Atlas is a lightweight, flexible set of user interface components designed to enable developers to quickly and easily integrate native communications experiences into their applications. It was designed and built from the ground up to integrate with LayerKit, the native iOS SDK for accessing the Layer communications platform. LayerKit provides developers with a simple, object oriented interface to the rich messaging capabilities provided by the Layer platform. Atlas, in turn, provides ready-made UI components that expose these capabilities directly to users.
Atlas provides several complete user interface experiences as well as a large library of individual views. It was designed to address three use cases simultaneously:
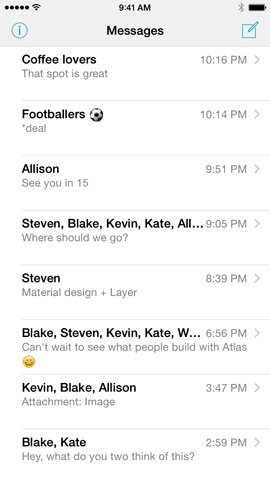
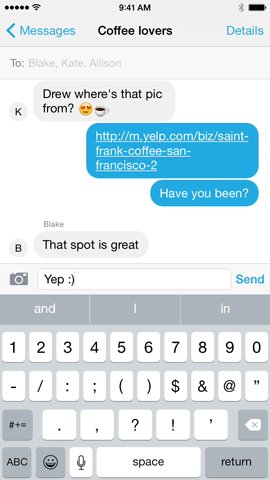
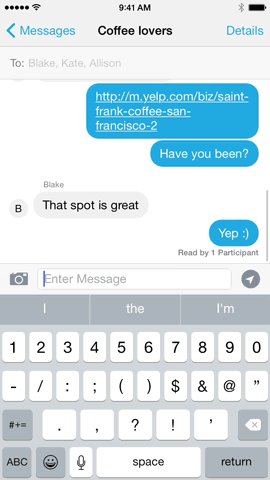
- Provide good looking, high quality implementations of familiar messaging experiences out of the box. By default Atlas is styled to look much like iMessage.
- Enable quick and easy branding of the user experience via integration with
UIAppearanceand Interface Builder. All fonts, colors, etc. can be customized via an extensive set ofUIAppearanceselectors. This enables developers to quickly add messaging to an existing application and match the components with the existing style. - Support full customization of the user interface by enabling developers to plug in their own views in any of the experiences. Developers should be able to implement any design while continuing to leverage the scaffolding that is driving the messaging UI's.
Atlas is deeply and directly integrated with LayerKit. This enables maximum integration with the communications API's and keeps the user interface components very clean, simple and lightweight. LayerKit provides three foundational models (Conversations, Messages, and Message Parts) and a querying system for accessing the messaging data. These models and the querying functionality are used to drive the Atlas UI components.
Atlas requires iOS >= 8.0. The LayerKit version requirements for each release are tightly coupled. See the release notes for details about specifics.
To make it easier to get started with Atlas, we've provided the Atlas Messenger example application. Build instructions accompany the source code on the repository. Alternately, you can check out Atlas within a Layer sandbox of your very own by visiting the Experience Atlas page.
The table below details the most important classes in Atlas and is hyperlinked directly to the current header file. All classes are fully documented.
| Controllers | |
|---|---|
| ATLAddressBarViewController | A controller that provides a searchable address input experience for selecting users to message. |
| ATLConversationListViewController | A controller that provides an editable list of all Conversations for the authenticated user. |
| ATLConversationViewController | A controller that a scrollable, auto-paginating view of the Messages in a Conversation. |
| ATLParticipantTableViewController | A controller that provides a sortable, searchable table view for selecting a set of participants to communicate with. |
| ATLTypingIndicatorViewController | A controller that provides a typing indicator view that displays a list of participant names. |
| Protocols | |
| ATLAvatarItem | A protocol adopted by an object that wishes to represent a user avatar. |
| ATLConversationPresenting | A protocol adopted by views that present a Layer Conversation object. |
| ATLMessagePresenting | A protocol adopted by views that present a Layer Message object. |
| ATLParticipant | A protocol adopted by objects that wish to represent participants in a Conversation. |
| ATLParticipantPresenting | A protocol adopted by objects that wish to represent participants in a Conversation. |
| Views | |
| ATLMessageInputToolbar | A input toolbar that provides a dynamic sizing message input interface. |
| ATLMessageComposeTextView | A flexible, expanding text view with support for text, images and location data. |
The complete API documentation can be found on CocoaDocs.
Atlas can be installed directly into your application via CocoaPods or by directly importing the source code files. Please note that Atlas has a direct dependency on LayerKit that must be satisfied in order to build the components.
The recommended path for installation is CocoaPods. CocoaPods provides a simple, versioned dependency management system that automates the tedious and error prone aspects of manually configuring libraries and frameworks. You can add Atlas to your project via CocoaPods by doing the following:
$ sudo gem install cocoapods
$ pod setupNow create a Podfile in the root of your project directory and add the following:
pod 'Atlas'Complete the installation by executing:
$ pod installThese instructions will setup your local CocoaPods environment and import Atlas into your project.
