Node Apollo Prisma Express React GraphQL
🚀 Bootstrap your fullstack GraphQL app within seconds
Basic starter kit for a fullstack GraphQL app with React and Node.js - based on best practices from the GraphQL community.
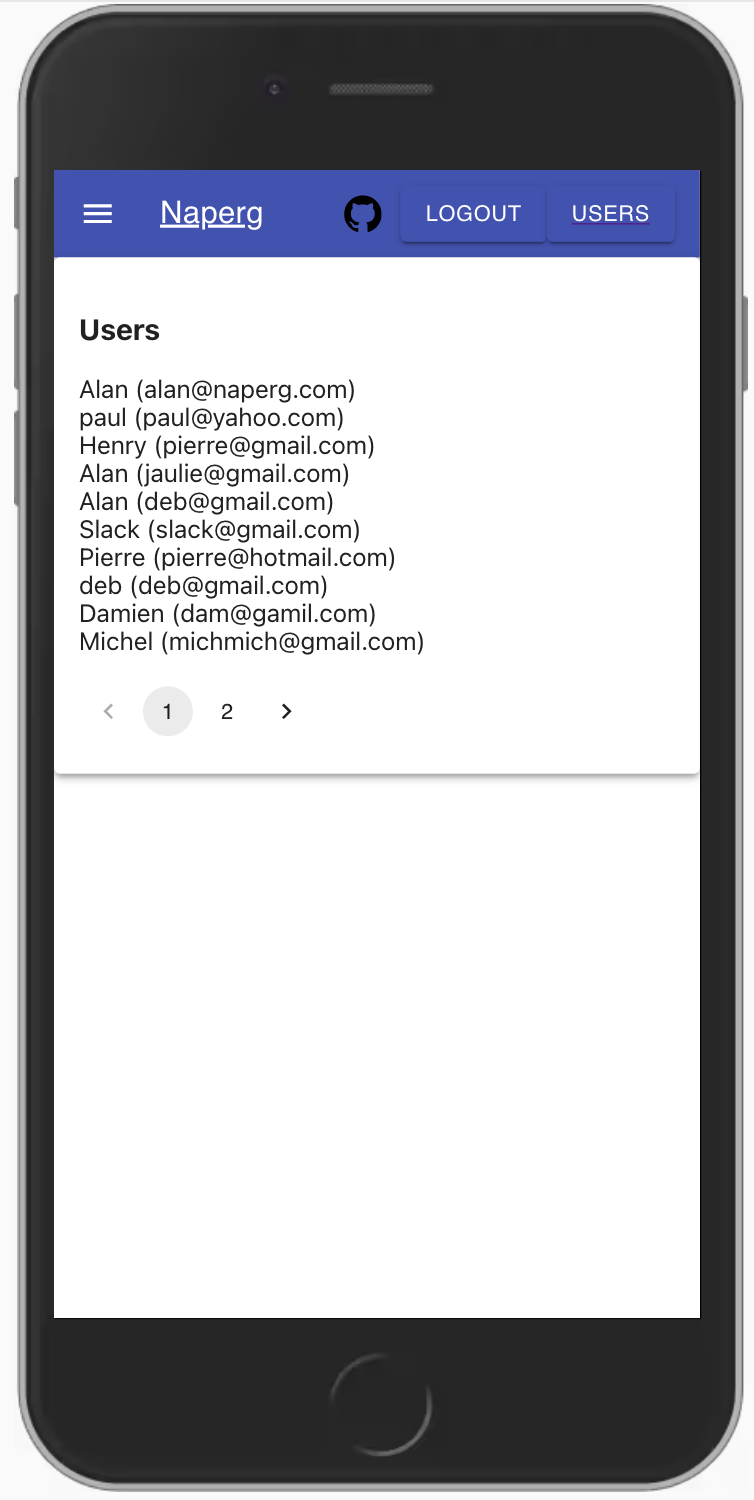
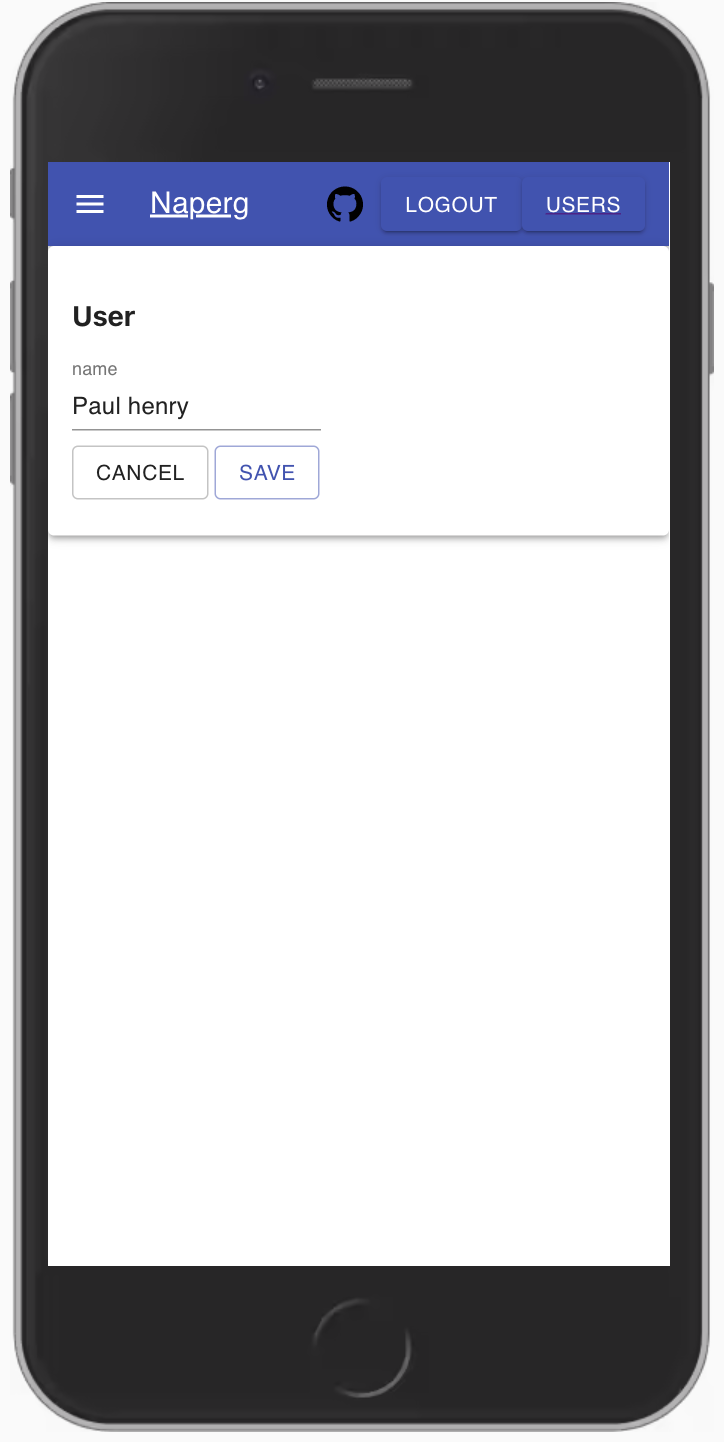
| Login | Signup |
|---|---|
 |
 |
 |
 |
 |
 |
- migrate the database with
Prisma migraterun:
npx prisma migrate dev --preview-feature
A user will be automatically created from the seed.ts file.
- login:
admin@naperg.com - pass:
admin - role:
ADMIN
- generate the prisma client
npx prisma generate
- In 2 different terminals:
# Prisma & Graphql (port 4000)
cd server
yarn
yarn start
# Frontend: ReactJs (port 3000)
cd react
yarn
yarn start
Go to url: http://localhost:3000
- Scalable GraphQL server: The server uses
apollo-server - Pre-configured Apollo Client: The project comes with a preconfigured setup for Apollo Client
- Tooling: Out-of-the-box support for GraphQL Playground
- Extensible: Simple and flexible data model – easy to adjust and extend
- Search with GraphQL: Exampel to search in 2 fields for the users: Email and name
- Signup management:
- Check password strength
For a fully-fledged React & Apollo tutorial, visit How to GraphQL.
Typescript (https://www.typescriptlang.org/) for the Frontend and the Backend
Frontend:
- User interfaces: React https://reactjs.org/
- Design: material-ui-next https://material-ui.com/
- GraphQL tool: Apollo Client https://www.apollographql.com/
Backend:
- Server JS: ExpressJs https://expressjs.com/
- Server GraphQL: https://www.apollographql.com/docs/apollo-server/)
- ORM (object-relational mapping): Prisma https://www.prisma.io/
- Database sqlite: https://www.sqlite.org/index.html. You can replace by the database you want (PostgreSQL - MySQL - SQLite - SQL Server). Check the prisma documentation https://www.prisma.io/docs/concepts/
-
Your feedback is very helpful, please share your opinion and thoughts! If you have any questions or want to contribute yourself, don't hesitate!
-
Tests must be implemented. Feel free to create a PR :)
-
Add a star to this Repo! It helps a lot!
Create a PR if you are using Naperg and want to add your link here
If this project help you reduce time to develop, you can give me a cup of coffee :)







