Onboarding experience made a breeze.
Originally inspired by AndroidOnboarder.
 |
 |
 |
|---|---|---|
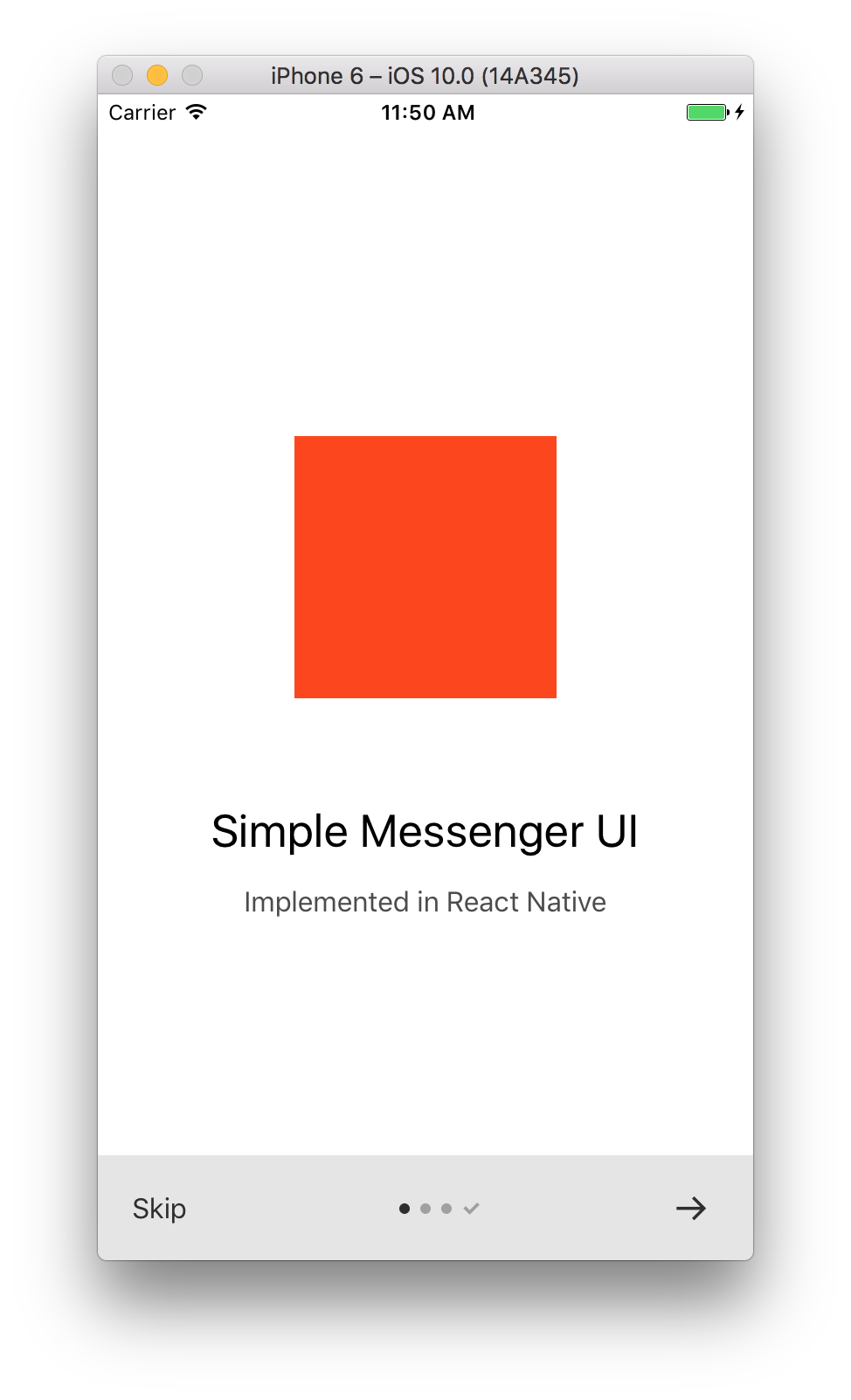
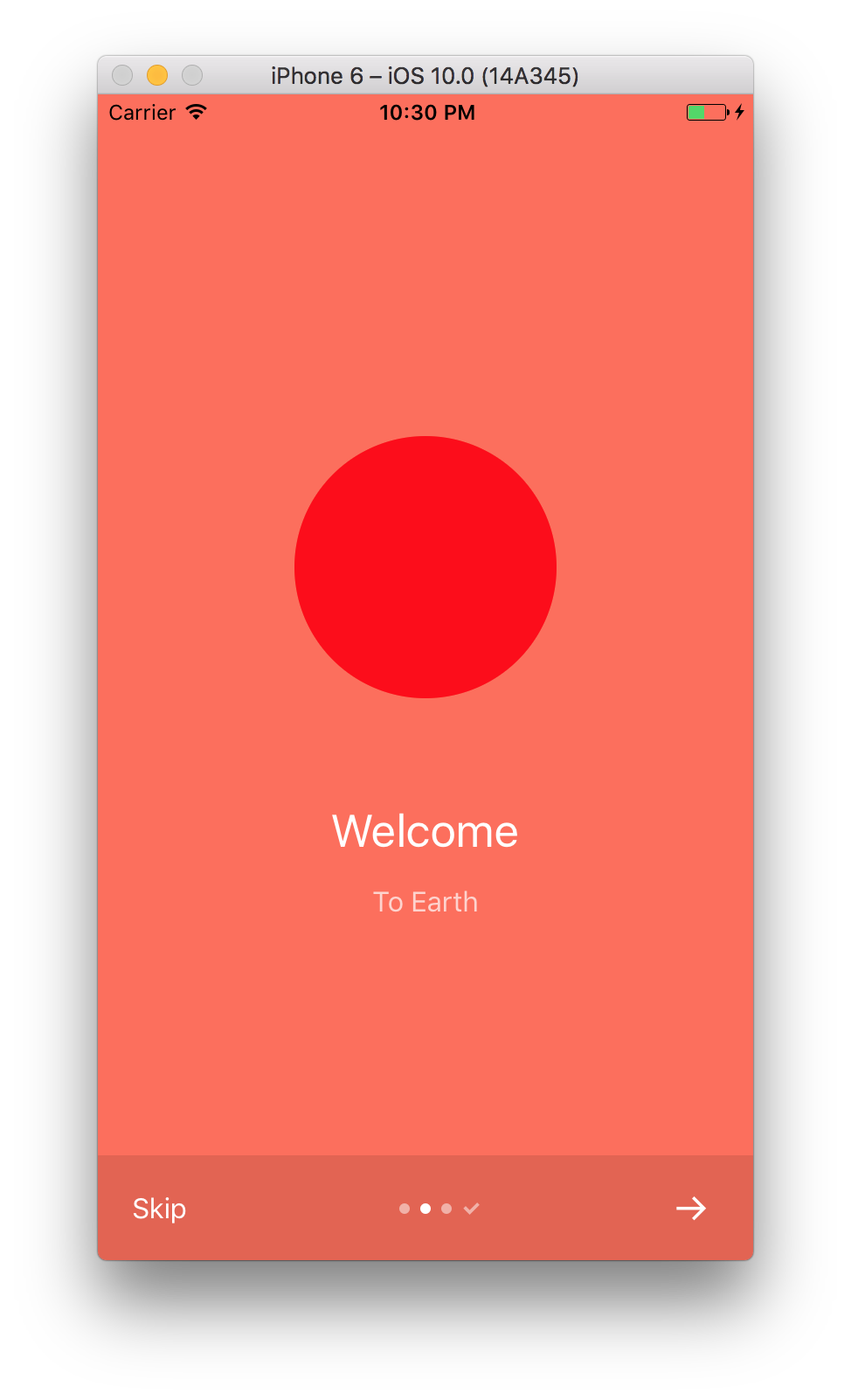
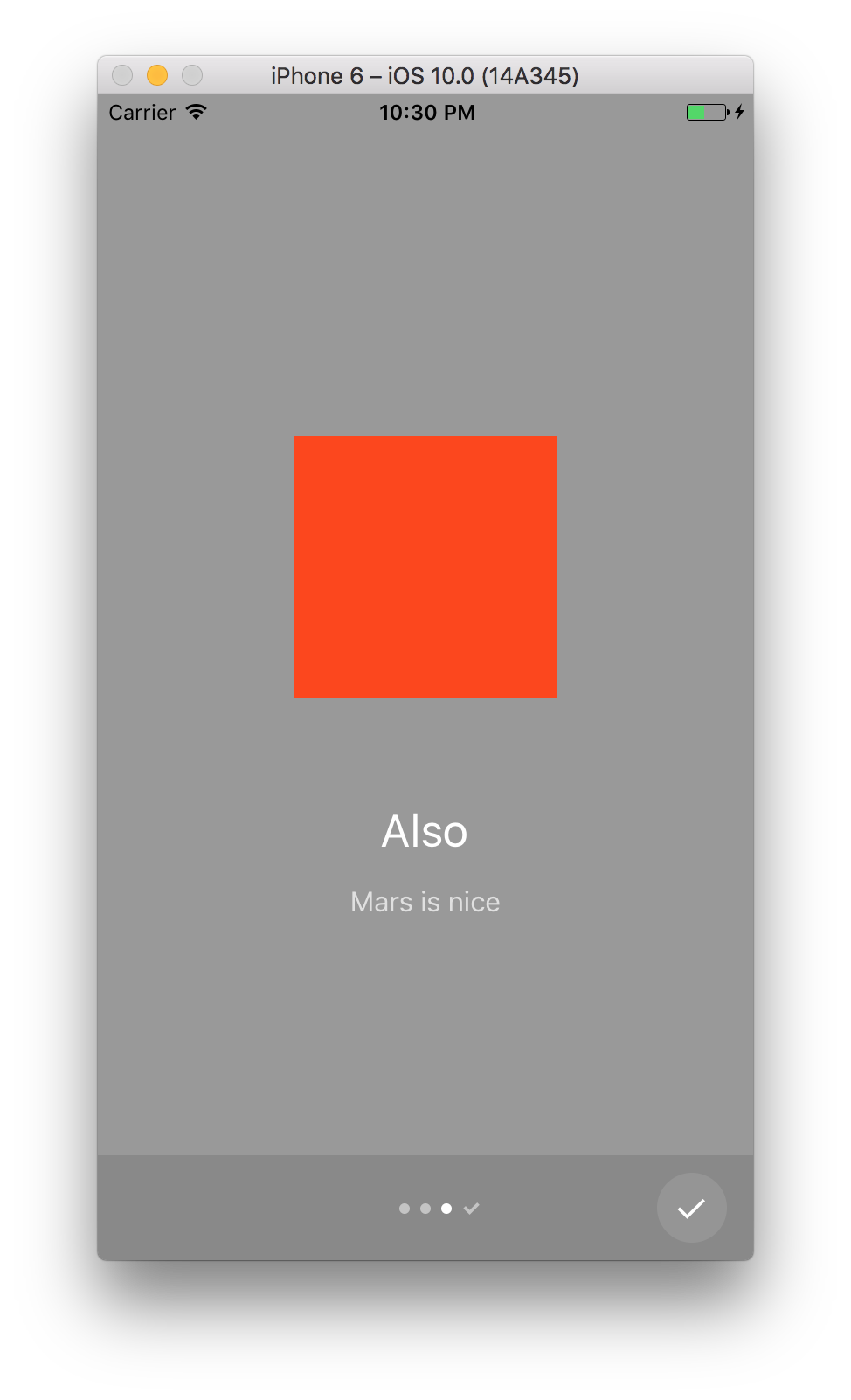
| Adapts to bright backgrounds | and dark, too | shows the Done button |
<Onboarding
pages={[
{ backgroundColor: '#fff', image: <Square />, title: 'Simple Messenger UI', subtitle: 'Implemented in React Native' },
{ backgroundColor: "#fe6e58", image: <Circle />, title: 'Welcome', subtitle: 'To Earth' },
{ backgroundColor: "#999", image: <Square />, title: 'Also', subtitle: 'Mars is nice' },
]}
onEnd={}
/>npm install --save react-native-simple-onboarding
import Onboarding from 'react-native-simple-onboarding';Props:
pages(required): an array of onboarding pages. A page is an object of shape:backgroundColor(required): a background color for the pageimage(required): a component instance displayed at the top of the pagetitle(required): a string titlesubtitle(required): a string subtitle
onEnd(optional): a callback that is fired after the onboarding is completebottomOverlay(optional): a bool flag indicating whether the bottom bar overlay should be shown. Defaults totrue.showSkip(optional): a bool flag indicating whether the Skip button should be show. Defaults totrue.showNext(optional): a bool flag indicating whether the Next arrow button should be show. Defaults totrue.showDone(optional): a bool flag indicating whether the Done checkmark button should be show. Defaults totrue.lottie(optional, overrides images): a Lottie animation that animates when navigating pages. The object has fields:anim(required): the rendered animation json,keyframes(required): array of target keyframes that each page of the Onboarding should end on,totalFrames(required): total amount of frames in the animation.
- accessibility
MIT.