Please go to our discussion forum for general questions and FAQs, issues are for bug reports and bug reports only. Feature requests may or may not be ignored, as I (@spencerwooo) am the only one maintaining the project, so I only prioritise features that I use.
Of course, I accept sponsors and donations :3
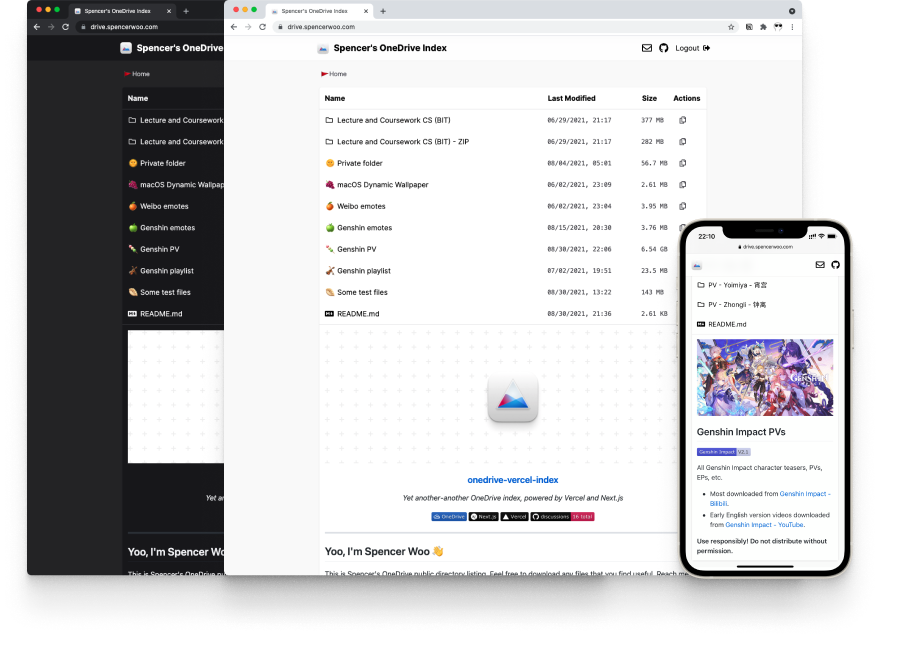
Live demo at Spencer's OneDrive.
| 👀 File preview | 🖼️ Image preview | 🎥 Video and audio |
| PDF, EPUB, markdown, code, plain text | Also in gallery mode | mp4, mp3, ..., play online or with IINA, PotPlayer... |
| 📄 Office preview | 📝 README.md preview | 📑 Pagination |
| docx, pptx, xlsx, ... | Also renders code blocks, images with relative links, ... | For folders with 200 or more items |
| 🔒 Protected folders | ⏬ Multi-file download | ⏭ Proxied download |
| Password protected routes and files, details down here ↓ | Compress and download multiple files or folders, details down here ↓ | Download files with streams proxied through Vercel Serverless, details down here ↓ |
... and more:
- Streamlined deployment, without having to get your tokens manually anymore!
- Direct raw-file serving, proxied file serving ...
- Permalink copy, proxied download link copy ...
- Full dark mode support, style and website customisations ...
🍌 More importantly, it's pretty (●'◡'●)
Starting now, you don't have to manually acquire your tokens, and you don't need to register a client at Microsoft anymore (PR #210 and Discussion #215).
-
Fork the project to your own GitHub account, as you will be maintaining your custom version of this project with your own configurations.
-
Modify
config/site.jsonaccording to your configs, where you must change:userPrincipalName: used to verify your identity when doing OAuth. It is usually your Microsoft email address.baseDirectory: the base folder shared using onedrive-vercel-index. You must make sure that the folder exists inside your OneDrive.
... for other configs, please refer to Configurations ↓.
-
Only change
config/api.jsonif you must (if you are not a OneDrive international user).- SharePoint users need to define their own API endpoints.
-
Import your forked
onedrive-vercel-indexGitHub project to Vercel. Vercel will automatically build the Next.js project, so please wait for deployment to finish. -
Create a Redis database, and set the URL of the Redis instance to environment variable
REDIS_URLinside the Vercel project.- You can use Upstash for this, completely free, full integration with Vercel, documentation here: Vercel Integration .
-
Finally, trigger a redeployment on Vercel to use the new environment variable, navigate to the newly deployed page, and perform authorisation as guided by
onedrive-vercel-index.
-
You need to first create a Redis instance, and define the URL of the instance in the environment variable
REDIS_URLin Vercel.- Likewise, you can still use Upstash for this, same as above.
