Formly Playground is a project with list of Angular Formly exercises. Every next exercise add new feature to the previous one.
The purpose of the project is to build applications form using Angular Formly, which could support requests to Concierge.
Why Angular Formly? From the fist moment it's clear that the form will contain many options and questions. On the main Formly page you can read "The formly-form Component and the FormlyConfig service are very powerful and bring unmatched maintainability to your applications forms", so why not check if it's true.
Application setup
- generate application with Angular CLI
- install Ngx Formly
- use one of UI library in our project, in this project Material2 was used
- to app.module.ts import the FormlyModule and UI (pre-defined types/templates)
- check if app works - run
ng servedev server and navigate tohttp://localhost:4200/
home componentwas created as navigation page to each exerciseangular-material.imports.tsmodule was added to collect all Angular Material imports in one shared module- to import all exercises components with a single statement
index.tsfile was created - in
app.component.htmlfile, fixed app-header was added
Request to Concierge should be divided into sections:
- Order Identification
- Shoppings
- Additional Comments
- Statements
Component Card should be used as section layout. Add Order Identification card.
- generate component
exercise-one - read documentation custom-formly-wrapper
- in
shared\custom-wrappersfolder create componentcard-wrapper - in
app.module.tsregister new custom wrapper as a wrapper - in component
exercise-onecreate "Order Identification" Card usingcard-wrapper - check if app works
- in file
app-routing.module.tsroute to component was added - to import all custom wrappers with a single statement
index.tsfile was created
Below you can find screen of component after adding some custom style.
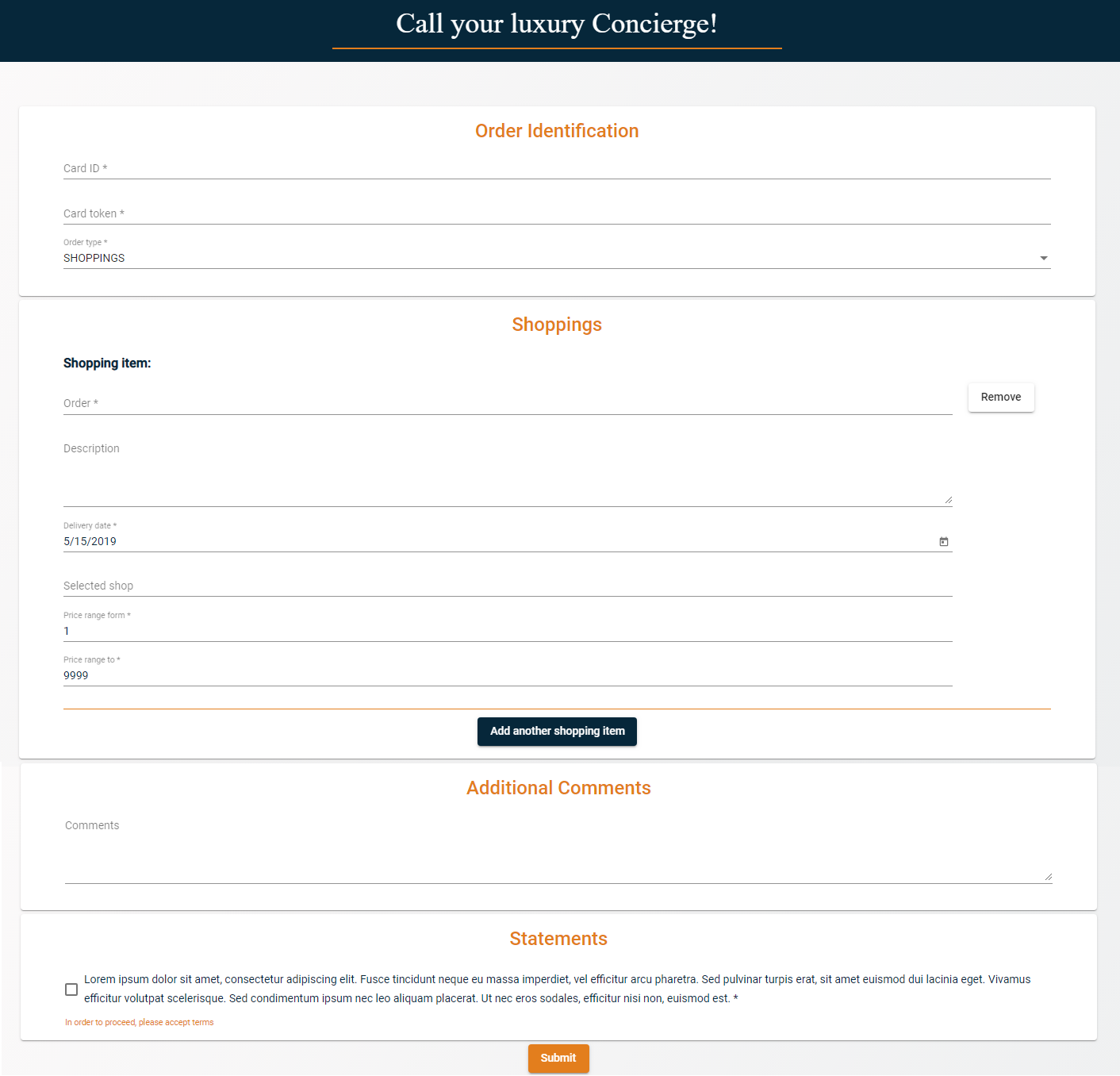
Add other sections and add questions to each section. In section Shopping user should be able to add and remove shopping items.
