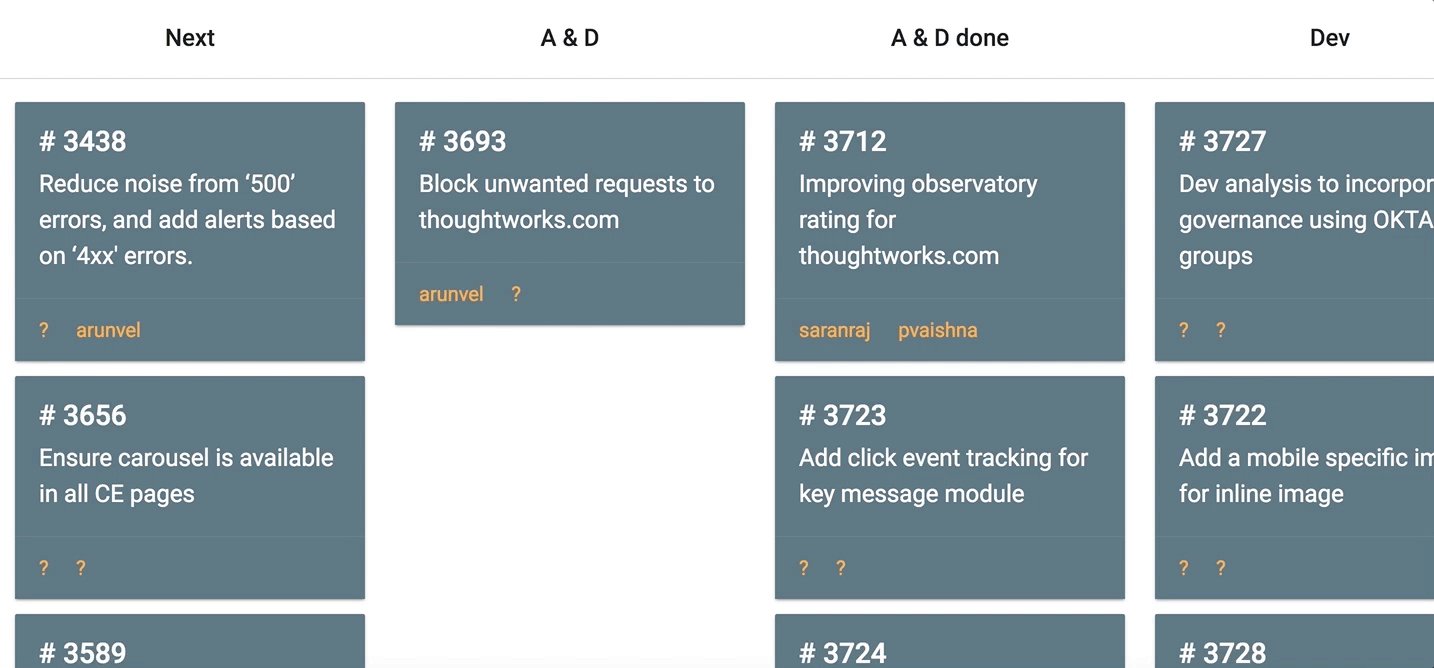
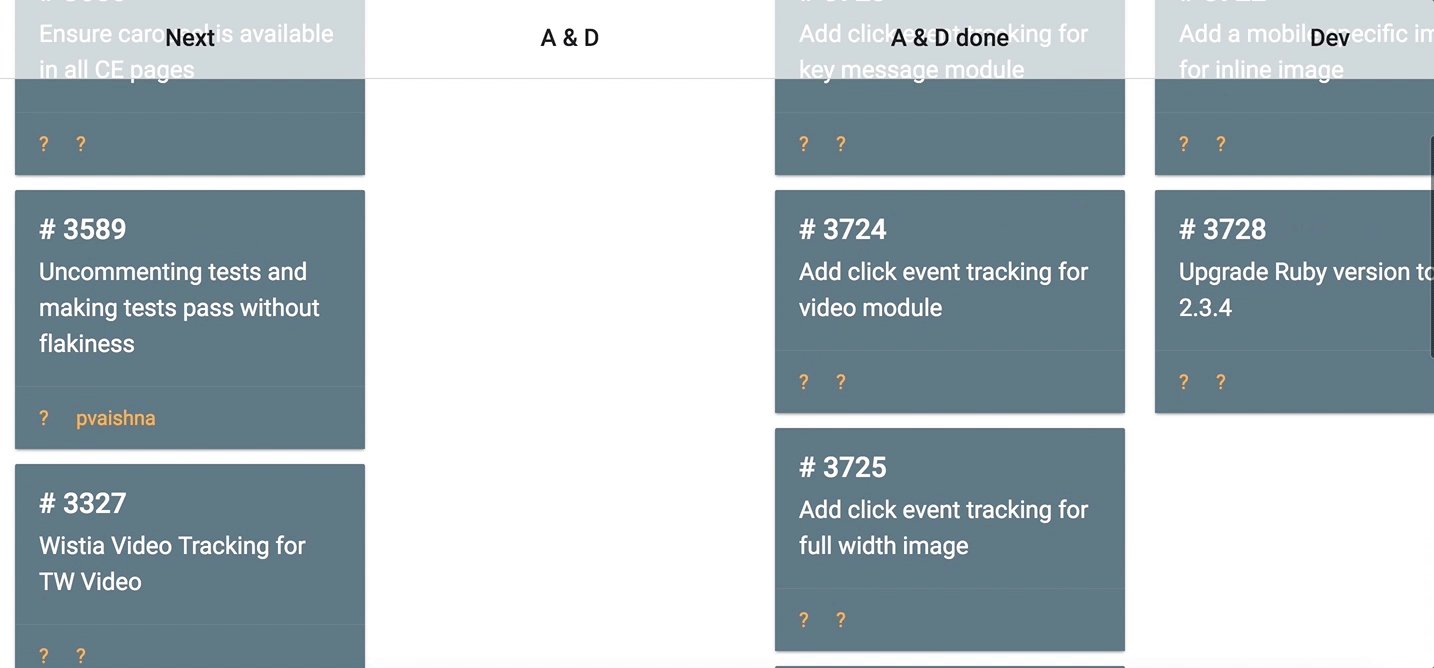
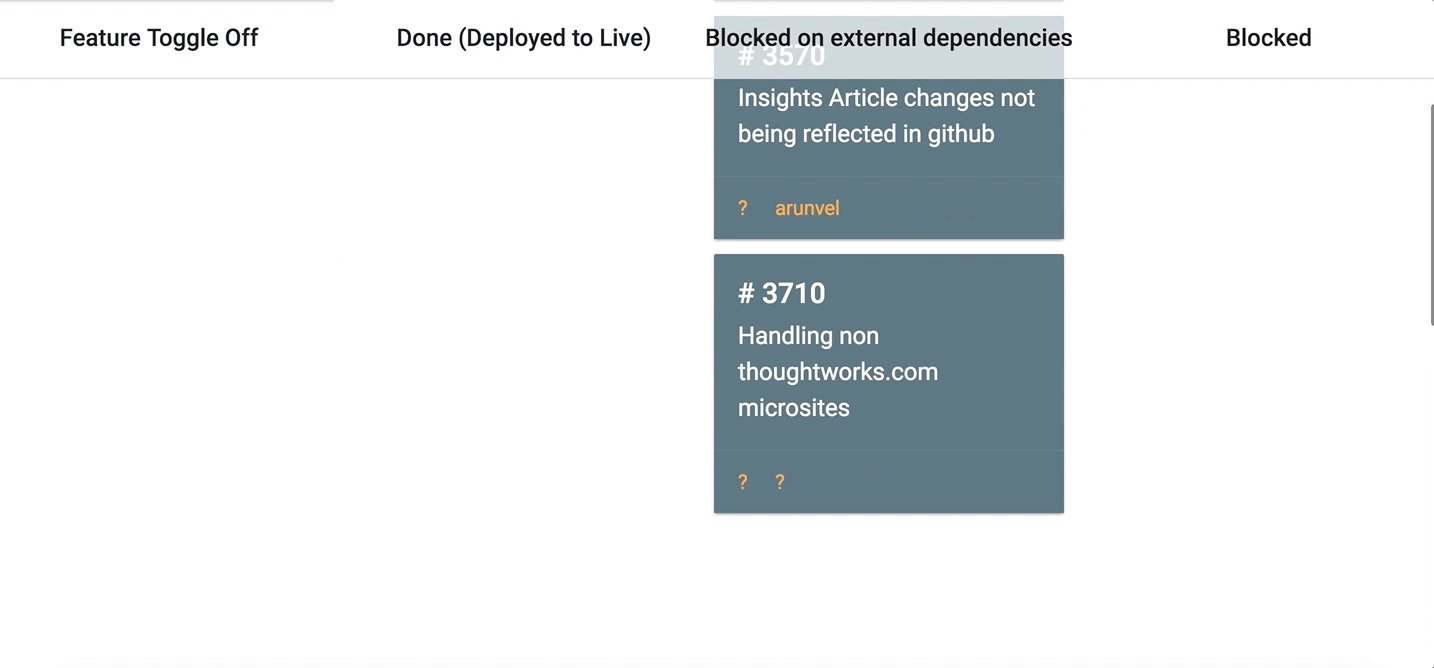
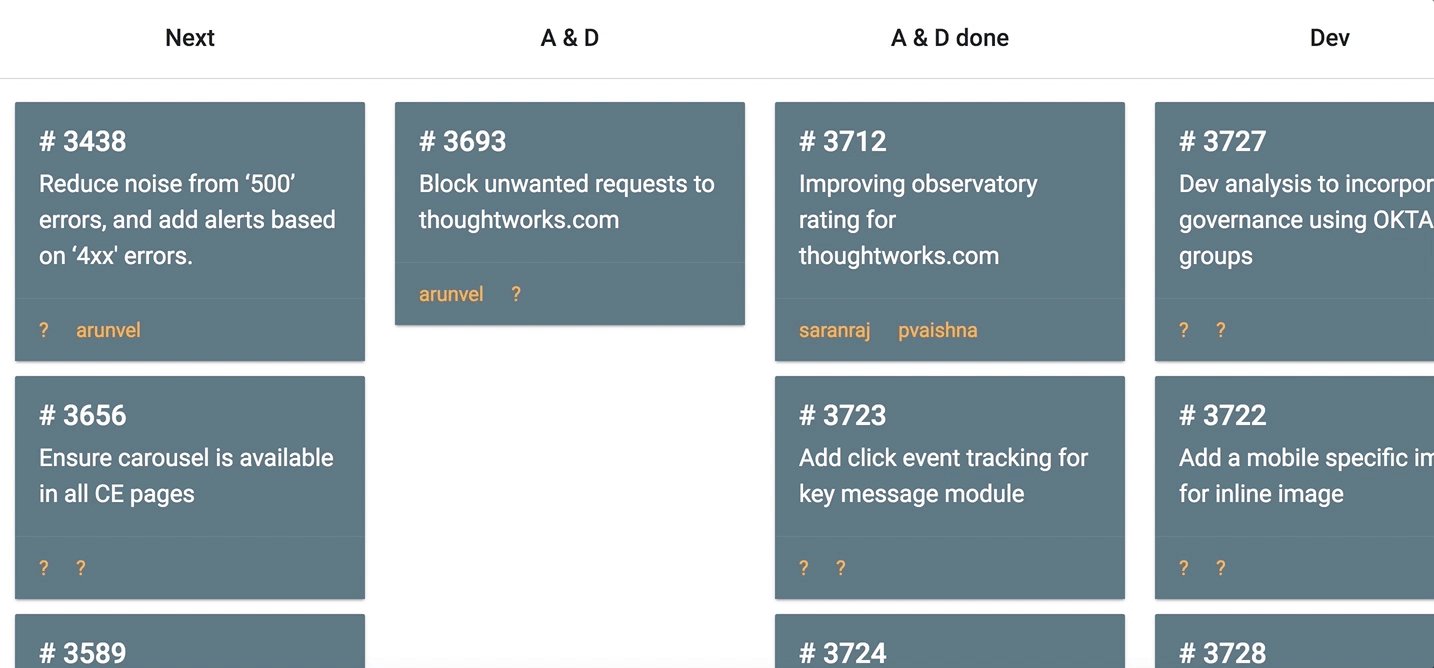
Storywall
A clear, physical-like story wall for ThoughtWorks Mingle.
Config
App needs certain configuration to fetch cards from Mingle. Before starting the app, duplicate the example config file config.example.ts as config.ts and modify it as per your need.
This project was generated with angular-cli.
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Code scaffolding
Run ng generate component component-name to generate a new component. You can also use ng generate directive/pipe/service/class/module.
Build
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Running unit tests
Run ng test to execute the unit tests via Karma.
Running end-to-end tests
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
Further help
To get more help on the angular-cli use ng help or go check out the Angular-CLI README.