Atlas and LayerKit also support installation via Carthage. Carthage is a simple decentralized package manager that is designed to be as simple as possible. Carthage will not make any modifications to your project, so installation is moderately more involved than with CocoaPods. To get started, ensure that you have installed Carthage and then create a Cartfile with the following content:
github "layerhq/Atlas-iOS"
Next bootstrap your environment by executing carthage update:
$ carthage update
Next drag Atlas.framework and LayerKit.framework from Carthage/Build/iOS onto your project and link it with your application target. Then select your application target within Xcode, navigate to the Build Phases panel and click the + icon and select New Run Script Phase. Set the content to:
/usr/local/bin/carthage copy-frameworksIn the Input Files section add:
$(SRCROOT)/Carthage/Build/iOS/LayerKit.framework$(SRCROOT)/Carthage/Build/iOS/Atlas.framework
Now build your application target and everything should be set.
If you wish to install Atlas directly into your application from source, then clone the repository and add code and resources to your application:
- Drag and drop the files from the
CodeandResourcesdirectories onto your project, instructing Xcode to copy items into your destination group's folder. - Update your project settings to include the linker flags:
-ObjC -lz - Add the following Cocoa SDK frameworks to your project:
'CFNetwork', 'Security', 'MobileCoreServices', 'SystemConfiguration', 'CoreLocation', 'AssetsLibrary', 'ImageIO'
Please note that LayerKit is a dependency of Atlas. When manually installing Atlas, the same must be done with LayerKit. Instructions on doing so can be found in the LayerKit releases repository.
Build and run your project to verify installation was successful.
- Subclass - Subclass the ATLConversationViewController or ATLConversationListViewController
- Implement - Both controllers declare delegate and data source protocols. Your subclasses must implement these protocols.
- Customize - The Atlas leverages the
UIAppearanceprotocol to allow for effortless customization of components. - Communicate - Use the LayerKit SDK and the Atlas to build compelling messaging applications.
Layer Messages include an arbitrary number of message parts. Each message part is transported with a developer assigned MIME Type. Atlas utilizes MIME Type information to determine how to handle a particular message part. Developers must take care to assign an appropriate MIME Type for the content or else Atlas will be unable to handle it. For convenience, Atlas exports a number of constants for the MIME Types it supports:
NSString *ATLMIMETypeTextPlain; // text/plain
NSString *ATLMIMETypeImagePNG; // image/png
NSString *ATLMIMETypeImageJPEG; // image/jpeg
NSString *ATLMIMETypeImageGIF; // image/gif
NSString *ATLMIMETypeLocation; // locationNote: Set LYRClient property autoDownloadMIMETypes to include ATLMIMETypeImageJPEGPreview and ATLMIMETypeImageGIFPreview for the Atlas UI to render previews correctly.
The ATLConversationListViewController provides a customizable UITableViewController subclass for displaying a list of Layer conversations. Conversations are represented by a Conversation label, the latest message content, and the latest message date. The controller handles fetching and ordering conversation based on the latest message date.
The ATLConversationListViewController is initialized with a LYRClient object.
ATLConversationListViewController *viewController = [ATLConversationListViewController conversationListViewControllerWithLayerClient:layerClient];The ATLConversationListViewController displays ATLConversationTableViewCell. The cells themselves provide for customization via UIAppearance selectors.
[[ATLConversationTableViewCell appearance] setConversationLabelFont:[UIFont boldSystemFontOfSize:14]];
[[ATLConversationTableViewCell appearance] setConversationLabelColor:[UIColor blackColor]];The ATLConversationViewController provides a customizable UICollectionViewController subclass for displaying individual Layer conversations. The controller is initialized with and LYRClient object and an LYRConversation object. It handles fetching, displaying and sending messages via LayerKit. The controller leverages the ATLMessageInputToolbar object to allow for text and content input.
ATLConverationViewController *viewController = [ATLConversationViewController conversationViewControllerWithLayerClient:self.layerClient];The ATLConverationViewController displays both incoming and outgoing flavors of ATLMessageCollectionViewCell. The cells themselves provide for customization via UIAppearance selectors.
[[ATLOutgoingMessageCollectionViewCell appearance] setMessageTextColor:[UIColor whiteColor]];
[[ATLOutgoingMessageCollectionViewCell appearance] setMessageTextFont:[UIFont systemFontOfSize:14]];
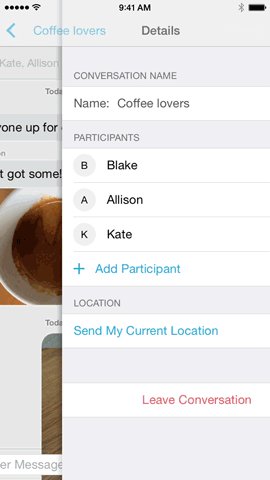
[[ATLOutgoingMessageCollectionViewCell appearance] setBubbleViewColor:[UIColor blueColor]];The ATLParticipantTableViewController provides a UINavigationController subclass that displays a list of users conforming to the ATLParticipant protocol. The controller provides support for sorting and ordering participants based on either first or last name. The controller also provides multi-selection support and an optional selection indicator.