- generate component
exercise-two - copy code from component
exercise-one - add: Shoppings, Additional Comments, Statements sections - use
card-wrappercreated in exercise one - read documentation ui material guide
- in
shared\modelfolder add ts files with model - in
shared\servicesfolder addrequest.service.tswithsaveRequestmethod to simulate connection to api - in
shared\servicesfolder adddict.service.tswithgetDictionaryItemsmethod to simulate connection to api - add some fields to each section in component
exercies-two(use different types of fields) - read documentation repeating-section
- in
shared\custom-typesfolder create componentrepeat-section - in
app.module.tsregister newrepeat-sectionas a type - in component
exercies-twoin section Shoppings userepeat-section - check if app works
- in file
app-routing.module.tsroute to component was added - to import all custom types with a single statement
index.tsfile was created
Below you can find screen of component after adding some questions and custom style
Add validation to fields, use global and custom validations
- generate component
exercise-three - copy code from component
exercise-two - read documentation built-in validations
- add global validations to
app.module.ts - in component ts file add some custom validations
In this project
- in file
app-routing.module.tsroute to component was added - in exercise seven approach to global validation was changed - go to exercise seven to see it
- in field
cardIdasync validator was used - in field
emailvalidation message to attribute pattern was added
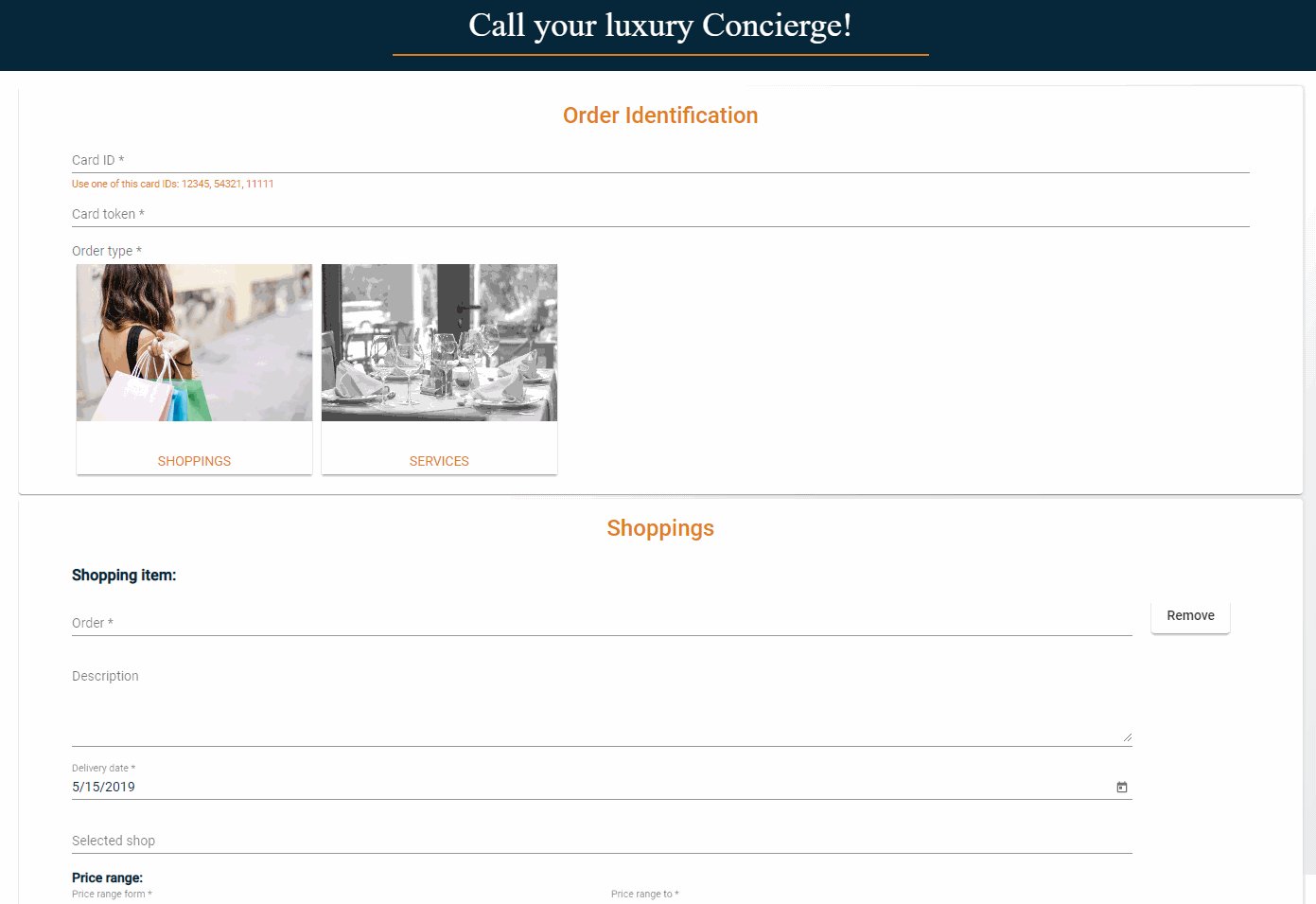
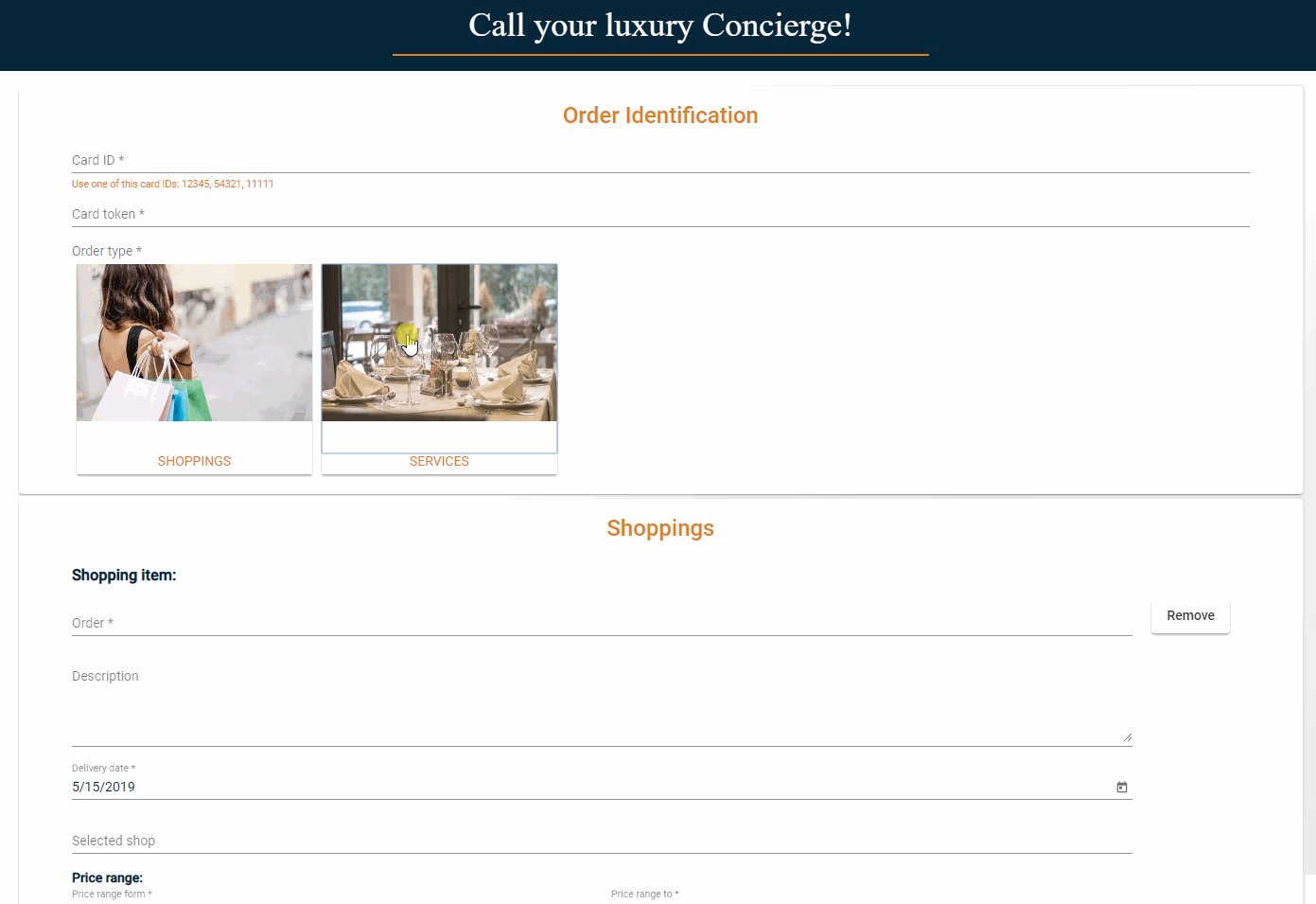
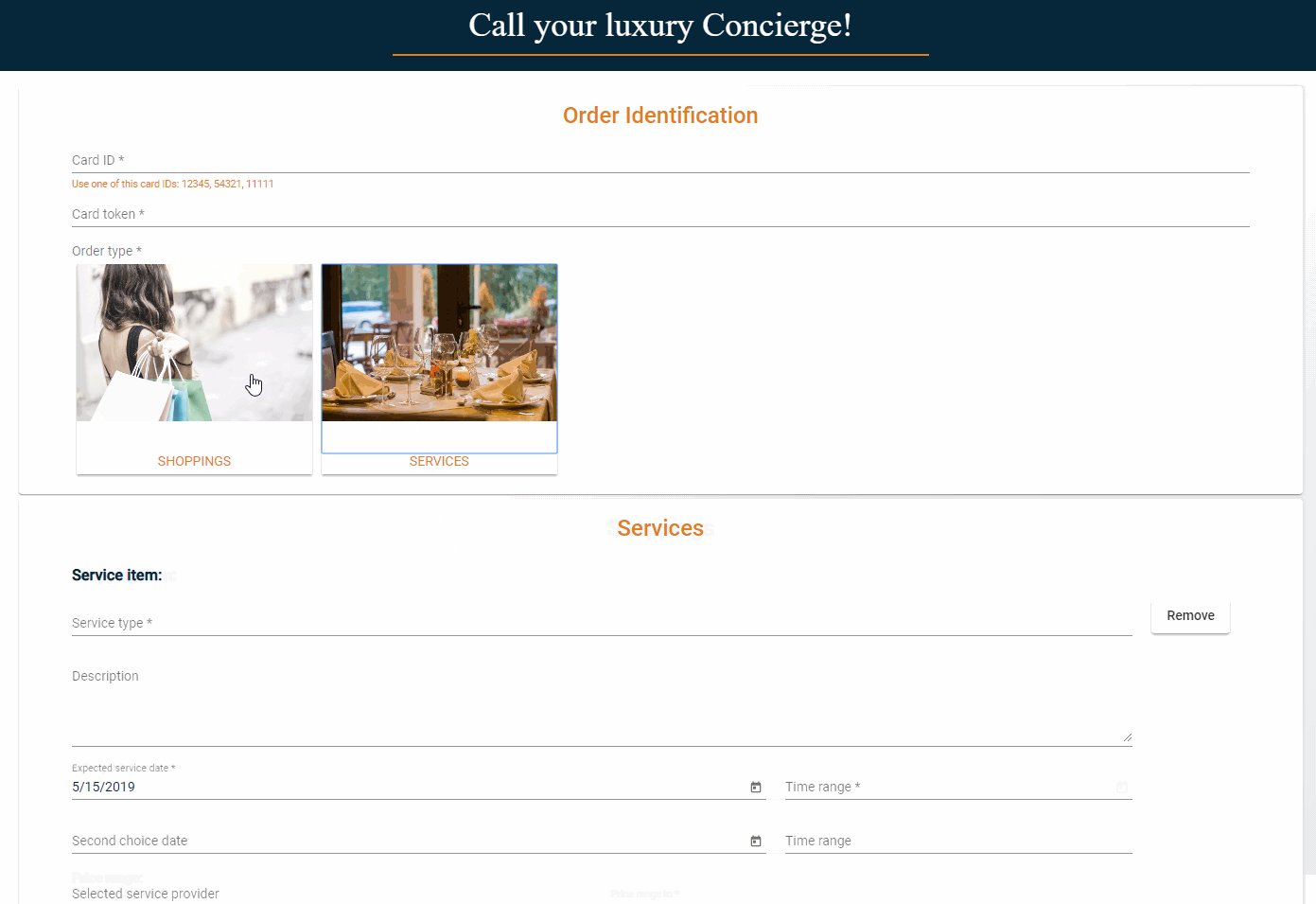
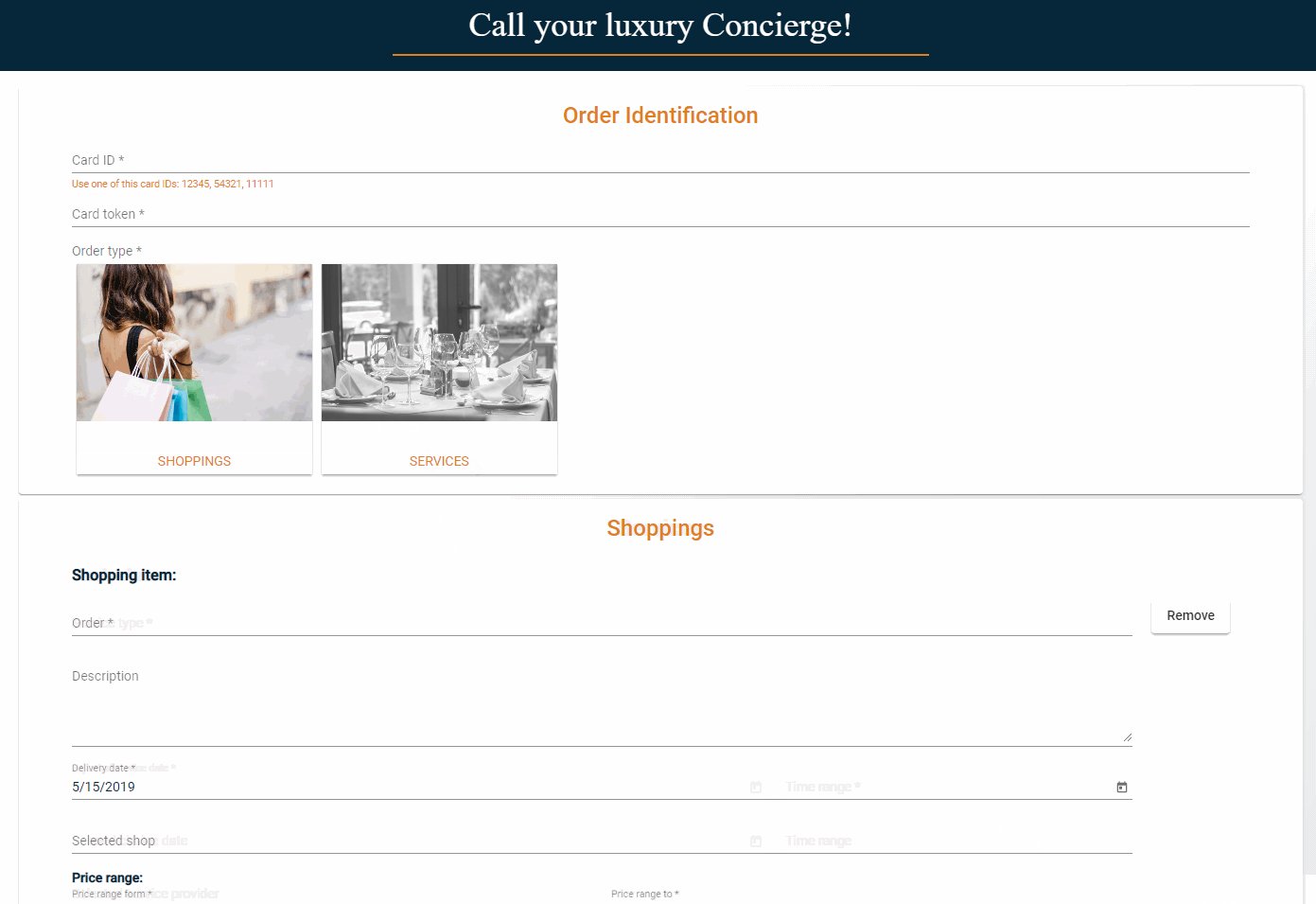
Add new section Services (use repeat-section). Section Services should be visible when order type = SERVICES. Section Shoppings should be visible when order type = SHOPPINGS.
Change order type field in custom type filed. Replace "boring" select by "fanyc" radio buttons images.
- generate component
exercise-four - copy code from component
exercise-three - in
shared\modelfolder add ts files with model - add: Services sections - use
