Vim syntax and indent plugin for .vue and .wpy files. Mainly inspired by mxw/vim-jsx.
-
Use VundleVim
Plugin 'leafOfTree/vim-vue-plugin' -
Or Use vim-pathogen
cd ~/.vim/bundle && \ git clone https://github.com/leafOfTree/vim-vue-plugin -
Use vim-plug
Plug 'leafOfTree/vim-vue-plugin' :PlugInstall -
Or manually, clone this plugin, drop it in custom
path/to/this_plugin, and add it tortpin vimrcset rpt+=path/to/this_plugin
Plugin works if filetype is set to javascript.vue. Please stay up to date. Any issue or pull request is welcome.
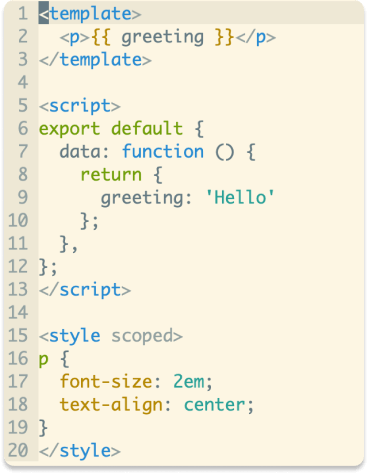
Since .vue is a combination of CSS, HTML and JavaScript, so is vim-vue-plugin. (Like XML and JavaScript for .jsx).
Set global variable to 1 to enable or 0 to disable.
Ex:
let g:vim_vue_plugin_load_full_syntax = 1
| variable | description | default |
|---|---|---|
g:vim_vue_plugin_load_full_syntax* |
Enable: load all syntax files in runtimepath to enable related syntax plugins. Disable: only in syntax, ~/.vim/syntax and $VIM/vimfiles/syntax |
0 |
g:vim_vue_plugin_use_pug* |
Enable vim-pug pug syntax for <template lang="pug">. |
0 |
g:vim_vue_plugin_debug |
Echo debug message in messages list. Useful to debug if indent errors occur. |
0 |
g:vim_vue_plugin_has_init_indent |
Initially indent one tab inside style/script tags. |
0 for .vue. 1 for .wpy |
*: May be slow if enabled. Find balance between syntax highlight and speed. By the way, custom syntax could be added in ~/.vim/syntax or $VIM/vimfiles/syntax.