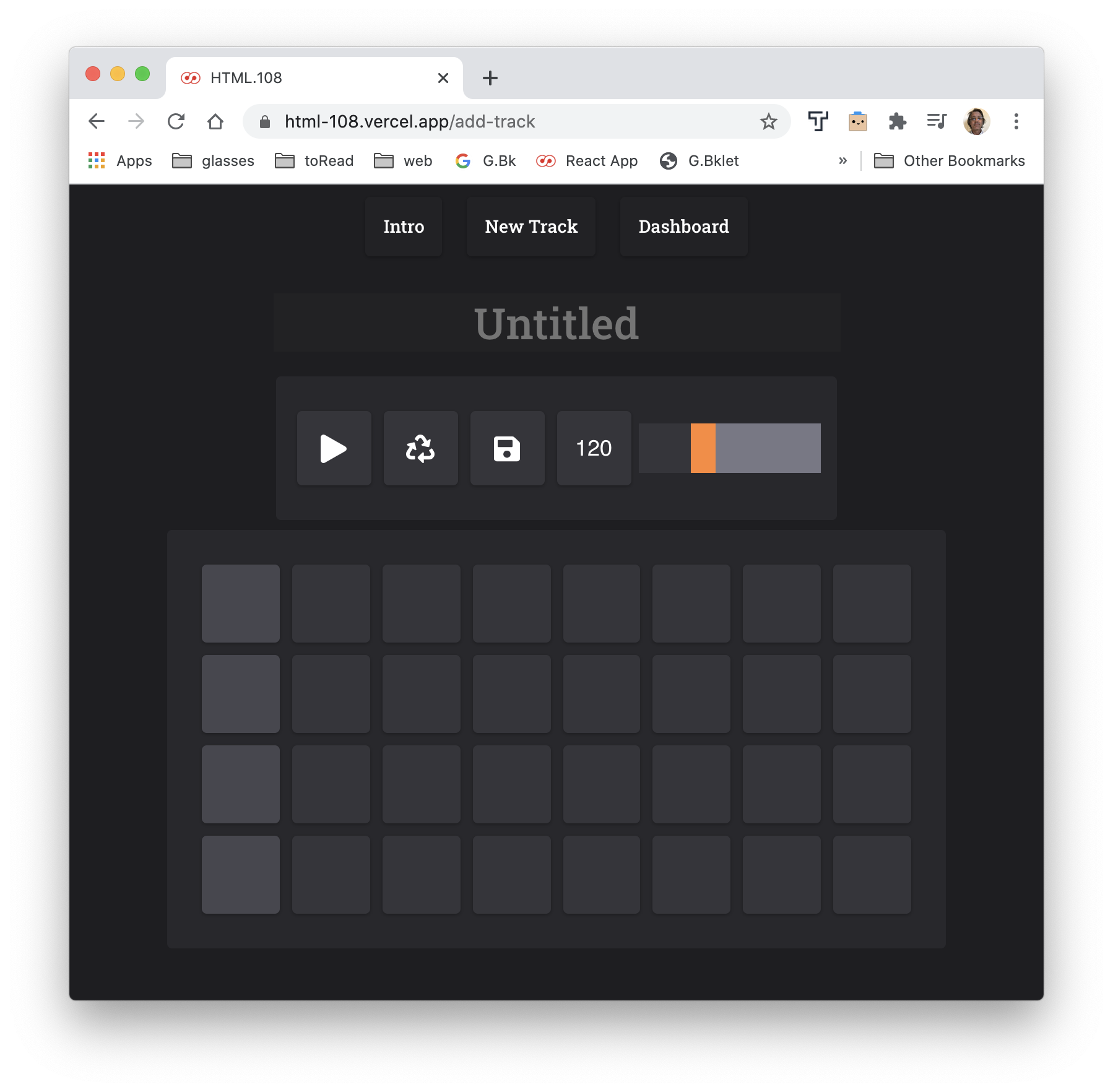
User is presented with an interactive step sequencer interface to create a new track...