card-wrappercreated in exercise one - in section Services use
repeat-sectioncreated in exercise two - in
shared\custom-typesfolder create componentimg-radio-type - in
app.module.tsregister newimg-radio-typeas a type - in component
exercies-fourreplace type in filedorderTypeby a new created type - check if app works
- in file
app-routing.module.tsroute to component was added - in section Shoppings and Services Flex - Layout was used
Below you can find screen of component after adding new section, custom radio btn and custom styles
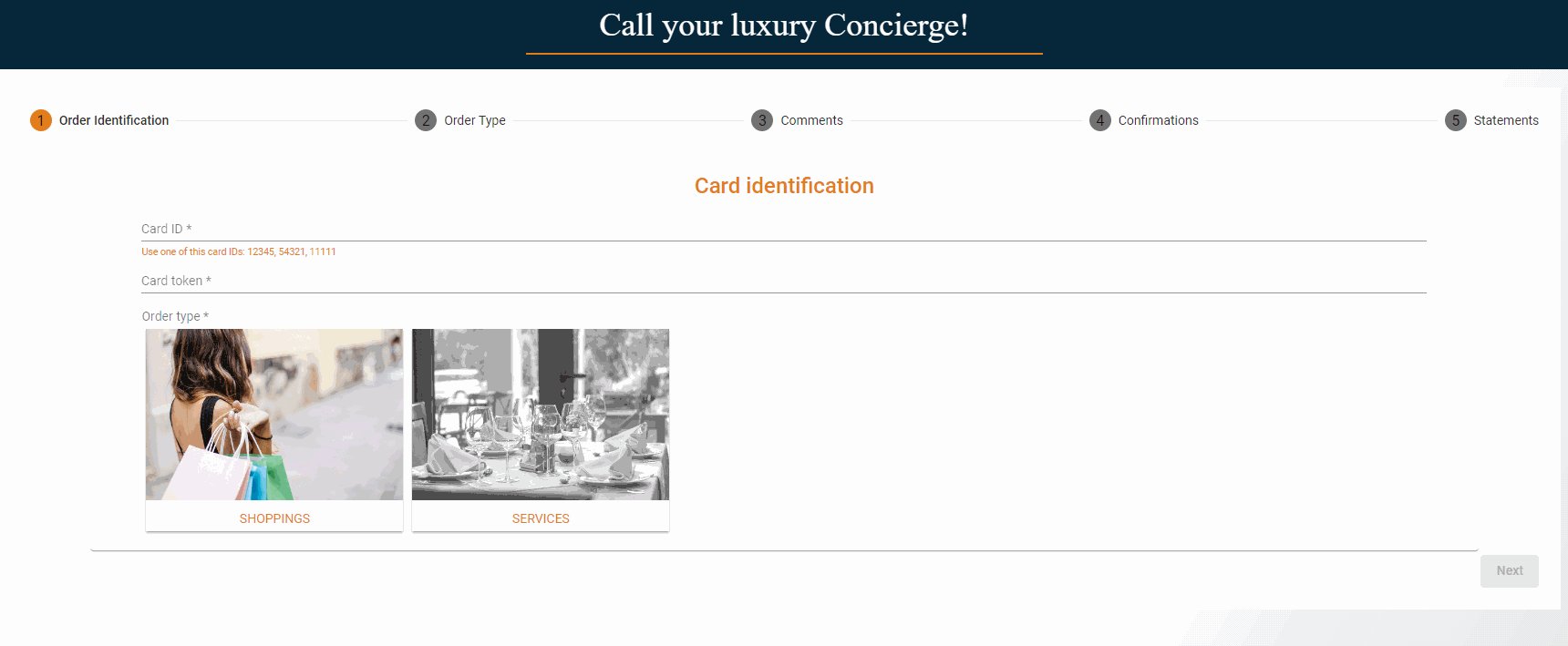
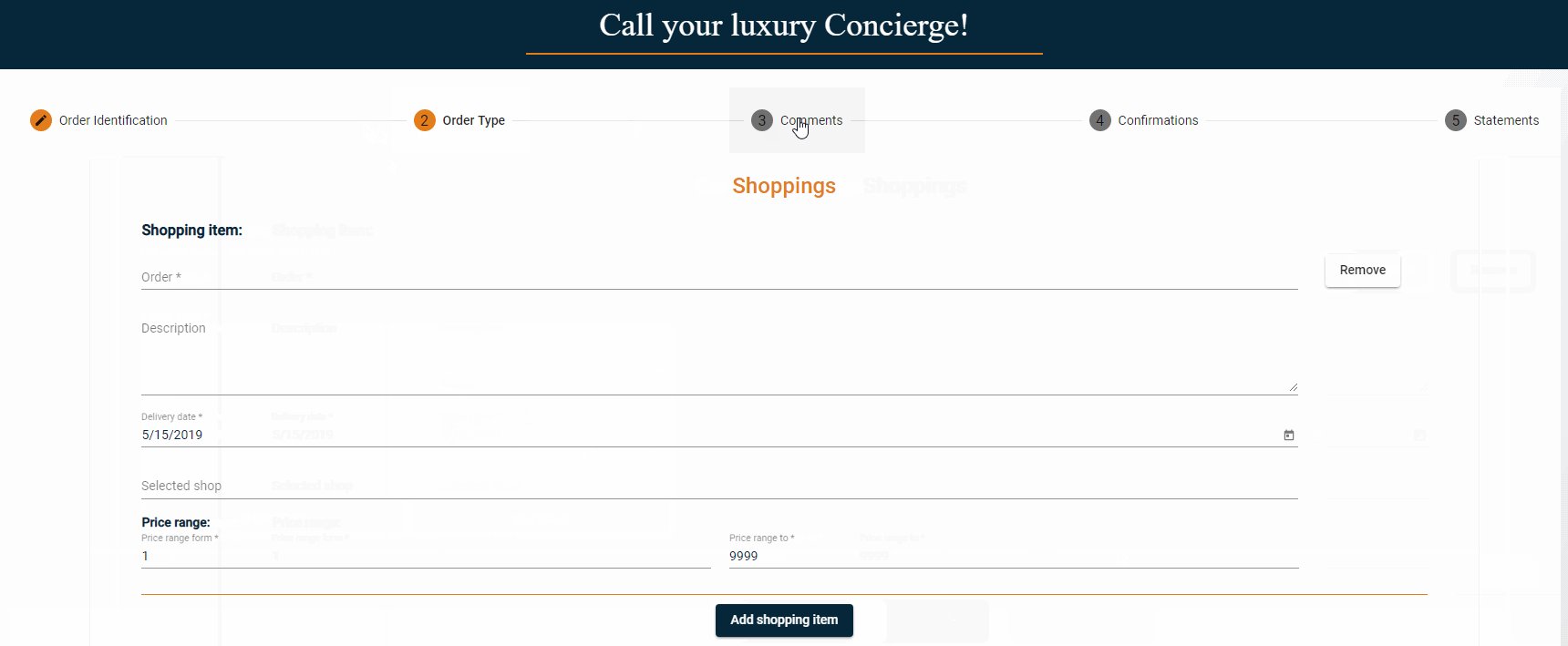
Request form is to long to one screen, change form layout to stepper.
