Futuristic Sci-Fi UI Web Framework
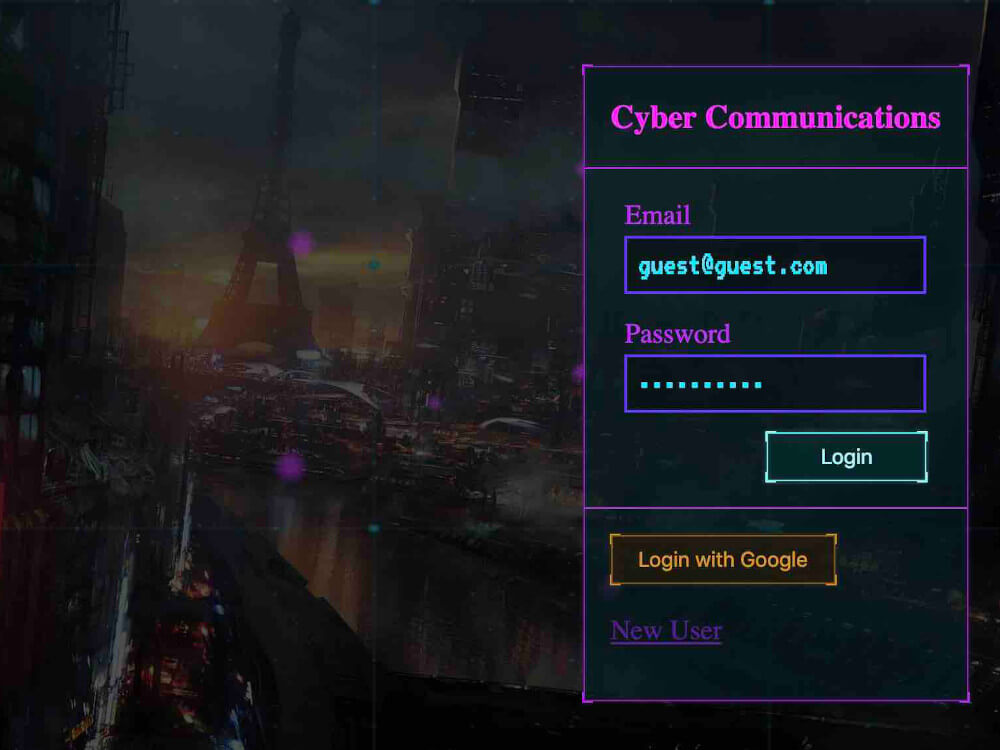
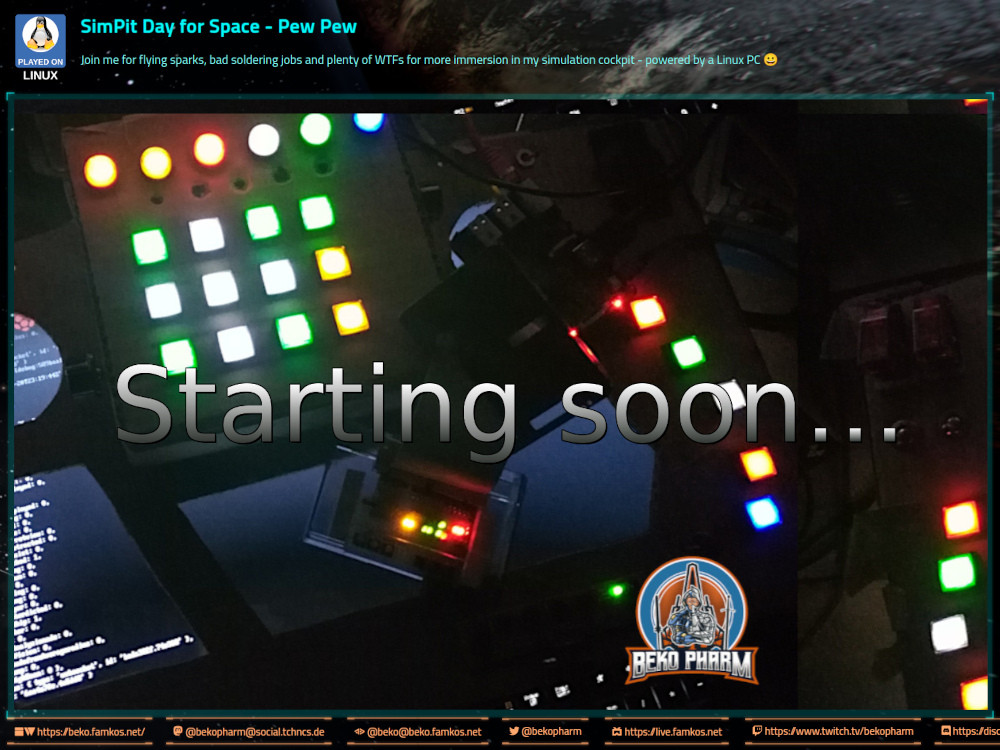
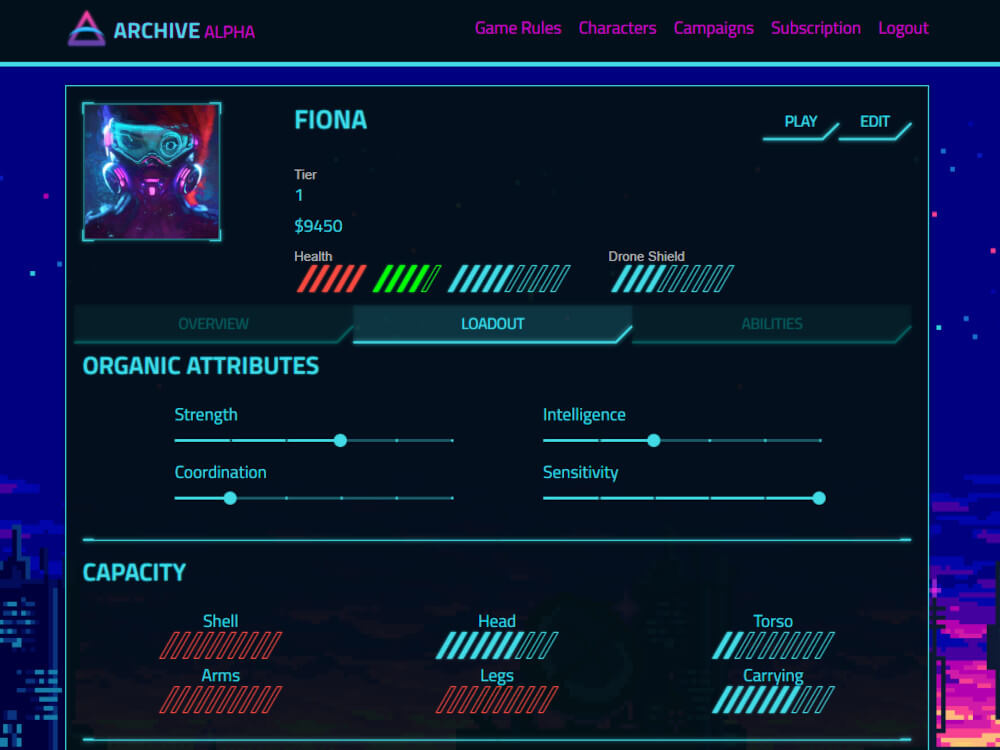
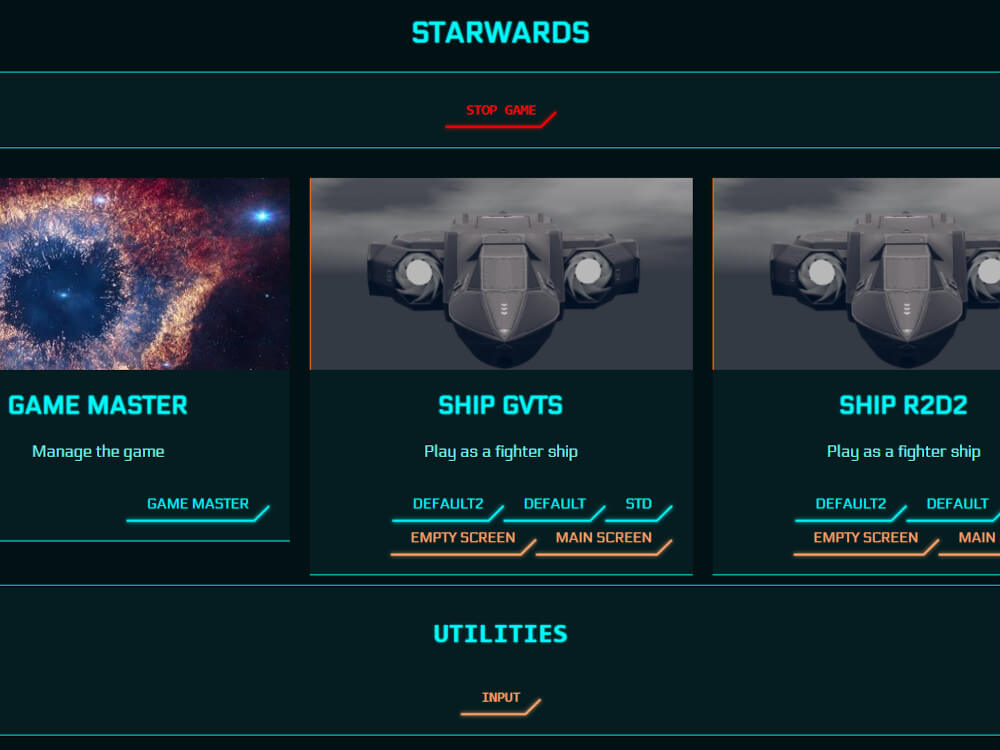
Arwes is a web framework to build user interfaces based on futuristic science fiction designs, animations, and sound effects. The concepts behind are opinionated with influences from Cyberprep and Synthwave, and productions like Star Citizen, Halo, and TRON: Legacy. It tries to inspire advanced science and technology.
The project is under development and not ready for production yet. It is still in alpha release, so the components are being tested and their API may change as it gets completed.
Branch
mainis for1.0.0-alphareleases and public content deployed at arwes.dev.
Branch
nextis for1.0.0-nextreleases and active development deployed at next.arwes.dev.
The previous version
@arwes/[package]@1.0.0-alpha.19was moved to version1-breakpoint2.arwes.dev and playground.version1-breakpoint2.arwes.dev with the branchversion1-breakpoint2where you can find the components, the playground, and the website source code. This version was released in April, 2021, and it is now deprecated.