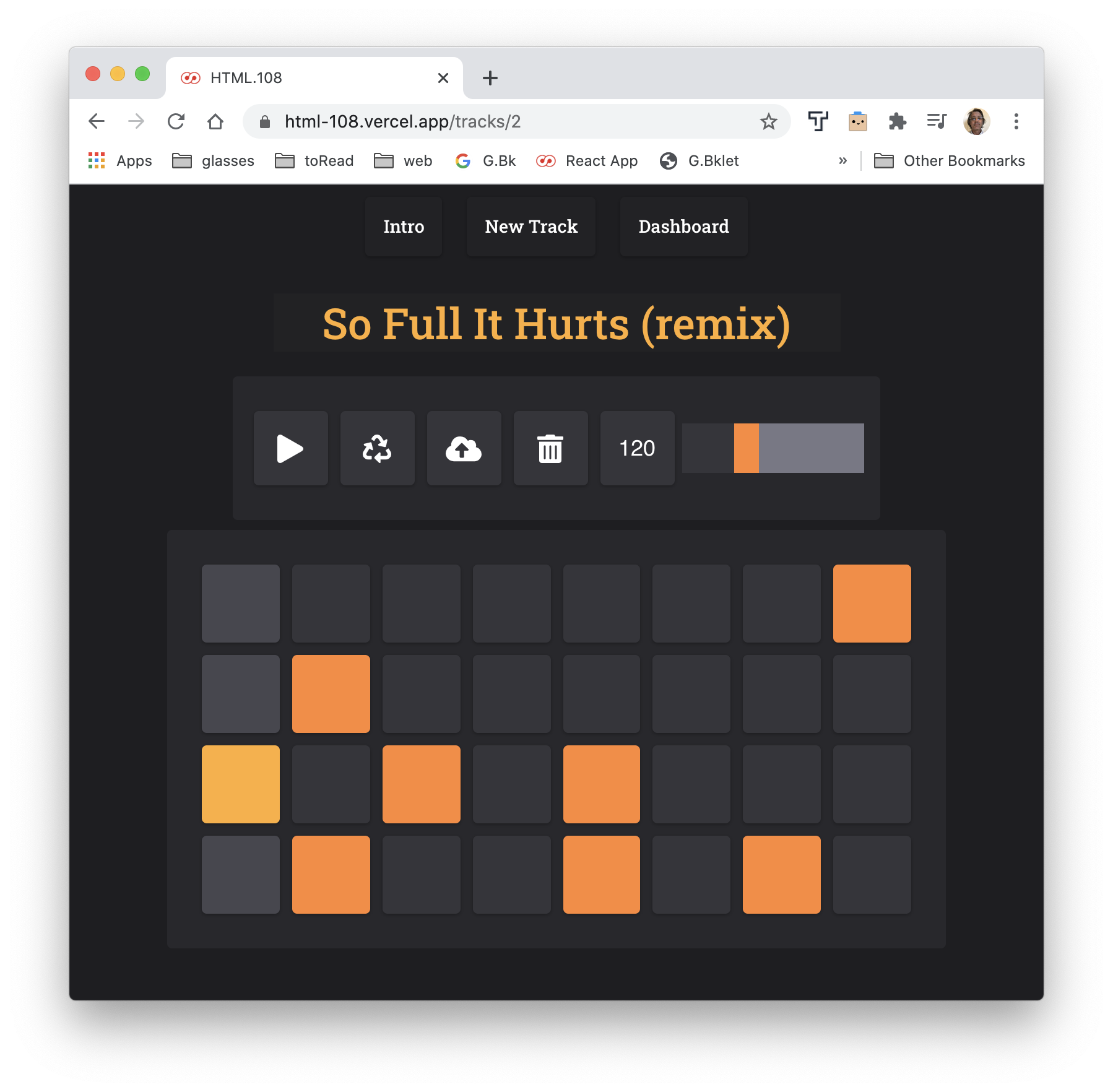
Users can save, update, and delete their tracks...
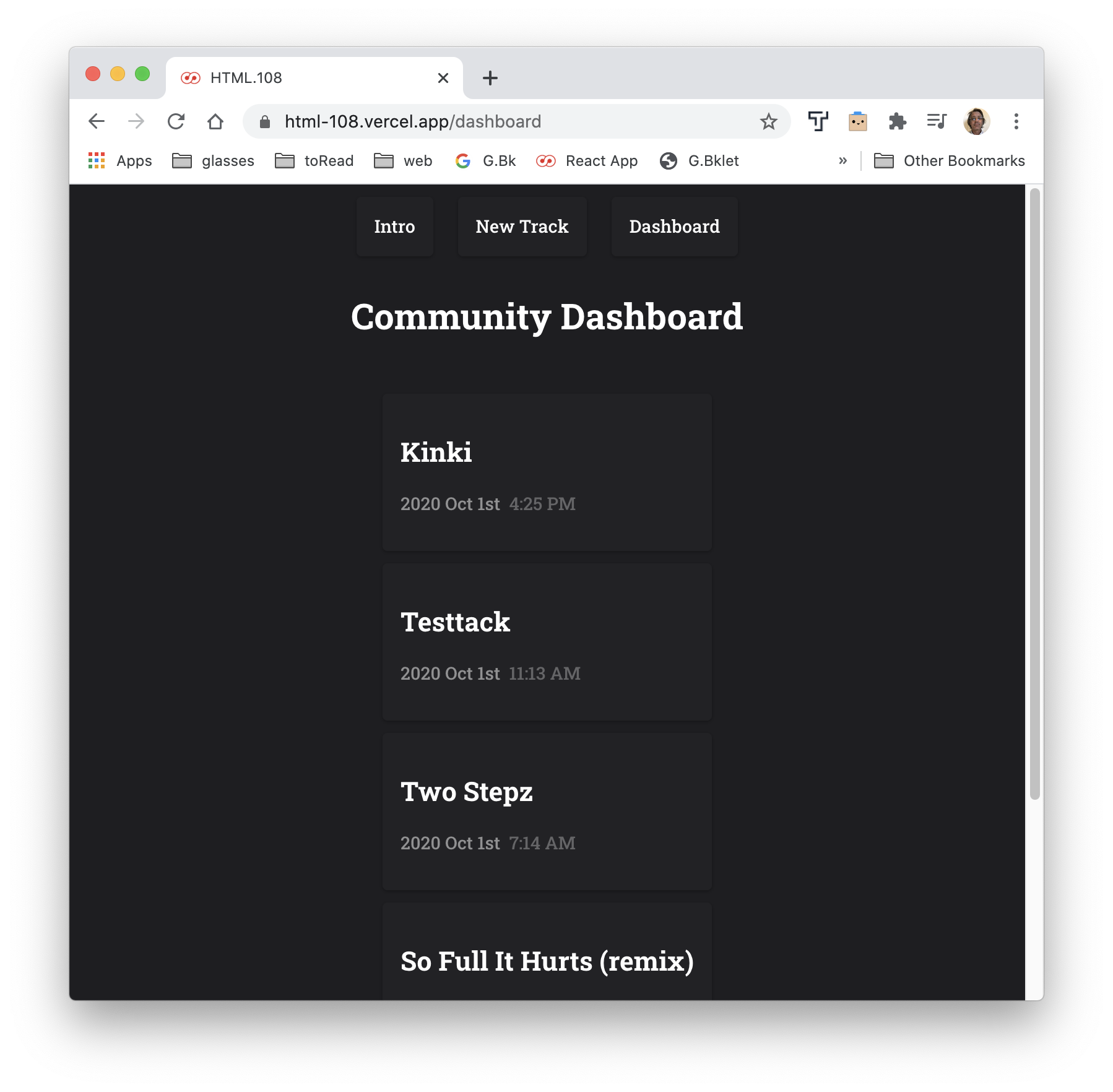
All saved tracks are accessible via the community dashboard...
- Front-End: HTML5, CSS3, JavaScript ES6, React, Web Audio API, Tone.js
- Back-End: Node.js, Express.js, Mocha, Chai, RESTful API Endpoints, Postgres
- Development Environment: Vercel (client), Heroku (server), DBeaver
Preliminary wireframes accessible as 'Greybox' HTML Wireframes
Components are stateless unless otherwise noted. In progress, as may introduce more stateful components.
- Index.js
- APP.JS (STATEFUL:BRAIN)
- Nav.js
- Footer.js
- Intro.js
- Dashboard.js
- AddTrack.js
- DrumMachine.js (STATEFUL)
- EditTrack.js
- DrumMachine.js (STATEFUL)
- APP.JS (STATEFUL:BRAIN)
Schema
Business Objects
-
Users (database table)
- id (primary key, auto-generated)
- username (validation: NOT NULL; UNIQUE)
- password (validation: NOT NULL; at least 8 characters, including at least one lowercase, one uppercase, one number, and one special character)
- email (validation: includes @ character and .com, .org, or .net)
- date_created (new Date())
-
tracks (database table)
- id (primary key, auto-generated)
- user_id (foreign key > Users.id)
- title (defaults to 'Untitled')
- date_modified (new Date())
- visible (NOT NULL, boolean default false)
- tempo (NOT NULL, numeric)
- sequence_length (NOT NULL, numeric)
- notes (NOT NULL, text) Data structure associated with step sequence
- checked (NOT NULL, BOOLEAN ARRAY)