- generate component
exercise-five - copy code from component
exercise-four - read documentation multi-step-form
- remember to import
MatStepperModulefrom@angular/material/stepper - in component
exercies-fiveadd multi-step-form (you have to make changes in html and ts files) - check if app works
- in file
app-routing.module.tsroute to component was added
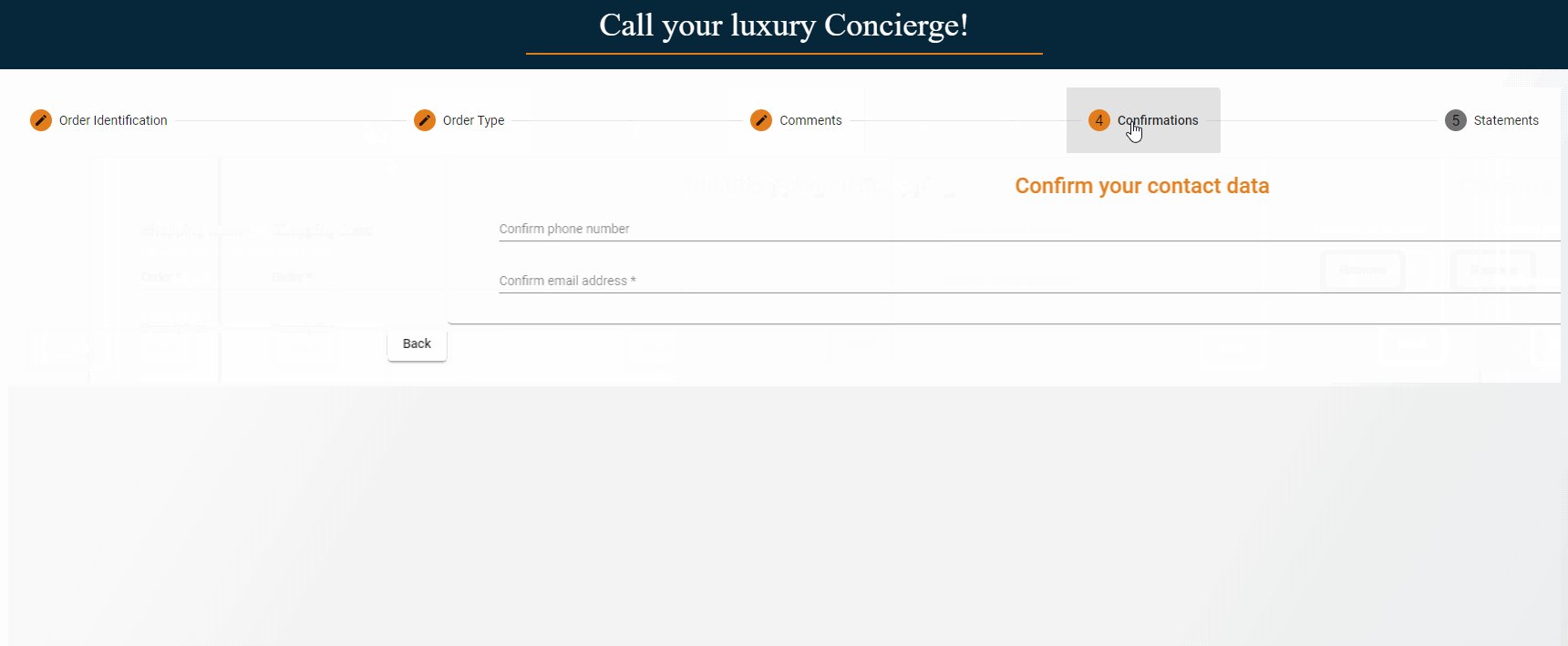
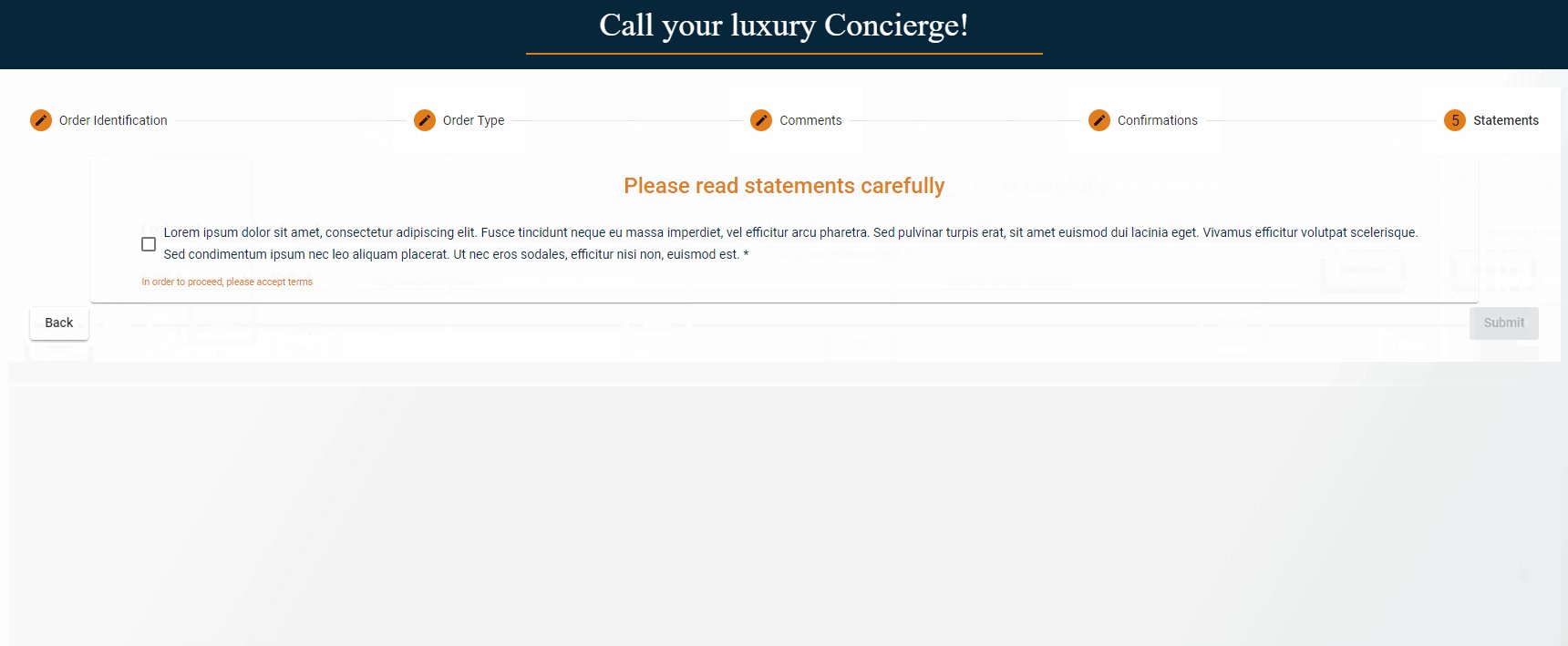
Below you can find screen of component with stepper and custom styles
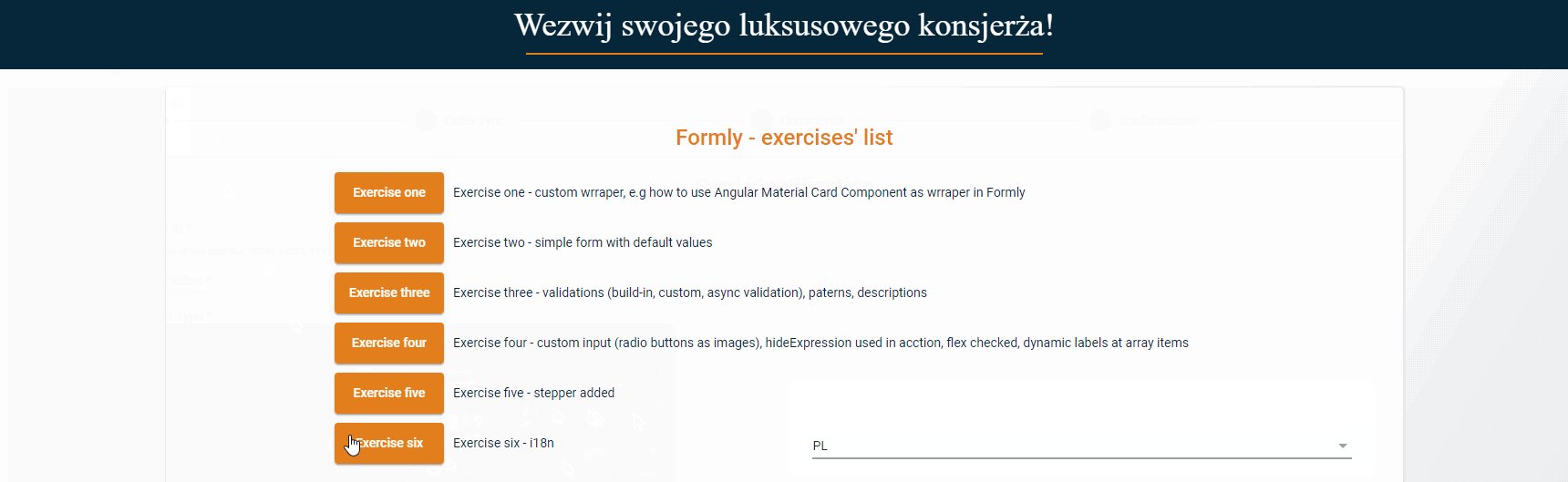
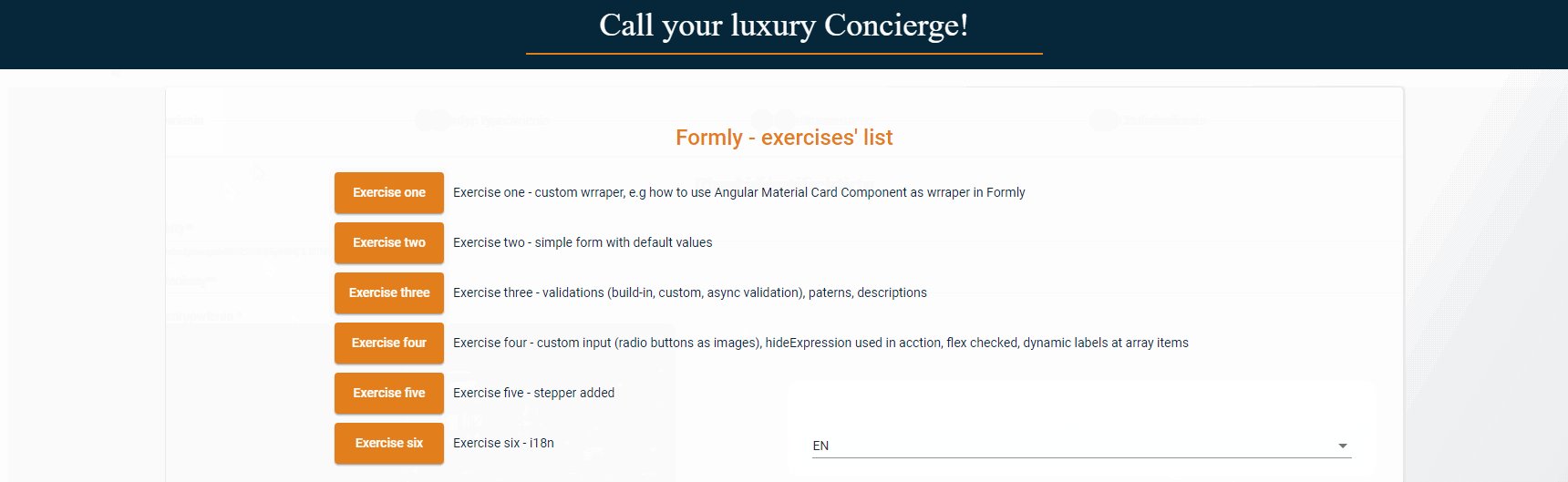
Add translation module to project, and use it in request form.