The previous version
arwes@1.0.0-alpha.5was moved to version1-breakpoint1.arwes.dev with the branchversion1-breakpoint1where you can find the components and the website source code. This version was released in February, 2018, and it is now deprecated.
| Package | Status | Description |
|---|---|---|
@arwes/tools |
Polishing | General React API tools |
@arwes/theme |
Development | Color, units, and general purpose dynamic theming tools |
@arwes/animated |
Polishing | HTML element animation utilities |
@arwes/animator |
Polishing | Assemble and disassemble user interfaces using animation controls |
@arwes/bleeps |
Polishing | Define, manage, and control interactive short sound effects |
@arwes/text |
Polishing | Text rendering effect tools |
@arwes/frames |
Polishing | Build responsive vector graphics components |
@arwes/bgs |
Development | Passive UI background effects |
@arwes/core |
Development | Core UI functionalities |
arwes |
Polishing | All vanilla packages bundle |
| Package | Status | Description |
|---|---|---|
@arwes/react-tools |
Polishing | General browser API tools |
@arwes/react-animator |
Polishing | Animator interface tools |
@arwes/react-animated |
Polishing | Animated UI elements using animator tools |
@arwes/react-bleeps |
Polishing | Interactive short sound effects manager |
@arwes/react-text |
Polishing | Text effect components |
@arwes/react-frames |
Polishing | Build responsive vector graphics components |
@arwes/react-bgs |
Polishing | Passive UI background effects |
@arwes/react-core |
Specification | Core UI components |
@arwes/react |
Polishing | All vanilla and React packages bundle |
Open a GitHub issue or let's chat on Discord.
Review frequently asked questions and code of conduct.
Check out Project Task Boards.
Romel Pérez 📆 💻 |
Nick West 📖 🤔 🔬 🚇 |
Joshua Pratt 💻 👀 |
Zoey 🤔 👀 |
Amir Arad 🐛 💻 |
Stephen Bennett 🐛 💻 |
Zixuan Wang 🐛 💻 |
This project follows the all-contributors specification.
The project is not fully open for sustancial contributions yet until the first beta version is released. Follow the development on Discord and Twitter.