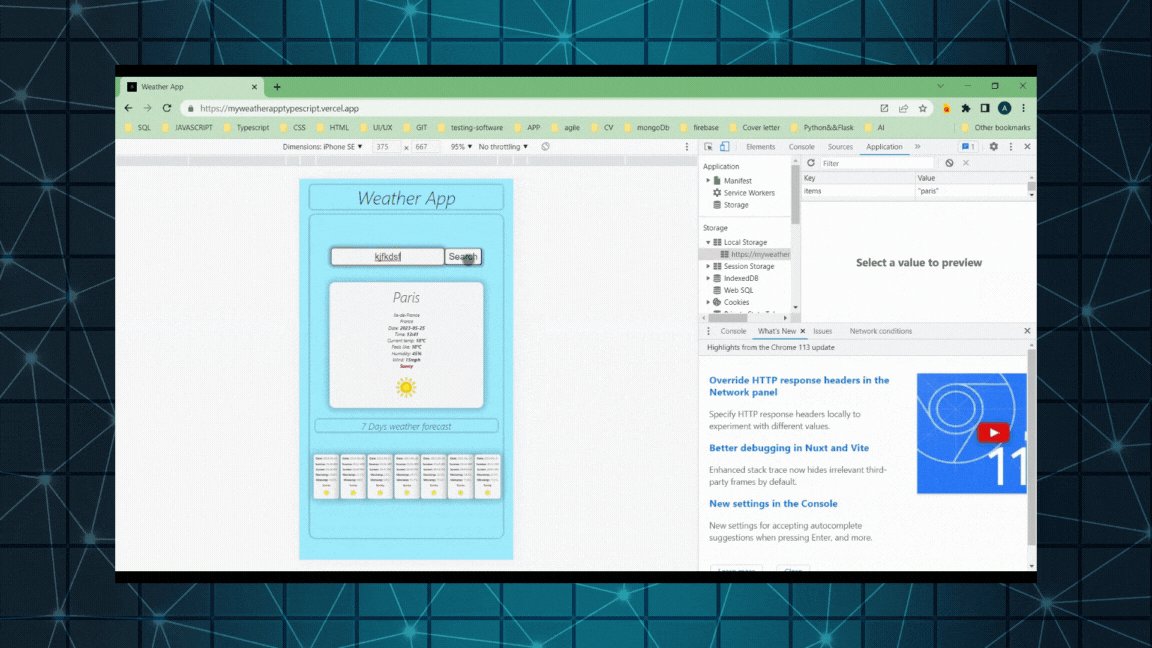
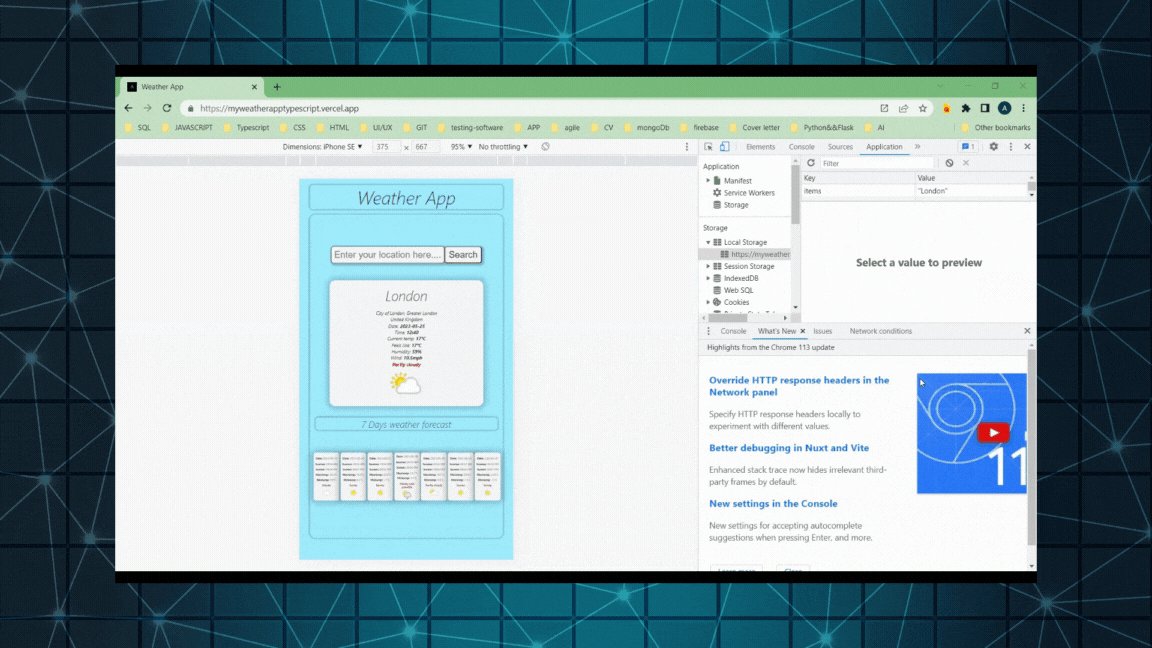
This is a weather application that allows users to check the current weather and the forecast for the next 7 days. The app uses TypeScript, weather API, CSS, Figma, and local storage for persistent data in the user's browser.