- install ngx-translate
- read documentation i18n
- in
scr\assets\translationsfolder add json files with translations (in this project there are to files en.json and pl.json) - in
shared\services\i18nfolder addtranslation-loader.service.tswithloadTranslationsmethod to load translations files - in
shared\services\i18nfolder addlanguage.service.tswithgetCurrentLanguagemethod to set up selected language - in this project
translationLoaderis initialized inhome component - in component
exercise-sixinjectTranslateServiceand now it is possible to use translation service, useinstantmethod to load translations e.g.label: this.translate.instant('RequestToConcierge.orderIdentification') - add new method
getDictionaryItemsWithTranslationsindict.service.ts(service was added in ex two) - in component
exercise-sixin fieldorderTypesload dictionary items with translations - check if app works
- in file
app-routing.module.tsroute to component was added validations.loaderwas added in exercise seven
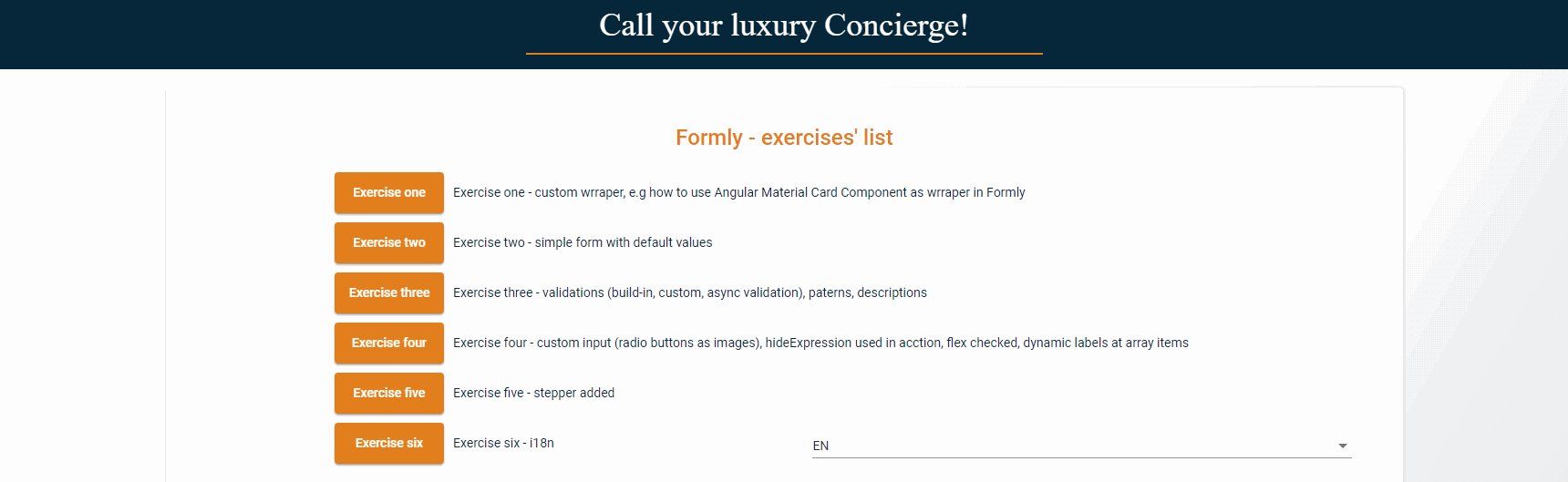
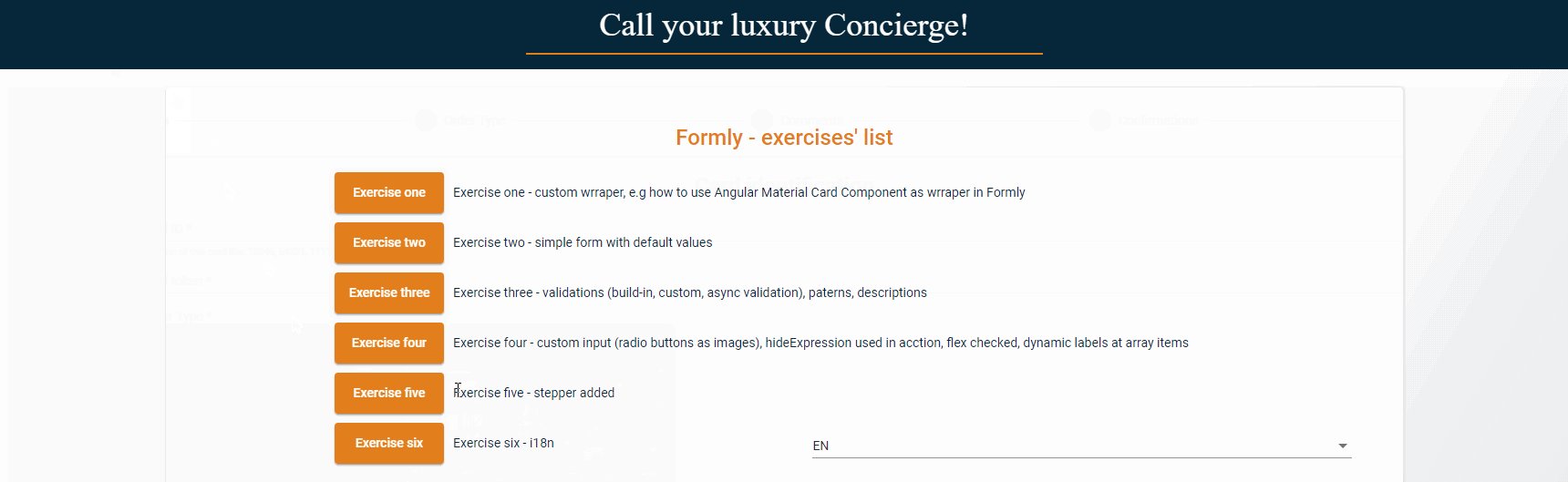
Below you can find screen of component with translations in action
Add translation to global validation. Component ts file is to long and e.g code to Price range fields repeats itself, refactor code.
- to load global validation you need to use FormlyConfig service by calling addValidatorMessage
- in
shared\servicesfolder addvalidations.loader.tswithinitmethod - in this project
validationsLoaderis initialized inhome component - in model
PriceRange.tsaddformFieldmethod, type ofFormlyFieldConfig[]it should return fields config (the same as in component ts) e.g
formField(translations: TranslateService): FormlyFieldConfig[] {
return [
{
className: 'flex-2',
key: 'from',
type: 'input',
templateOptions: {
type: 'number',
label: translations.instant('RequestToConcierge.priceRangeForm'),
min: 1,
max: 999999,
required: true
},
},
{
className: 'flex-2',
key: 'to',
type: 'input',
templateOptions: {
type: 'number',
label: translations.instant('RequestToConcierge.priceRangeTo'),
min: 1,
max: 999999,
required: true,
},
}
];
}- similar
formFieldmethods were created inService.tsandShopping.ts - new methods can be now use in other components eg.
fieldArray: {
fieldGroup: this.shoppingModel.formField(this.translate)
},- check if app works
This project was generated with Angular CLI version 7.3.8.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.