The ATLParticipantTableViewController is initialized with a participant list and a sortType.
ATLParticipantPickerSortType sortType = ATLParticipantPickerSortTypeFirstName;
ATLParticipantTableViewController *controller = [ATLParticipantTableViewController participantTableViewControllerWithParticipants:participants sortType:sortType];The ATLParticipantTableViewController displays ATLParticipantTableViewCell. The cells themselves provide for customization via UIAppearance selectors.
[[ATLParticipantTableViewCell appearance] setTitleColor:[UIColor blackColor]];
[[ATLParticipantTableViewCell appearance] setTitleFont:[UIFont systemFontOfSize:14]];While the Atlas does provide highly customizable TableView and CollectionView cells, advanced customization of the UI components can be done by implementing custom cells and setting the component's cellClass property. The Atlas component CollectionView and TableView Cells share a common Presenter pattern where each cell displayed in a Component conforms to a specific presenter protocol. If you would like to swap out the default cells for cells that you build, this can easily accomplished via implementing cells that conform to the presenter patterns and setting the cellClass property of the controller.
The presenters are ATLParticipantPresenting, ATLConversationPresenting, and ATLMessagePresenting.
Atlas takes advantage of Apple's UIAppearance protocol which lets you change UI appearance very easily. The following is a list of all Atlas properties conforming to UIAppearance:
(ATLOutgoingMessageCollectionViewCell and ATLIncomingMessageCollectionViewCell extend this class)
@property (nonatomic) UIFont *messageTextFont
@property (nonatomic) UIColor *messageTextColor
@property (nonatomic) UIColor *messageLinkTextColor
@property (nonatomic) UIColor *bubbleViewColor
@property (nonatomic) CGFloat bubbleViewCornerRadius@property (nonatomic) UIFont *addressBarFont
@property (nonatomic) UIColor *addressBarTextColor
@property (nonatomic) UIColor *addressBarHighlightColor@property (nonatomic) UIImage *imageView;
@property (nonatomic) CGFloat avatarImageViewDiameter
@property (nonatomic) UIFont *initialsFont
@property (nonatomic) UIColor *initialsColor
@property (nonatomic) UIColor *imageViewBackgroundColor
@property (nonatomic) BOOL presenceStatusEnabled;
@property (nonatomic) LYRIdentityPresenceStatus presenceStatus;@property (nonatomic) UIColor *statusColor;
@property (nonatomic) UIColor *statusBackgroundColor;
@property (nonatomic) ATLMPresenceStatusViewMode mode;@property (nonatomic) UIFont *participantLabelFont
@property (nonatomic) UIColor *participantLabelTextColor@property (nonatomic) UIFont *conversationTitleLabelFont
@property (nonatomic) UIColor *conversationTitleLabelColor
@property (nonatomic) UIFont *lastMessageLabelFont
@property (nonatomic) UIColor *lastMessageLabelColor
@property (nonatomic) UIFont *dateLabelFont
@property (nonatomic) UIColor *dateLabelColor
@property (nonatomic) UIColor *unreadMessageIndicatorBackgroundColor
@property (nonatomic) UIColor *cellBackgroundColor@property (nonatomic) UIFont *sectionHeaderFont
@property (nonatomic) UIColor *sectionHeaderTextColor
@property (nonatomic) UIColor *sectionHeaderBackgroundColor@property (nonatomic) UIFont *titleFont
@property (nonatomic) UIFont *boldTitleFont
@property (nonatomic) UIColor *titleColorApplications that wish to take advantage of the Atlas message bubble appearance in the ATLMessageCollectionViewCell, but wish to display their own UI inside of the bubble, should create a subclass of ATLBaseCollectionViewCell.
Applications should add their subviews to the bubbleView property of the subclass, and configure the bubble width by calling updateBubbleWidth:.
[self updateBubbleWidth:<cell_width>];
Additionally, applications can specify if a cell is incoming or outgoing by calling configureCellForType:. Outgoing cells will be anchored to the right hand side of the collection view, and incoming cells will be anchored to the left.
[self configureCellForType:ATLOutgoingCellType];
or
[self configureCellForType:ATLIncomingCellType];
Atlas is an Open Source project maintained by Layer. Feedback and contributions are always welcome and the maintainers try to process patches as quickly as possible. Feel free to open up a Pull Request or Issue on Github.
Atlas is licensed under the terms of the Apache License, version 2.0. Please see the LICENSE file for full details.
Atlas was developed in San Francisco by the Layer team. If you have any technical questions or concerns about this project feel free to reach out to Layer Support.