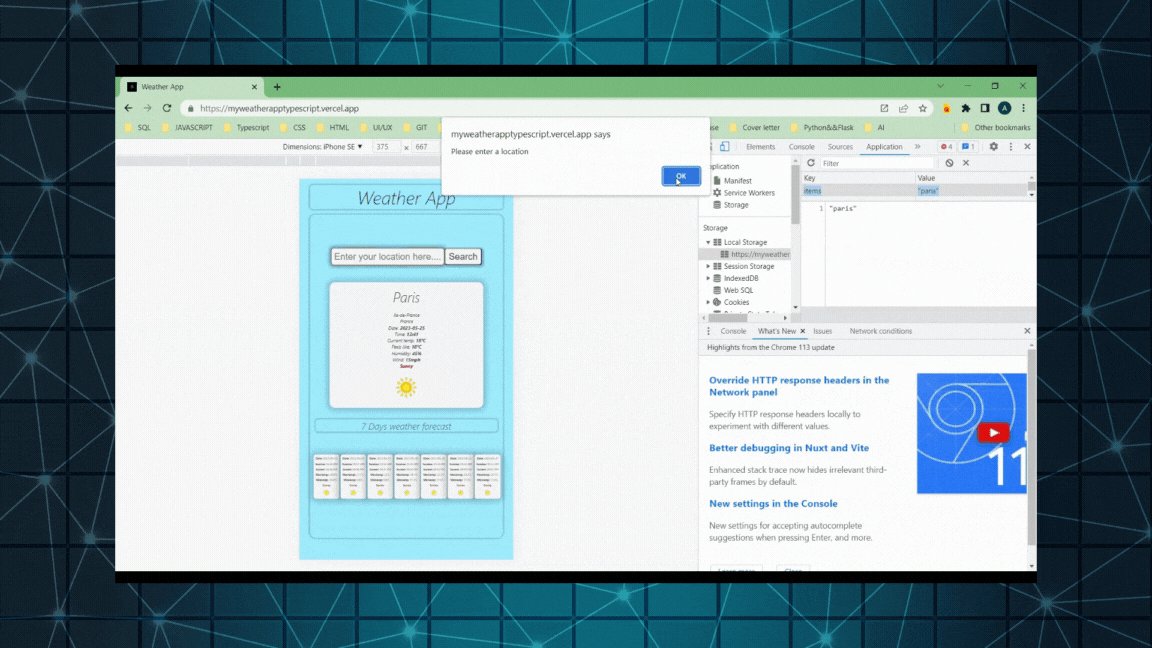
Location Search: Users can search for a specific location using the search box. By default, the app displays weather information for London until the user searches for a new location.
Current Weather: The app provides real-time weather information for the selected location, including temperature, humidity, wind speed, and weather conditions.
7-Day Forecast: Users can view the weather forecast for the next 7 days, giving them an overview of the expected weather conditions over the week.
Persistent Data: The app utilizes local storage to store user preferences and the last searched location, ensuring that the information is retained even if the user refreshes or closes the browser.
The Weather App is built using the following technologies:
TypeScript: The app is developed using TypeScript, a typed superset of JavaScript, which enhances code quality and maintainability.
Weather API: The app integrates with www.weatherapi.com to fetch real-time weather data for the selected location.
CSS: The app is styled using CSS, providing an intuitive and visually appealing user interface.
Figma: Figma, a design tool, is used to create the app's mockups and visual design, ensuring a seamless user experience.
Local Storage: The app utilizes local storage, a web browser feature, to store user preferences and the last searched location.
To run the Weather App locally, follow these steps:
Contributions to the Weather App are welcome! If you encounter any issues or have suggestions for improvements, please feel free to open an issue or submit a pull request. Make sure to follow the existing coding style and guidelines.