-
You need to revert some fields of your customised
config/api.jsonback, where specifically theclientIdandobfuscatedClientSecretshould exactly match:{ "clientId": "d87bcc39-1750-4ca0-ad54-f8d0efbb2735", "obfuscatedClientSecret": "U2FsdGVkX1830zo3/pFDqaBCVBb37iLw3WnBDWGF9GIB2f4apzv0roemp8Y+iIxI3Ih5ecyukqELQEGzZlYiWg==", } -
You also need to define
userPrincipalNameinsideconfig/site.json, which is used to verify your identity when doing OAuth. It is usually your Microsoft email address. -
You can safely delete old environment variables such as your own
CLIENT_SECRET,ACCESS_TOKEN, andREFRESH_TOKEN.
Deployment issues please, please, please post to the discussion forum with tags FAQ.
These configurations are subject to change before
v1.0milestone.
Two configuration files are used for customisations - config/api.json and config/site.json.
config/api.json- is used to define your API endpoints and tokens. OneDrive international users don't have to change anything.config/site.json- is used for customising the website, such as the folder to share, the title, used Google fonts, site icons, contact info, etc.
A few things to keep in mind for config/site.json:
icon- is the website icon to the left of the title inside the navigation bar. It should be placed under/public/and referenced here by its relative path.maxItems- represents the maximum number of items that one directory lists, pagination supported. This is limited up to 200 items by the upstream OneDrive API.email- is optional, and can be removed should you wish. However, I suggest adding some form of contact for your website.links- is an array of{ "name": "xxx", "link": "xxx" }. In the latest update, all brand icons inside font awesome is supported and the icon to render is based on thenameyou provide. See the demo screen recording below. (The additional links in the demo video are generated automatically by GitHub Copilot and may not be my personal account.)
navbar-custom-contact-info.mp4
The rest of the configuration fields are self-explanatory.
Password.Protected.Route.mp4
You can now specify a .password under a folder, declare the directory's absolute path, to password-protect the route and all files inside.
-
Declare protected route inside
config/site.jsonunderprotectedRoutes, for instance:"protectedRoutes": [ "/🌞 Private folder/u-need-a-password", "/🥟 Some test files/Protected route" ], -
Add
.passwordfile under the root protected folder, redeploy your project on Vercel. Profit.
However, there are some caveats:
- Function is not entirely reliable and may be largely vulnerable to all kinds of threats. DO NOT use for protecting sensitive information.
- Protected files cannot be shared through
?raw=trueurl parameters.
Multi-file.Download.mp4
We use JSZip to download all files in-browser and compress them into file blobs, which are then downloaded to your device as a zip file. This is extremely useful if a series of small files are to be downloaded, but it could be time consuming if used for bulk-downloading a few large files.
Folders are traversed and recursively fetched into the compressed zip. Multiple files or folders can be selected and downloaded side-by-side.
Yes, it can be used as an image (or any kind of file) online storage, where the raw file link is exported and can be embedded into your blog or other websites. Images, videos, songs, PDFs..., you name it.
[nyan cat](https://drive.spencerwoo.com/api?path=/%F0%9F%A5%9F%20Some%20test%20files/nyancat.gif&raw=true)In order to speed up (I doubt it would?) download speed when files are directly served on OneDrive servers, we can leverage a proxied download which relays the file download stream through Vercel Serverless first, then back to our own device.
You can download a file via this method by either clicking on the Proxy download button beside the normal Download button in file preview pages ...
... or craft the API request yourself:
GET /api/proxy?url=<URL_ENCODED_DIRECT_FILE_LINK>Only thing to keep in mind is that the parameter url should be a direct OneDrive file link that is URL encoded. An example is shown below:
https://drive.spencerwoo.com/api/proxy?url=https%3A%2F%2Fpublic.dm.files.1drv.com%2Fy4myMMSl7_RbMnKGsEh63emSTxRqfK74Ove5_k-zuKFv7Y_uet4FeuwI5X3NW8IjdkOlvoIRfq64XICJeHeZiRDBcnJuH-lfjZUQykrMM11xO9H3Z8GPRA9lfjjjdYXQAcMc2XYAr1Pnmod3PeEYoAKAArFEyLKvwk19iypsEDhXbl6L8-f1QxMGGlf6tboO0XijBdxtmV4oQJLmutVk44kETDC-16Sfj2--9erJfsH_W1EEddXUB-vEtpRoBM20srt
An
&inline=trueparameter is also accepted here, where the response headercontent-dispositionof the direct file stream from OneDrive is replaced fromattachment, filename*=...toinline, filename*=.... This only applies to PDF files with a headercontent-typeofapplication/pdf, so that the PDF returned can be viewed inside the browser, instead of being force downloaded.
Feature parity with original project: Proxied / raw file download.
Yes! Completely free with no backend server what-so-ever. (Well, we use Redis, but that's free to some extent also.)
onedrive-vercel-index ©Spencer Woo. Released under the MIT License.
Authored and maintained by Spencer Woo.
@Portfolio · @Blog · @GitHub