WinJS Phone Datepicker is a WinJS datepicker control for Windows Phone 8.1.
The official WinJS Datepicker control works only on Windows 8.x, it doesn't support Windows Phone 8.1 JavaScript apps.
- WinJS
- Windows.Globalization.Calendar
In order to build the project from source code, download Grunt and run in the command line of your OS:
grunt buildThe newly created dist folder will contain two minified files (one CSS, one JavaScript).
Similar to other WinJS UI controls, to use WinJS Phone Datepicker in your WinJS-based application, add following HTML code inside a container which is processed with WinJS.Binding.processAll:
<div data-win-bind="WinJSPhoneDatepicker"></div>or
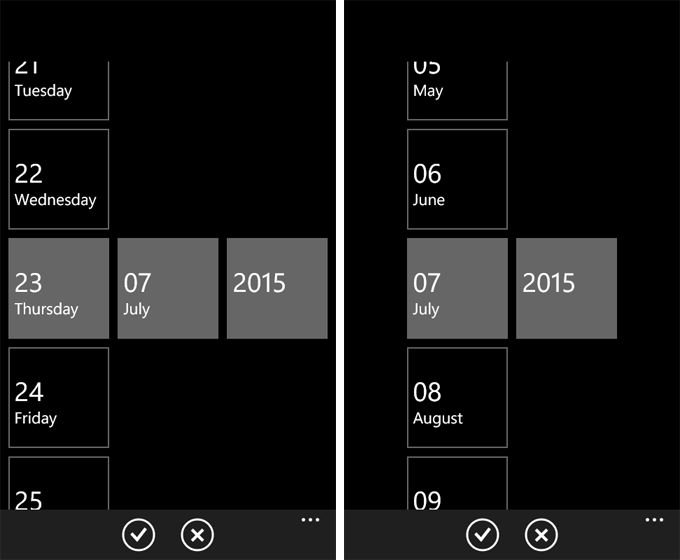
var datepicker = new WinJSPhoneDatepicker(element, options);Note: WinJS App Bar's buttons visible on the screenshot above are not automatically generated by the Datepicker during its initialization.
Default: false
The Datepicker supports two modes:
- choosing a specific date (3 selectors visible for day, month and year);
- choosing a month (2 selectors visible for month and year, day is always set to first day of the month).
By default, Datepicker runs in mode where the user can choose month and year. To enable day selector, set options.day to true.
Default: undefined
A Date object used to initialize the Datepicker. By default if not provided, Datepicker is initialized with current date.
####getDay()
If options.day is false returns null, otherwise returns an object representing selected day. The object has following properties:
value- day of the month as integer,label- string, localized name of the day,labelNumber- string, day of the month with leading zero.
####getMonth()
Returns an object representing selected month. The object has following properties:
value- month as integer,label- string, localized name of the month,labelNumber- string, month number with leading zero.
####getYear()
Returns an object representing selected year. The object has following properties:
value- 4-digit year as integer,labelNumber- 4-digit year as integer.
####getDate()
Returns JavaScript Date object of selected date.
####dispose()
Clears all event handlers attached to element.