API TOKEN Authorization required
-
POST/api/trackscreate new track via/add-trackURL/api/userscreate new user via/registerURL
-
GET/api/tracksget all tracks/api/tracks?visible=trueget all publicly visible tracks for community/dashboardURL/api/tracks?userId=[:userId]get all tracks for signed-in user's/my-dashboardURL/api/tracks/:trackIdget particular track for/track/:trackIdURL/api/usersget all users associated with/api/tracks/?visible=true/api/users/:userIdfor user to log-in
-
PATCH/api/tracks/:trackIdupdate track via/track/:trackIdURL/api/usersupdate user profile
-
DELETE/api/tracks/:trackIddelete track via/dashboardURL/api/usersdelete profile
Scaled back the ambition and scope of project considerably for v1.o MVP release.
Anticipate future v1.x enhancements to include:
- User Login via JWT Auth, with personal Dashboard
- Ability to adjust time signature from 4 to 8 to 12 to 16 beats
- Ability to adjust pitch
- Ability to choose samples (e.g. hihat, clap, trap, bass, etc)
- Ability to download mp3 file of track
Project Board featuring bugs and enhancements
Use command line to navigate into the project folder and run the following in terminal
- To install the react project ===>
npm install - To run react (on port 3000) ===>
npm start - To run tests ===>
npm run test
- To install the node project ===>
npm install - To migrate the database ===>
npm run migrate -- 1 - To run Node server (on port 8000) ===>
npm run dev - To run tests ===>
npm run test
Init boilerplate: https://github.com/artificialarea/node-postgres-boilerplate